概述
HTML超文本标记语言,总结下周末学习的HTML常用标签。
h1~h6
标题头标签,表示文章的标题,h1定义最大的标题,h6定义最小的标题。浏览器会自动地在标题前后添加空行
<!--标题1标签--> <h1>标题1标签</h1> <!--标题2标签--> <h2>标题2标签</h2> <!--标题3标签--> <h3>标题3标签</h3> <!--标题4标签--> <h4>标题4标签</h4> <!--标题5标签--> <h5>标题5标签</h5> <!--标题6标签--> <h5>标题6标签</h5>

p
有标题,自然有段落。p是段落标签,可以将文档分割为若干个段落,浏览器会自动地在前后添加空行
<p>Http段落标签</p> <p>Http段落标签</p> <p>Http段落标签</p> <p>Http段落标签</p>

br
这是一个换行标签,是在不产生一个新段落的情况下进行换行。
<p>今天的天气<br/>真好啊</p>

pre
在p标签内即使换行,或者有空格,在页面上也无法展示。这时就要用到可以预格式化的文本标签pre,被这个标签包围的文本通常会保留空格和换行符,文本呈现等宽字体。
<pre> lfkjalkdfjaklfj dklsfj lka oeora打飞机奥卡福离开法兰克f 冷风机奥卡福链接发快了付款啦付款了第三方拉开福利卡上的疯狂拉风卡死的地方咖啡屎大颗路飞加开了房萨克雷锋阿里客服 </pre>

格式化标签
需要对文字进行格式化操作,就要用到文本标签,i标签或em标签,是使文字倾斜,u标签是给文本添加下划线,b标签加粗文字,sup标签是上标文本,意思是以当前文本流中字符高度的一半来显示。一般用于方程式的指数。sub是下标文本,跟sup相反。
<p><i>这是</i>一个<b>重要的</b>方程式,<u>同学们</u>要记住了x<sup>2</sup> + log<sub>2</sub>16 = 50</p>

特殊符号
不能使用小于 < 和大于 > 这是因为会被浏览器误认为是标签,要正确使用这些特殊符号,就要使用字符实体,如<小于号,写<;大于号>记成>;下面是一个对照表

列表标签
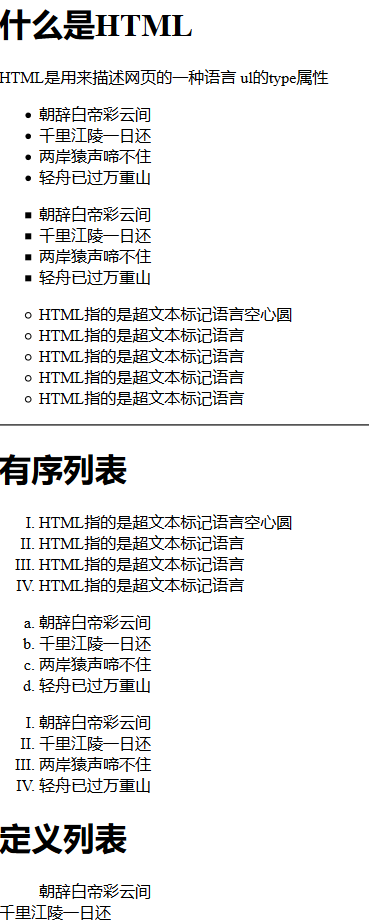
常常看到,新闻网页上,一条条新闻列表形式罗列好。这是因为使用列表标签,它可以有序也可以无序,在正式开发中,基本上是用图片代替前面的符号
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表标签</title> </head> <body> <h1>什么是HTML</h1> <p>HTML是用来描述网页的一种语言 ul的type属性</p> <ul type="disc"> <li>朝辞白帝彩云间</li> <li>千里江陵一日还</li> <li>两岸猿声啼不住</li> <li>轻舟已过万重山</li> </ul> <ul type="square"> <li>朝辞白帝彩云间</li> <li>千里江陵一日还</li> <li>两岸猿声啼不住</li> <li>轻舟已过万重山</li> </ul> <ul type="circle"> <li>HTML指的是超文本标记语言空心圆</li> <li>HTML指的是超文本标记语言</li> <li>HTML指的是超文本标记语言</li> <li>HTML指的是超文本标记语言</li> <li>HTML指的是超文本标记语言</li> </ul> <hr/> <h1>有序列表</h1> <ol type="I"> <li>HTML指的是超文本标记语言空心圆</li> <li>HTML指的是超文本标记语言</li> <li>HTML指的是超文本标记语言</li> <li>HTML指的是超文本标记语言</li> </ol> <ol type="a"> <li>朝辞白帝彩云间</li> <li>千里江陵一日还</li> <li>两岸猿声啼不住</li> <li>轻舟已过万重山</li> </ol> <ol type="I"> <li>朝辞白帝彩云间</li> <li>千里江陵一日还</li> <li>两岸猿声啼不住</li> <li>轻舟已过万重山</li> </ol> <h1>定义列表</h1> <dl> <dd>朝辞白帝彩云间</dd> <dt>千里江陵一日还</dt> <dd>两岸猿声啼不住</dd> <dt>轻舟已过万重山</dt> </dl> </body> </html>

