最近正在研究开发一款在线web编辑器架构,这是一款真正傻瓜式的web编辑器,可以在正常浏览页面的情况进行编辑,经过测试,对于一般网页页面来说非常好用方便,操作更简单。
一般的在线web编辑器虽说提供了可视化操作,但通常只能用于编辑指动态内容部份,如内容文章,对于那些非常复杂的内容发布系统的页面模板,基本是没用的。绝大部份系统对于专业人员来说,操作起来也是比较困难的,对于非专业人员,根本操作不了,非专业人员想管理一个个人网站,如比较简单的个人博客,想修改模板或模板的部分内容,绝大部份人都是无法办到的,只能发发文章,甚至改个博客名称之类的都难弄。为什么就不能直接在页面上修改呢?前阵子突然产生了这样的想法,于是着手研究开发了一下,发现是可行的,对于一般的系统或者配套系统来说非常实用,以下以测试系统为例简单介绍下,下面是创建工程时vs自带的页面,页面是加上了我设计的在线编辑器框架的,后面我会编辑一下.
我的框架经过封装成控件,引用很简单,只需在页面上加上,如我的工程引用如下:
<easy:OnLineWebEditor ID="OnLineWebEditor2" runat="server" /> 或者在页面相关程序里new一下对象
protected void Page_Load(object sender, EventArgs e)
{
new OnLineWebEditor();
}
以上都可以加载这个框架。下面是原来页面样子。

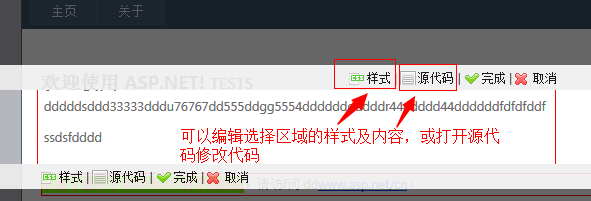
在正常浏览情况下,点击一个想修改的区域,变成这样的界面:

变成这个界面后就可以直接修改或输入文字内容了,保存后浏览时会跟编辑时一样的,也可以打开源代码进行编辑:


上面是编辑table区域的,其实区域如<p>是下面这样子的:

编辑后一路点”完成“即可保存,也可以取消。

上面编辑时与下面编辑后浏览时效果一样

还可以这样

保存后

与编辑时所见一模一样,真正的可见既可得的模式。
还可以点击编辑区域的边框,显示出如下的小方形时可进行拖拉操作,如下面的table

由于现在这框架还没有完成,还有很多功能没有做出来,比如编辑框上的“样式” ,这个样式是用于编辑所选编辑区域的样式的,将可以编辑边框、背景等,还会支持插入图片、设置背景图等,完成后将可以实现各种功能。
而以这种编辑框架设计的网站,系统的管理将会与现流行的系统有很多区别,本人已经设想了几个方案,打算开发一款超简单的小网站系统,其中编辑将变的非常简单、傻瓜化,实现小学生都能使用易用性,但却能将网站的页面设计翻来覆去进行大修改。
ps:
谢谢你们的留言,发现大部份人都没搞清楚我这编辑器与现流行的编辑器的区别,要么跟那主流编辑器比较,要么跟一个系统比较,大部分人可能都没注意到这是可以用于编辑动态页面的,而且是在浏览页面的情况下编辑的,有说过时的,其实现在都还没有一个很完整的解决方案。如果要比较,我觉的把这跟webparts功能比较还比较靠谱一点,就是都可以在浏览使用的情况下对页面内容进行编辑。