一、Web 2.0的特点
提到Ajax不得不提到WEB2.0
1、用户贡献内容
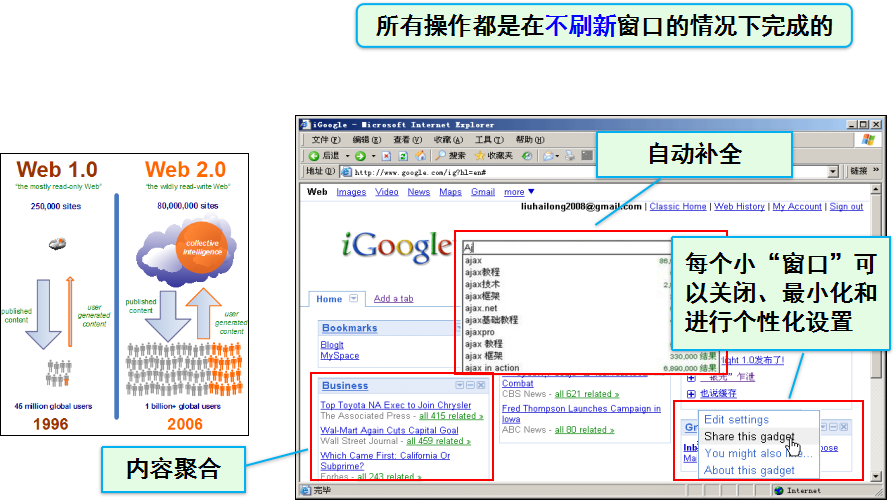
2、内容聚合RSS
3、更丰富的“用户体验”

二、Ajax的作用
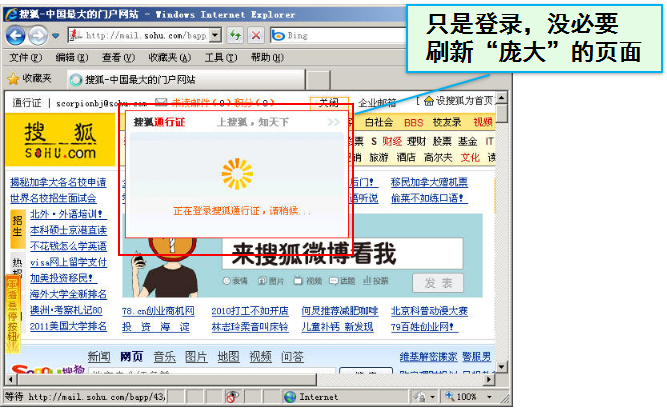
无刷新:不刷新整个页面,只刷新局部
无刷新的好处
只更新部分页面,有效利用带宽
提供连续的用户体验
提供类似C/S的交互效果,操作更方


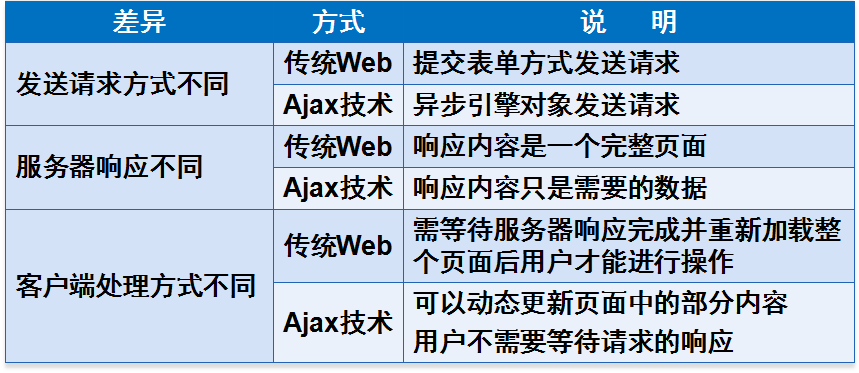
三、传统Web与Ajax的差异

四、Ajax简介
1、Ajax:异步刷新技术

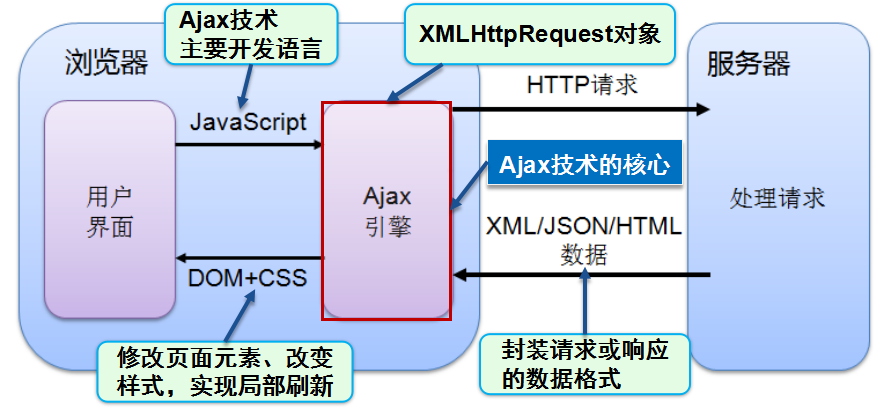
2、Ajax工作流程

3、Ajax技术的核心-XMLHttpRequest提供异步发送请求的能力
3.1常用方法

3.2常用属性
readystate:XMLHttpRequest的状态信息

onreadystatechange:指定回调函数
status:HTTP的状态码

statusText :返回当前请求的响应状态
responseText:获得响应的文本内容
responseXML:获得响应的XML文档对象
五、功能实现
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>注册</title> </head> <script type="text/javascript"> var xmlHttpRequest; function validate(){ var uname = document.getElementById("uname").value; if(uname==null || uname==""){ document.getElementById("unameDiv").innerText = "用户名不能为空!"; }else{ //1.创建XMLHttpRequest对象 xmlHttpRequest = createXmlHttpRequest(); //2.设置回调函数 xmlHttpRequest.onreadystatechange = callBack; //3.初始化XMLHttpRequest组件 var url = "CheckNameServlet"; xmlHttpRequest.open("post",url,true);//get方式 xmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); //4.发送请求 var data="uname="+uname;//需要发送的数据信息,name为用户名输入框获取的值 xmlHttpRequest.send(data); } } /* *创建XMLHttpRequest对象 */ function createXmlHttpRequest(){ if(window.XMLHttpRequest){ return new XMLHttpRequest(); }else{//返回值为false时说明是老版本IE浏览器(IE5和IE6) return new ActiveXObject("Microsoft.XMLHTTP"); } } //Ajax 回调函数 function callBack(){ if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){ var data = xmlHttpRequest.responseText; if(data == "true"){ document.getElementById("unameDiv").innerText = "用户名已被使用!"; }else{ document.getElementById("unameDiv").innerText = "用户名可以使用!"; } } } </script> <body> <form action="" id="form1" > <table> <tr> <td>用 户 名:</td> <td> <input type="text" name="uname" id="uname" onblur="validate();" /> <font color="#c00fff">*</font> </td> <td> <div id="unameDiv" style="display: inline"></div> </td> </tr> </table> </form> </body> </html>
CheckNameServlet
package com.qj.servlet; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class CheckNameServlet */ @WebServlet("/CheckNameServlet") public class CheckNameServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public CheckNameServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String uname = request.getParameter("uname"); System.out.println(uname); PrintWriter out = response.getWriter(); if("admin".equals(uname)){ out.print("true"); }else{ out.print("false"); } } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }