需要打开控制台查看效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js 多个事件的绑定及移除</title>
</head>
<body>
<button id="button">button</button>
<button id="unbind">unbind</button>
<script>
window.onload = function() {
var button = document.querySelector('#button');
var unbind = document.querySelector('#unbind');
// 1、使用匿名函数添加事件
// 这种绑定没有办法移除, 除非移除全部 click 事件
button.addEventListener('click', function(e) {
console.log('click');
});
// 2、使用命名函数添加事件
// 这种绑定方法可以通过函数引用作为参数移除
button.addEventListener('click', click1);
unbind.addEventListener('click', function(e) {
button.removeEventListener('click', click1);
});
};
function click1(e) {
console.log('click1')
}
</script>
</body>
</html>
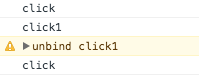
点击 button 再点击 unbind,再点击 button,会在控制台看到如下输出:

也可以在 jsfiddle 查看:https://jsfiddle.net/rubys/xm0pa64n/14/
使用 jquery 的话,操作比较方便:
绑定:
$('xx').on('click.click_event', function() {});
取消绑定:
$('xx').unbind('click.click_event')
和我们平常写的区别是多了个 点号和点号后面事件的标识名。
如果用 jquery,我们上面原生写法可换成
// 以下是 jquery 绑定以及取消绑定事件的用法
$(function() {
// 绑定一个 click 事件
$('#button1').on('click', function(e) {
console.log('jquery button click');
});
// 绑定另外一个 click 事件(如果我们后面需要取消绑定的话,需要指定一个标识,这里是 test)
$('#button1').on('click.test', function(e) {
console.log('jquery button click 1');
});
// 取消绑定 'test' click 事件
$('#unbind1').click(function(e) {
console.warn('jquery unbind');
$('#button1').unbind('click.test');
})
})