BFC也是HTML中的一个盒子(看不见而已),只有满足至少下列条件之一才能形成BFC:
-
float属性不为
none. -
position属性不为
static和relative. -
display属性为下列之一:
table-cell,table-caption,inline-block,flex,or inline-flex. -
overflow属性不为
visible.
我们可以用CSS为container容器附加上述条件,如overflow: scroll, overflow: hidden, display: flex, float: left, or display: table.尽管这些条件都能形成一个BFC,但是它们各自却有着不一样的表现:
-
display: table :
在响应式布局中会有问题 -
overflow: scroll :
可能会出现你不想要的滚动条 -
float: left:
使元素左浮动,并且其他元素对其环绕 -
overflow: hidden:
消除溢出部分
这么看来,建立BFC的最好方式莫过于overflow:hidden了:

BFC的作用:
1.利用BFC可以消除Margin Collapse
当盒子在同一个BFC中时,相邻的盒子之间设置的margin值不会相加,而是取较大的margin值。如果它们属于不同的BFC,则不会有margin collapse.因此我们可以再建立一个BFC去阻止margin collpase的发生
<div class="container">
<p>Sibling 1</p>
<p>Sibling 2</p>
<div class="newBFC">
<p>Sibling 3</p>
</div>
</div>
.container { background-color: red; overflow: hidden; /* creates a block formatting context */ } p { margin: 10px 0; background-color: lightgreen; } .newBFC { overflow: hidden; /* creates new block formatting context */ }
结果如图所示:

由于第二个p元素和第三个p元素属于不同的BFC,因此避免了margin collapse
2.利用BFC去容纳浮动元素
如果父盒子里面有浮动的元素,那么父盒子便不会有高度,这时可利用伪元素去实现clearfix消除,或者BFC,在父盒子中添加overflow:hidden
3.利用BFC阻止文本换行
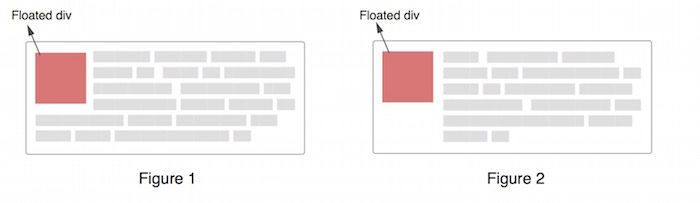
有时候,确切的说大多数情况(若没有特殊设置),文本将会环绕浮动元素(如Figure 1),
但有时候这并不是我们期望的,我们想要的是Figure2。

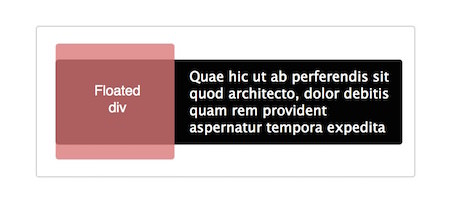
文本换行的原理:

<style type="text/css"> .box { 300px; } .box img { 100px; float: left; } .box p { overflow: hidden; } </style> <div class="box"> <img src="123.jpg" /> <p>一大段文字,一大段文字,一大段文字,一大段文字,一大段文字,一大段文字,一大段文字,一大段文字,一大段文字,一大段文字,一大段文字,一大段文字,一大段文字,一大段文字</p> </div>