话不多说直接上代码
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="keywords" content="日程安排,FullCalendar,jquery实例"> <meta name="description" content="Helloweba,在线演示HTML、CSS、jquery、PHP示例DEMO。"> <title>演示:日程安排FullCalendar</title> <link rel="stylesheet" type="text/css" href="http://www.helloweba.com/demo/css/main.css"> <link rel="stylesheet" type="text/css" href="css/fullcalendar.css"> <style type="text/css"> #calendar{960px; margin:20px auto 10px auto} </style> <script src='js/jquery-1.9.1.min.js'></script> <script src='js/jquery-ui-1.10.2.custom.min.js'></script> <script src='js/fullcalendar.min.js'></script> <script type="text/javascript"> $(function() { var date = new Date(); var d = date.getDate(); var m = date.getMonth(); var y = date.getFullYear(); $('#calendar').fullCalendar({ header: { left: 'prev,next today', center: 'title', right: 'month,agendaWeek,agendaDay' }, firstDay:1, editable: true, timeFormat: 'H:mm', axisFormat: 'H:mm', events: [ { title: '全天计划 ##### 写代码', start: new Date(y, m, 1) }, { title: '张家界四日游', start: new Date(y, m, d-5), end: new Date(y, m, d-2) }, { id: 999, title: '电话回访客户', start: new Date(y, m, d-6, 16, 0), allDay: false }, { id: 999, title: '电话回访客户', start: new Date(y, m, d+4, 16, 0), allDay: false }, { title: '视频会议', start: new Date(y, m, d, 10, 30), allDay: false }, { title: '中秋放假', start: '2013-09-19', end: '2013-09-21', }, { title: '午饭', start: new Date(y, m, d, 12, 0), end: new Date(y, m, d, 14, 0), allDay: false }, { title: '生日聚会', start: new Date(y, m, d+1, 19, 0), end: new Date(y, m, d+1, 22, 30), allDay: false }, { title: '访问Helloweba主页', start: new Date(y, m, 28), end: new Date(y, m, 29), url: 'http://helloweba.com/' }, { title: '实战训练课', start: new Date(y, m, d+23) }, ] }); }); </script> </head> <body> <div id="header"> <div id="logo"><h1><a href="http://www.helloweba.com" title="返回helloweba首页">helloweba</a></h1></div> </div> <div id="main" style="1060px"> <h2 class="top_title"><a