img
图形标签,它没有结束标签</img>,整个标签为<img/>,里面有src图片链接的路径,alt 当图片没正常显示,会变成文本,width图片的宽度,height图片的高度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图形标签</title> </head> <body> <!--绝对路径--> <img src="../i/img/html.jpg" alt="图像代替文本" width="50px" height="80px"> <h2>html课程</h2> <a href="http://www.baidu.com"> <img src="../img/js1.jpg" alt="图像代替文本" width="20%" height="30%"> </a> <h2>html基础课程</h2> <p>一副图像:<img src="http://climg.mukewang.com/58c112ed0001370f03000300.jpg" width="30%"></p> <p>一副动画图像:<img src="http://climg.mukewang.com/58c11324000144f703550220.jpg" width="50px" height="50px"></p> </body> </html>

a
超链接标签,点击网页会跳到不同的页面。还可用a标签制作锚点,<a href="#js">js</a>,<a name="js"></js>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>超链接标签</title> </head> <body> <a href="demo1.html"> <img src="../img/html.jpg"> </a> <a href="http://www.baidu.com"> <h2>js入门课程</h2> </a> <a href="#" target="_self" title="空链接"> <h2>js入门课程</h2> </a> <hr/> </body> </html>

表格
html制作一个表格使用table标签,表格可以用于页面布局,也可以制作课程表等。里面的属性有 border,width,align,cellspacing(单元格之间的空格),cellpadding(单元格内容与边框的距离),制作一个课程表,就大致理解
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <table border="1px" width="500px" align="center" cellspacing="0"cellpadding="5px"> <tr bgcolor="#ffc0cb" align="center"> <td>星期一</td> <td>星期二</td> <td>星期四</td> <td>星期五</td> </tr> <tr align="center"> <td rowspan="2">语文</td> <td>数学</td> <td>英语</td> <td>生物</td> </tr> <tr align="center"> <td>数学</td> <td>英语</td> <td>生物</td> </tr> <tr align="center"> <td colspan="4">课间活动</td> </tr> <tr align="center"> <td rowspan="2"> <table border="1" cellspacing="0"> <tr> <td>前半节</td> <td>后半节</td> </tr> <tr> <td>诗词</td> <td>语文</td> </tr> </table> </td> <td>数学</td> <td bgcolor="#ffc0cb">英语</td> <td>生物</td> </tr> <tr align="center"> <td>数学</td> <td>英语</td> <td bgcolor="#ffc0cb">生物</td> </tr> </table> </body> </html>

