DOM中的node类型
DOM1中定义了一个Node接口,这个接口在js中作为Node类型实现,除IE外,其他浏览器都可以访问到这个类型。Js中所以节点类型都继承自Node类型,节点类型都享有共同的·基本属性和方法。
每个节点都有nodeType属性,表明节点类型,由12个常量表示,任何节点必居其一。
Node.ELEMENT_NODE 1 元素节点
Node.ATTRIBUTE_NODE 2 属性节点
Node.TEXT_NODE 3 文本节点
......
常用的为以上三种,还有其他类型可去查阅相关资料
确定节点类型的方法:
//IE中无效
if(someNode.nodeType==Node.ELEMENT_NODE){
alert("element");
}
//或(由于IE没有公开Node类型的构造函数,上面的方法会导致错误,所以为了保证兼容性,还是用数值比较的方法)
if(someNode.nodeType==1){
alert("element");
}
-
nodeName和nodeValue属性
//先检测节点类型 if(someNode,nodeType==1){ value=someNode.nodeNmae; }对于元素节点
- nodeName:它的值是元素的标签名
- nodeValue: 它的值始终是null
-
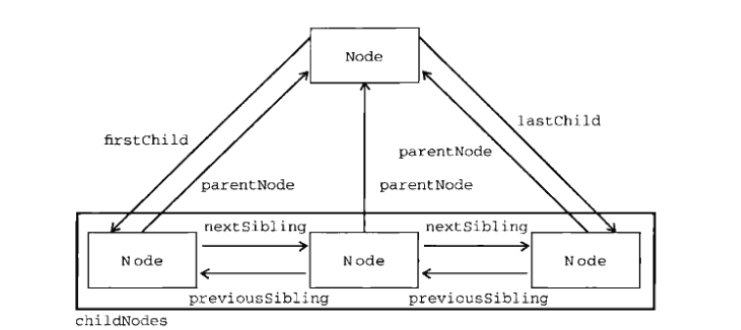
节点关系
节点间的关系一般采用家族关系来描述。比如HTML中有父元素,子元素关系。
1.每个节点都有childNodes属性,保存着NodeList对象,一种保存着有序节点的类数组对象
-
//访问NodeList对象方法 var firstChild=someNode.childNodes[0]; var secondChild=someNode.childNodes.item(1); var count=someNode.childNodes.lenth; -
NodeList是DOM结构动态执行查询的结果。
-
将NodeList转为数组
//IE中无效 var arrayOfNode=Array.prototype.slice.call(someNode.childNodes,0); //所有浏览器都可运行 function convertToArray(nodes){ var array=null; try{ arrayOfNode=Array.prototype.slice.call(nodes,0); }catch(err){//报错就手动添加 array=new Array(); for(var i=0,len=nodes.length;i<len;i++){ array.push(node[i]); } } }
2.每个节点还有:
- parentNode属性:指向父节点。父节点的firstChild和lastChild指向第一个和最后一个子节点;只有一个子节点时这两属性指向同一个节点,没有子节点时,两个属性为null
- nextSibling属性:同一列表中下一个节点,最后一个节点的nextSibling为null
- previousSibling属性:同一列表中上一个节点,第一个一个节点的previousSibling为null
-

3.所有节点的ownerDocument属性:指向表示整个文档的文档节点
-
操作节点
- appendChild() : 向节点的childNodes列表末尾添加一个节点
-
添加新节点:
someNode.appendChild(newNode); -
移动节点到最后一位
someNode.appendChild(someNode.firstChild);//将第一个子节点移动到最后一位
-
insertBefore() : 插入节点,接收两个参数:第一个是要插入的节点,第二个是位置参照节点。被插入的节点会作为参照节点的前一个同胞节点被返回。
//插入后成为最后一个节点 someNode.insertBefore(newNode,null); //插入成为第一个节点 someNode.insertBefore(newNode,someNode.firstChild); -
replaceChild(): 替换节点。接收两个参数:要传入的节点和要替换的节点。
-
removeChild():移除节点。接收一个参数:要移除的节点。
-
其他方法
- cloneNode(): 创建调用这个方法的节点的一个完全相同的副本。接收一个布尔值参数:是否执行深复制,深复制会复制整个子节点数(true),浅复制只复制本身。
- normalize(): 处理文档树中的文本节点。有时候会出现文本节点不包含文本或者接连出现两个文本节点的情况。在某个节点上调用这个节点,可查找上述的两种情况,如果找到了空节点就删除它,如果找到接连的两个节点就合并。
上一节---->[js——DOM层次节点(一)]