href="http://www.helloweba.com/view-blog-230.html">日程安排FullCalendar</a></h2> <div id='calendar'></div> <div class="ad_76090"><script src="/js/ad_js/bd_76090.js" type="text/javascript"></script></div><br/> </div> <div id="footer"> <p>Powered by helloweba.com 允许转载、修改和使用本站的DEMO,但请注明出处:<a href="http://www.helloweba.com">www.helloweba.com</a></p> </div> <p id="stat"><script type="text/javascript" src="/js/tongji.js"></script></p> </body> </html>
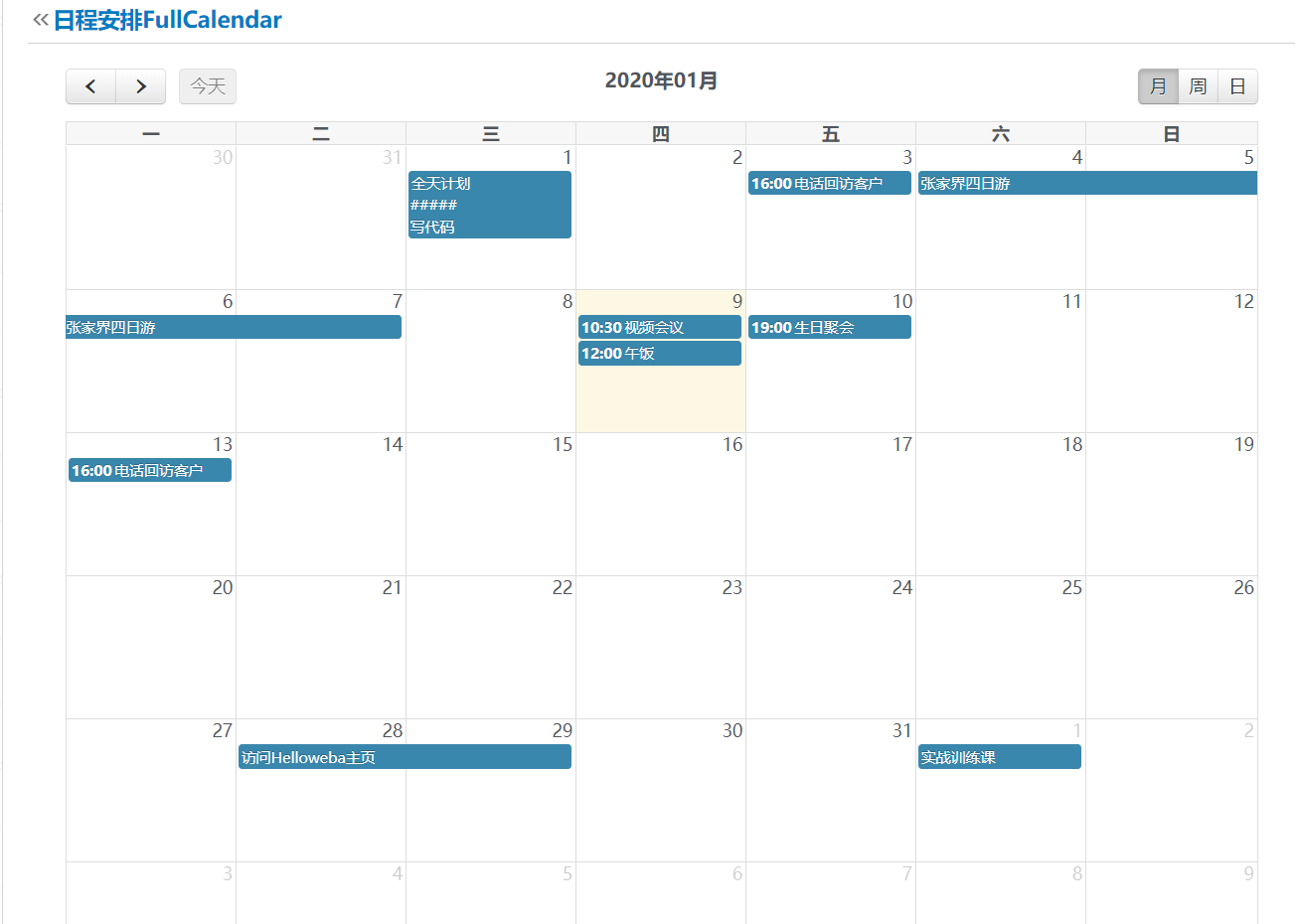
运行结果如图所示

再说几个触发事件,使用方法是直接在Event方法后面直接写
1、日期点击
dayClick: function (date, allDay, jsEvent, view) { alert("日期点击") })
2、事件点击(有时需要双击才行,只是个BUG,没找到问题所在)
eventClick: function (event) { alert("事件点击") })
3、事件拖动
eventDrop: function (event, dayDelta, minuteDelta, allDay, revertFunc, jsEvent, ui, view) { alert("事件拖动") })
以下内容是我自己写的扩展
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="keywords" content="日程安排,FullCalendar,jquery实例">
<meta name="description" content="Helloweba,在线演示HTML、CSS、jquery、PHP示例DEMO。">
<title>演示:日程安排FullCalendar</title>
<link href="../../script/Plugins/datetimepicker/bootstrap-datetimepicker.css" rel="stylesheet" />
<link rel="stylesheet" type="text/css" href="../../script/Plugins/helloweba_fullcalendar/css/fullcalendar.css">
<script src='../../script/Plugins/helloweba_fullcalendar/js/jquery-1.9.1.min.js'></script>
<script src='../../script/Plugins/helloweba_fullcalendar/js/jquery-ui-1.10.2.custom.min.js'></script>
<script src='../../script/Plugins/helloweba_fullcalendar/js/fullcalendar.min.js'></script>
<link href="../../script/Plugins/sweetalert/sweetalert.css" rel="stylesheet" />
<script src="../../script/Plugins/sweetalert/sweetalert-dev.js" charset="gb2312"></script>
<link href="../../script/Plugins/select2/select2.css" rel="stylesheet" />
<link rel="stylesheet" href="../../script/Plugins/hDialog/css/common.css" /><!-- 基本样式 -->
<link rel="stylesheet" href="../../script/Plugins/hDialog/css/animate.min.css" /> <!-- 动画效果 -->
<script src="../../script/Common/appConfig.js"></script>
