
Figure 1

Figure 2

Figure 3
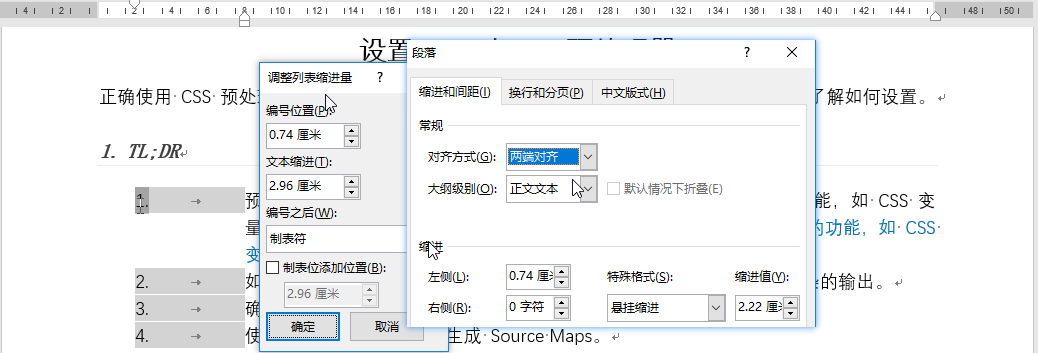
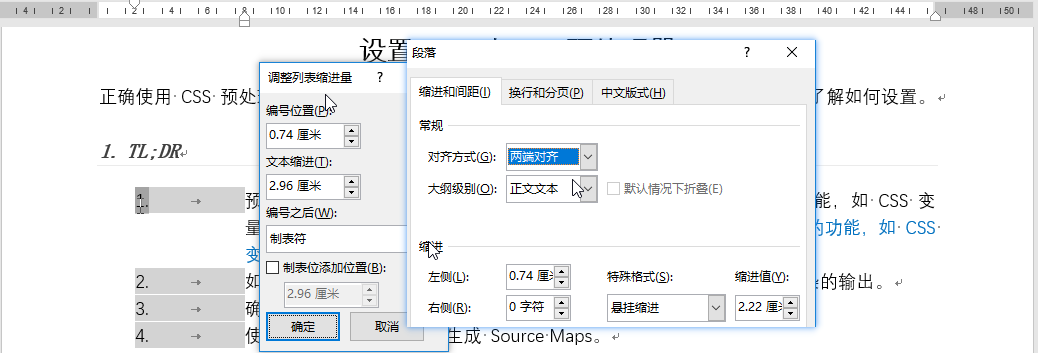
编号位置以刻度尺为起点0.74厘米(2个字符间距),文本缩进以刻度尺为起点2.96厘米(8个字符间距)
以上两者相减得到的值正好=特殊格式悬挂缩进的值2.22厘米

Figure 4
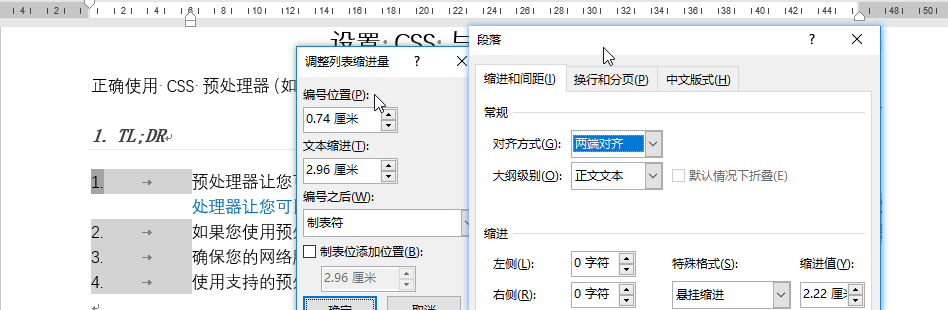
上图看到,文本缩进以刻度尺为起点2.96厘米(8个字符间距),段落左侧缩变为0字符,
“编号位置” 虽然为0.74厘米(2个字符)
结论:假定段落中特殊格式 悬挂缩进值不变(除非直接改此值 否则不会变)。WORD先确定段落位置,段落位置
即实际编号出现的位置。文本出现的位置=以实际编号出现位置,右侧加上“文本缩进值”代表的空间,左侧加上调整列表缩进量 编号位置 所代表的空间,
即为文本出现的位置。以上图来看,即-0.74厘米位置开始,向右跳跃2.96厘米即8个字符空间,得到文本从刻度尺位置6开始。
改变(调整列表缩进量)文本缩进值,段落中(悬挂缩进)缩进值自动更改。

Figure 5
——————————————————————————————————————
接上面的结论:
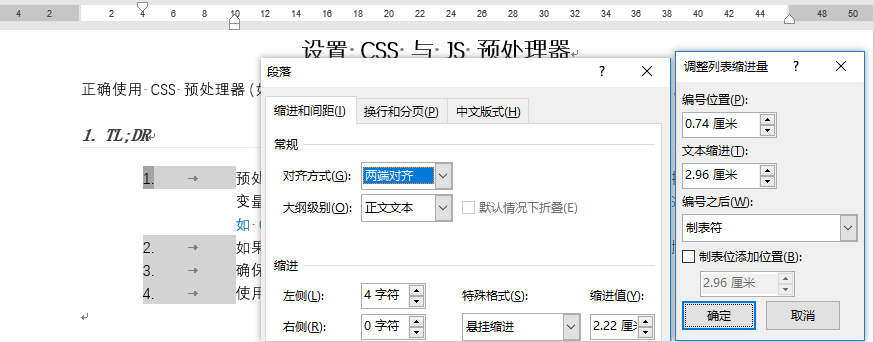
中心点:刻度尺4位置
编号位置0.74厘米:左移中心点2个字符,即到了刻度尺2的位置
文本缩进2.96厘米:刻度尺2的位置右移8个字符,即文本出现在刻度尺10的位置。
引申:勾选 制表位添加位置后 也是一样的道理,需要强调的是上图中箭头“→”所在的“浅灰色区域右侧边界”即制表位的位置。