win10
nginx-1.17.2
2|0步骤:
2|1一、打开nginx.conf
路径: ginx-1.17.2conf ginx.conf
2|2二、编辑
配置跨域以及代理文件夹路径
2|3三、启动nginx
在nginx文件夹路径下启动cmd(查看nginx版本:nginx -v)
2|4四、验证
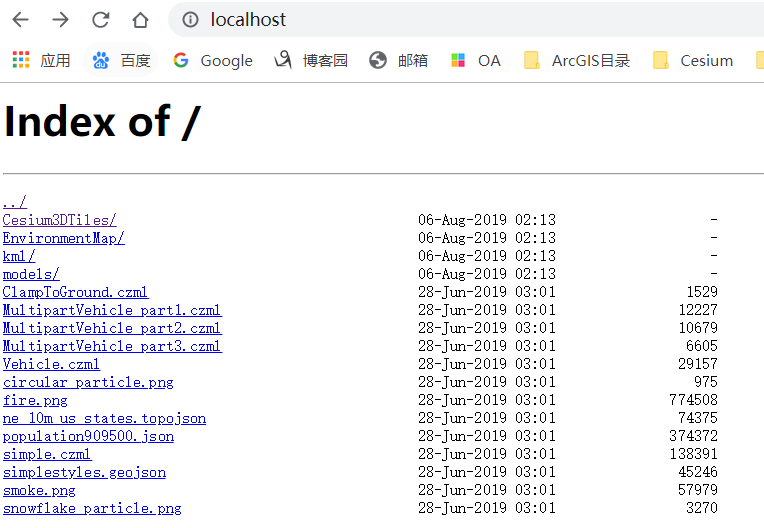
浏览器输入localhost验证即可
2|5五、问题
1、如果在修改nginx.conf前,已经启动了nginx的话,在修改完成后需要重新读取一下配置,并重启服务。
重新读取文件:nginx -s reload
重启服务:nginx -s reopen
2、在学习过程中,遇到过403 forbidden的情况。
网上说是权限问题,把user nobody改成user root即可,但是都是linux下的解决方案,我是win10环境,尝试改了各种用户,并没有反应。
研究过程中发现每次运行命令:start nginx,都会启两个nginx.exe的进程。我开始时不知道,启动了十几个进程(正常应该只有俩),最后全部杀掉,重新配置一遍,就没有再报403了。(不知道是不是这个原因)
2|6六、关闭
nginx因为是通过命令行启动,并非关闭进程也会关闭,需同样通过命令。
退出:nginx -s quit
强制关闭:nginx -s stop