<script src='../../script/Plugins/My97DatePicker/WdatePicker.js'></script>
<script src="../../script/Plugins/select2/select2.js"></script>
<script src="../../script/Plugins/select2tree-master/select2tree.js"></script>
<script type="text/javascript">
var doUrl = "";
var id = "";
$(function () {
bindAllDay();
var orgId=GetQueryString("OrgId");
var $el = $('.dialog');
$el.hDialog();
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
//right: 'month,agendaWeek,agendaDay'
right: 'month'
},
firstDay: 1,
editable: true,
timeFormat: 'H:mm',
axisFormat: 'H:mm',
height: 550,
events: function (start, end, callback) {
var url = appConfig.sysInfo.sysServiceUrl + 'NoticeManagemnetService.asmx/GetNoticeListByOrgId';
var para = { OrgId: orgId };
$.ajax({
data: JSON.stringify(para),
url: url,
type: "POST",
global: true,
cache: true,
async: false,
dataType: 'text',
beforeSend: function (xhr) {
xhr.setRequestHeader("Content-type", "application/json; charset=utf-8");
},
cache: false,
success: function (data) {
data = $.parseJSON($.parseJSON(data).d);
if (data.Flag != "-1") {
data = data.Result;
var events = [];
//alert("进入到events内部")
$.each(data, function (key, value) {
events.push({
title: value.TITLE,
start: value.STARTDATE,
end: value.ENDDATE,
confcolor: '#fff',
allDay: value.ALLDAY == "0" ? false : true,
topic: value.TITLE,
id: value.ID,
orgid: value.ORGID,
//userid: value.USERID
});
});
}
callback(events);
},
error: function (xml, status) {
}
});
}, //日期点击
dayClick: function (date, allDay, jsEvent, view) {
//bindUserSel("");
var selectdate = $.fullCalendar.formatDate(date, "yyyy-MM-dd");
$(this).hDialog({ modalHide: false });
doUrl = appConfig.sysInfo.sysServiceUrl + 'NoticeManagemnetService.asmx/AddNotice';
//清空内容
$("#btnDel").hide();
$("#userId").val("").select2();
}, //事件点击
eventClick: function (event) {
//bindUserSel(event.userid);
var fstart = $.fullCalendar.formatDate(event.start, "yyyy-MM-dd HH:mm");
