上一节我们讲述了如何才能加载地图,这一节我们讲述地图上加载图标有两种方式。
第一种方式是采用使用overlay的方式,这种主要是添加HTML元素,效率不高。加载少量图标比较合适,如果是加载批量图标就不合适了
第二种是使用Feature 模式。可以加载一个json数组,可以自定义图标
下面详细介绍第二种使用方式
//首先我们需要构造一个Feature json数组
function getshipjson() {
var gesonboject = []
var coordinaete = ol.proj.transform([ 119,39 ], 'EPSG:4326', 'EPSG:3857');
var course = 300 / 180 * 3.14;
var speed = 10;
shipjson = new ol.Feature({
geometry : new ol.geom.Point(coordinaete),
'type' : 'ship',
'mmsi' : "412123456",
'name' : "天康河",
"course" : course,
"id" : 1
});
gesonboject.push(shipjson);
return gesonboject
}
function showShip(geojsonObject) {
map.removeLayer(vectorLayer);//vectorlayer 是全局变量,其实就是图标所在的图层,每次加载之前应该清除之前的图层
vectorLayer = new ol.layer.Vector({ // 初始化矢量图层
source : new ol.source.Vector({
features : geojsonObject // geojosnobject就是上面返回的featrue json 数组
}),
style : new ol.style.Style({
image : new ol.style.Icon({
rotation : feature.get('course'),//图标旋转的角度及图标存储位置
src : feature.get('speed') > 3 ? 'images/ship.png':'images/anchor1.png'
})
});
map.addLayer(vectorLayer); //map是之前的map地图容器
}
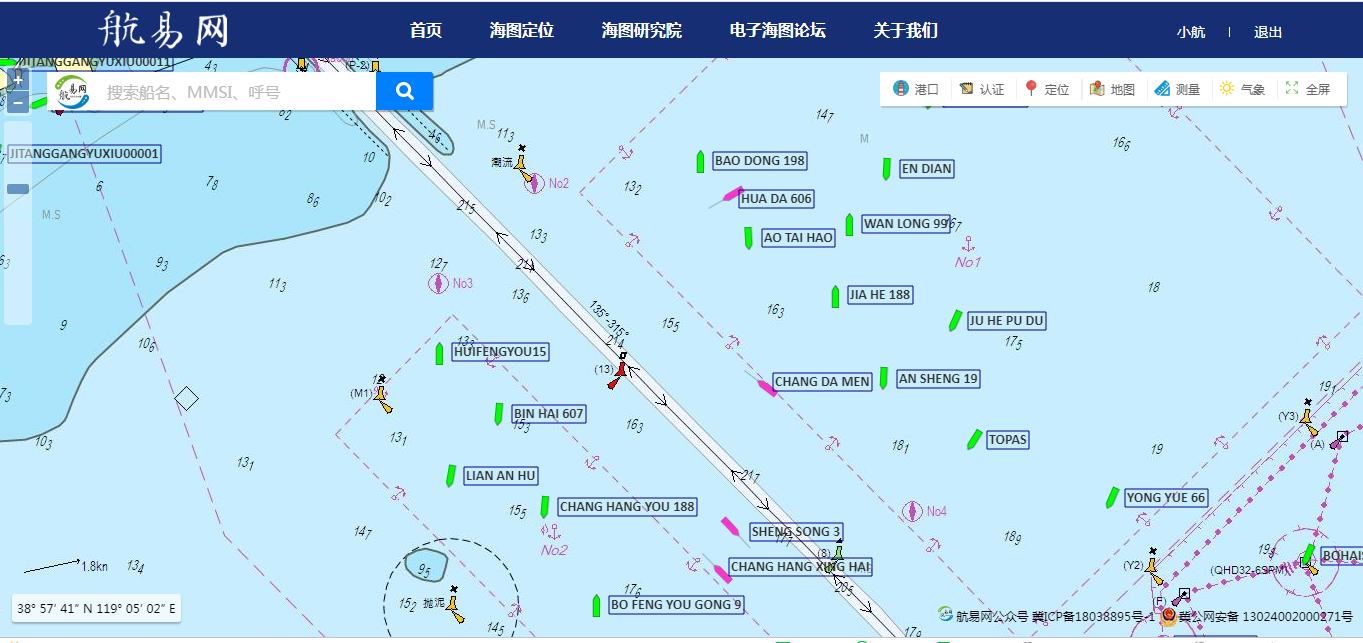
实际显示的效果如图