表单元素
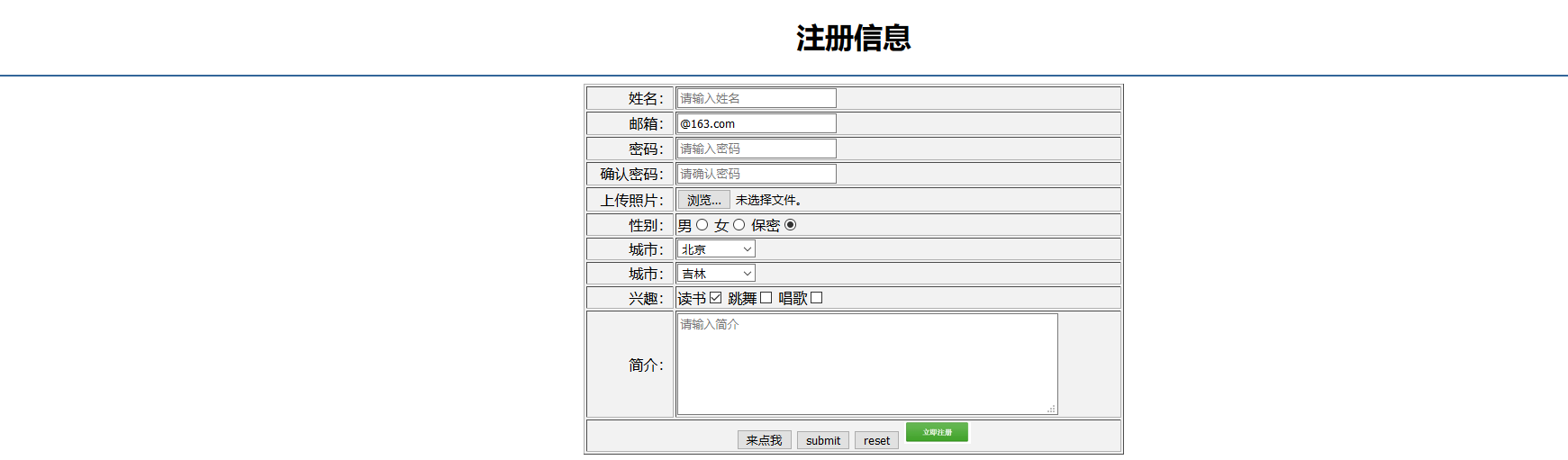
form将用户的数据提交服务器,注册登录,等内容,是一个非常重要的知识点。下面是一个例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单元素</title> </head> <body> <h1 align="center">注册信息</h1> <hr color="#336699"/> <form action="#" method="post" name="表单名字" target="_blank" enctype="application/x-www-form-urlencoded"> <table bgcolor="#f2f2f2" width="600px" align="center" border="1"> <tr> <td align="right">姓名:</td> <td><input type="text" maxlength="6" name="username" size="25" placeholder="请输入姓名"/></td> </tr> <tr> <td align="right">邮箱:</td> <td><input type="text" value="@163.com" name="email" size="25"/></td> </tr> <tr> <td align="right">密码:</td> <td><input type="password" maxlength="6" size="25" name="pwd" placeholder="请输入密码"></td> </tr> <tr> <td align="right">确认密码:</td> <td><input type="password" maxlength="6" size="25" name="pwd_confirm" placeholder="请确认密码"></td> </tr> <tr> <td align="right">上传照片:</td> <td><input type="file" name="file"/></td> </tr> <tr> <!--name互斥 value传服务器--> <td align="right">性别:</td> <td>男<input type="radio" name="sex" value="man"/> 女<input type="radio" name="sex" value="woman"/> 保密<input type="radio" name="sex" value="bm" checked/> </td> </tr> <tr> <td align="right">城市:</td> <td> <!--size列表显示 multiple选择--> <select name="city" size="1" > <option selected>--请选择--</option> <option value="bj">北京</option> <option value="xm">厦门</option> <option value="cc">长春</option> </select> </td> </tr> <tr> <td align="right">城市:</td> <td> <!--size列表显示 multiple选择--> <select name="city"> <option>--请选择--</option> <optgroup label="华北"> <option selected>吉林</option> <option value="bj">北京</option> </optgroup> <optgroup label="华东"> <option value="xm">厦门</option> <option value="cc">长春</option> </optgroup> </select> </td> </tr> <tr> <td align="right">兴趣:</td> <td> 读书<input type="checkbox" name="dx1" value="read" checked/> 跳舞<input type="checkbox" name="dx2" value="dance"/> 唱歌<input type="checkbox" name="dx3" value="sing"/> </td> </tr> <tr> <td align="right">简介:</td> <td><textarea name="文本区名称" placeholder="请输入简介" rows="6" cols="50"></textarea></td> </tr> <tr> <td colspan="2" align="center"> <input type="button" name="button" value="来点我"/> <input type="submit" name="submit" value="submit"/> <input type="reset" name="reset" value="reset"/> <input type="image" name="image_button" src="../img/image-button.png"/> <input type="hidden" name="hidden" value="这是一个用户注册信息"> </td> </tr> </table> </form> </body> </html>

div
最后认识下一个重要的标签,div标签,他是一个块级标签。是一个标签容器,整理下块级标签与行级标签的联系
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DIV</title> </head> <body> <!--div的块级标签区块容器,span应用样式--> <div><img src="../img/html.jpg">html课程</div> <div><img src="../img/js1.jpg">js入门课程</div> <div><img src="../img/js2.jpg">JS进阶课程</div> <!--span行内标签--> <span><img src="../img/html.jpg">html课程</span> <span><img src="../img/js1.jpg">js入门课程</span> <span><img src="../img/js2.jpg">JS进阶课程</span> <!--标签嵌套规则--> <!--块级元素可包含行内元素和某些块级元素--> <div><h1></h1><a href=""></a></div> <!--行内元素不能包含块级元素,只能包含其他行内元素--> <a href=""><h1></h1><div></div></a><!--错误--> <span><em></em></span><!--正确--> <!--块级元素不能放在<p>标签内--> <p><div>11</div><h1>222</h1></p> <!--特殊块级元素只能包含行内元素,不能再包含块级元素--> <p><div>1111</div><h1>222</h1></p><!--错误--> <!--块级元素与块级元素并列,行内元素与行内元素并列--> <div><h1></h1><p></p></div> <div><h1></h1><p></p></div> </body> </html>