var fend = $.fullCalendar.formatDate(event.end, "yyyy-MM-dd HH:mm");
id = event.id;
//$(this).hDialog({ modalHide: false });
$(this).hDialog({
modalHide: false,
beforeShow: function () {
//回填内容
$("#startTime").val(fstart);
$("#endTime").val(fend);
//$("#userId").val(event.userid);
$("#userId").val(event.userid).select2();
$("#title").val(event.title);
$("#btnDel").show();
var allday = event.allDay == false ? "0" : "1";
$("#isAllDay").val(allday).select2();
}
});
doUrl = appConfig.sysInfo.sysServiceUrl + 'NoticeManagemnetService.asmx/UpdNotice';
}, //事件拖动
eventDrop: function (event, dayDelta, minuteDelta, allDay, revertFunc, jsEvent, ui, view) {
var start = $.fullCalendar.formatDate(event.start, "yyyy-MM-dd HH:mm:ss");
var end = $.fullCalendar.formatDate(event.end, "yyyy-MM-dd HH:mm:ss");
var id = event.ID;
var para = {
ID: event.id,
STARTDATE: $.fullCalendar.formatDate(event.start, "yyyy-MM-dd HH:mm:ss"),
ENDDATE: $.fullCalendar.formatDate(event.end, "yyyy-MM-dd HH:mm:ss"),
ORGID: event.orgid,
TITLE: event.title,
//USERID: event.userid,
ALLDAY: event.allDay == false ? "0" : "1"
}
var url = appConfig.sysInfo.sysServiceUrl + 'NoticeManagemnetService.asmx/UpdNotice';
var json = { json: JSON.stringify(para) };
$.ajax({
data: JSON.stringify(json),
url: url,
type: "POST",
global: true,
cache: true,
async: false,
dataType: 'text',
beforeSend: function (xhr) {
xhr.setRequestHeader("Content-type", "application/json; charset=utf-8");
},
cache: false,
success: function (data) {
data = $.parseJSON($.parseJSON(data).d);
if (data.Flag != "-1") {
swal({
title: "保存成功!",
type: "success",
text: "2秒后自动关闭。",
timer: 2000,
showConfirmButton: true
});
} else {
swal({
title: "保存失败!",
type: "error",
text: "2秒后自动关闭。",
timer: 2000,
showConfirmButton: true
});
}
},
error: function (xml, status) {
}
});
}
});
});
</script>
</head>
<body>
<div id="main" style="98%">
<div id='calendar'></div>
</div>
<div id="HBox">
<form action="" method="post" onsubmit="return false;">
<ul class="list">
<li>
<strong>开始时间<font color="#ff0000">*</font></strong>
<div class="fl"><input type="text" class="ipt datapicker" id="startTime"
onClick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm'})" />
</div>
</li>
<li>
<strong>结束时间<font color="#ff0000">*</font></strong>
<div class="fl"><input type="text" class="ipt" id="endTime"
onClick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm'})" /></div>
</li>
<!-- <li>
<strong>人 员<font color="#ff0000">*</font></strong>
<div class="fl">
<select id="userId" class="select2" style=" 100%;">
</select>
</div>
</li> -->
<li>
<strong>工作内容<font color="#ff0000">*</font></strong>
<div class="fl"><textarea class="ipt" id="title" rows="3"></textarea></div>
<!-- <input type="text" class="ipt" id="title" /> -->
</li>
<li>
<strong>是否全天 <font color="#ff0000">*</font></strong>
<div class="fl">
<select id="isAllDay" class="select2" style=" 100%;">
</select>
</div>
</li>
<li><input type="button" value="确认提交" id="btnSub"
style="background-color: deepskyblue;color: #FFF;height: 30px;" />
<input type="button" value="取消日程" id="btnDel"
style="background-color: deepskyblue;color: #FFF;height: 30px;" /></li>
</ul>
</form>
</div><!-- HBox end -->
<script src="../../script/Plugins/hDialog/js/jquery.hDialog.min.js"></script>
<script src="../../script/Plugins/moment/moment.js"></script>
<script src="../../script/Plugins/datetimepicker/bootstrap-datetimepicker.js"></script>
<script>
$("#btnSub").on('click', function () {
if ($("#startTime").val() == "" || $("#endTime").val() == "" || $("#title").val() == "" || $("#isAllDay").val() == "") {
$("#HCloseBtn").click();
swal({
title: "所有必填项均不能为空",
type: "error",
text: "2秒后自动关闭。",
timer: 2000,
showConfirmButton: true
});
return false;
}
var doSub = {
ID: id,
STARTDATE: $("#startTime").val(),
ENDDATE: $("#endTime").val(),
//ORGID: event.orgid,
TITLE: $("#title").val(),
ORGID: GetQueryString("OrgId"),
ALLDAY: $("#isAllDay").val()
}
var json = { json: JSON.stringify(doSub) };
$.ajax({
data: JSON.stringify(json),
url: doUrl,
type: "POST",
global: true,
cache: true,
async: false,
dataType: 'text',
beforeSend: function (xhr) {
xhr.setRequestHeader("Content-type", "application/json; charset=utf-8");
},
cache: false,
success: function (data) {
data = $.parseJSON($.parseJSON(data).d);
if (data.Flag != "-1") {
$("#HCloseBtn").click();
swal({
title: "保存成功!",
type: "success",
text: "2秒后自动关闭。",
timer: 2000,
showConfirmButton: true
}, function () {
location.href = location.href;
});
} else {
swal({
title: "保存失败!",
type: "error",
text: "2秒后自动关闭。",
timer: 2000,
showConfirmButton: true
});
}
},
error: function (xml, status) {
}
});
})
$("#btnDel").on('click', function () {
var url = appConfig.sysInfo.sysServiceUrl + 'NoticeManagemnetService.asmx/DelNoticeByID';
var para = { ID: id };
$.ajax({
data: JSON.stringify(para),
url: url,
type: "POST",
global: true,
cache: true,
async: false,
dataType: 'text',
beforeSend: function (xhr) {
xhr.setRequestHeader("Content-type", "application/json; charset=utf-8");
},
cache: false,
success: function (data) {
$("#HCloseBtn").click();
data = $.parseJSON($.parseJSON(data).d);
if (data.Flag != "-1") {
swal({
title: "删除成功!",
type: "error",
text: "2秒后自动关闭。",
timer: 2000,
showConfirmButton: true
}, function () {
location.href = location.href;
});
} else {
swal({
title: "删除失败!",
type: "error",
text: "2秒后自动关闭。",
timer: 2000,
showConfirmButton: true
}, function () {
location.href = location.href;
});
}
},
error: function (xml, status) {
}
});
})
//判断参数
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
//绑定是否全天下拉
function bindAllDay() {
var d = [];
d.push({ id: 1, text: "是" },{ id: 0, text: "否" });
$('#isAllDay').empty();
$('#isAllDay').select2({
data: d,
allowClear: true,
minimumResultsForSearch: Infinity
});
}
</script>
</body>
</html>
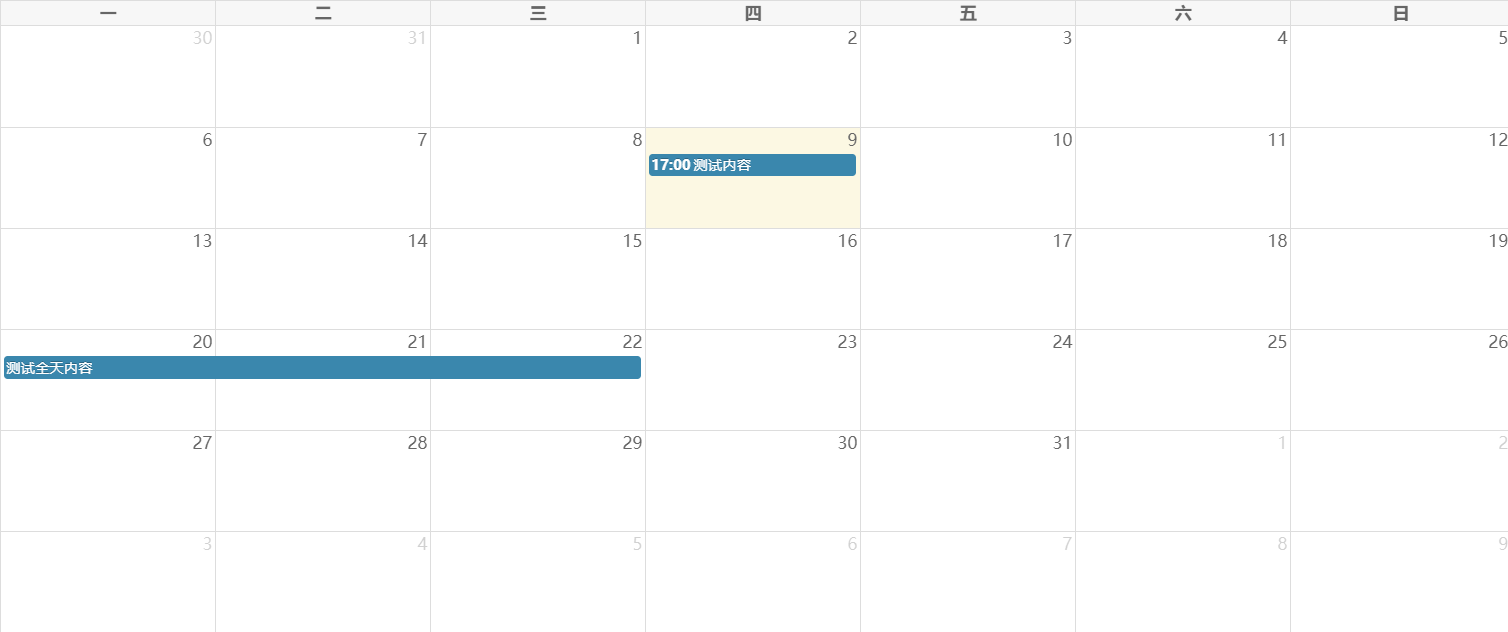
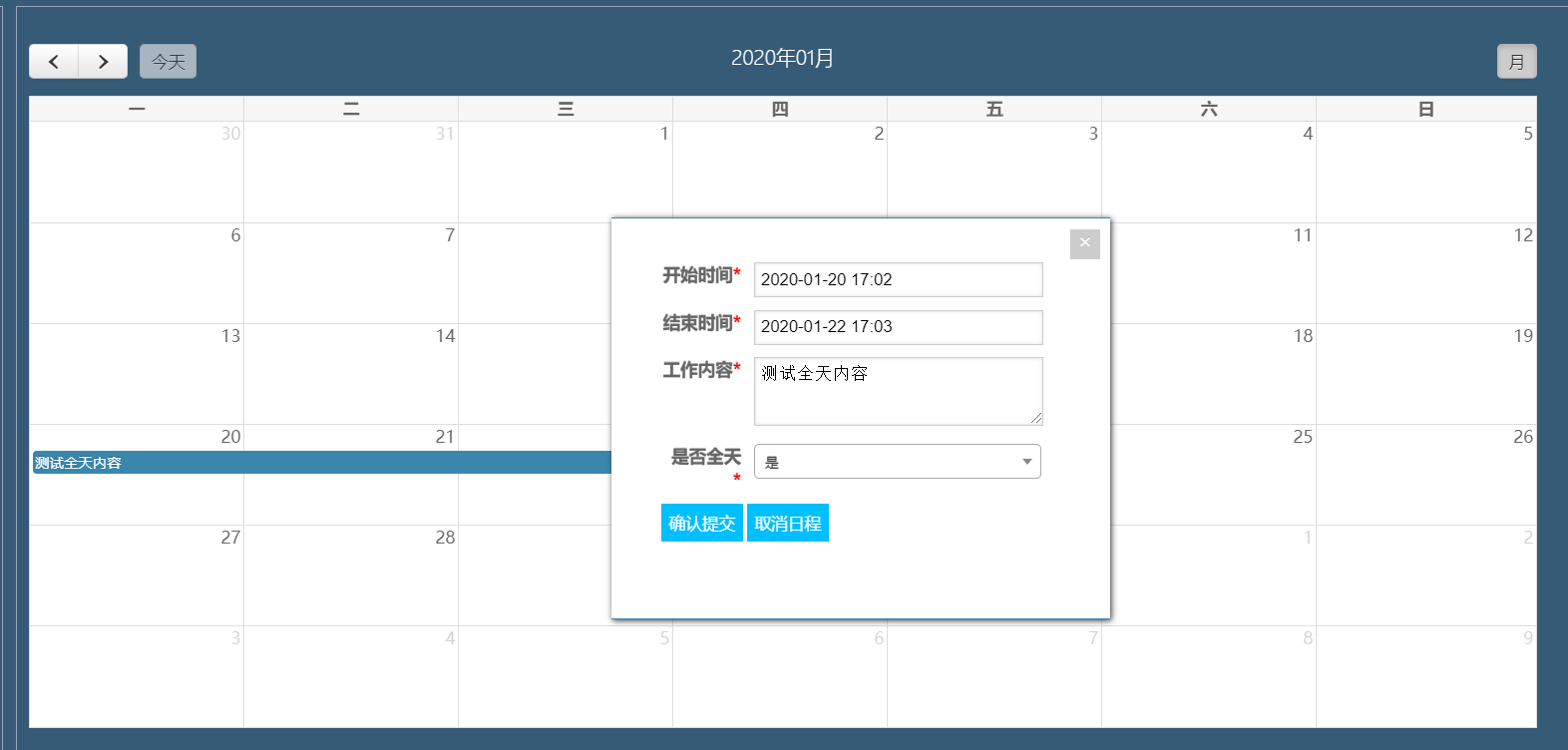
效果如下


fullcalendar+hDialog资源下载地址:https://download.csdn.net/download/duangufei/12092735