REF https://www.jianshu.com/p/5b063c5745d0
本篇博客对应的视频讲解:https://www.bilibili.com/video/BV1NZ4y1Z7ue/
Qt Designer的介绍
在PyQt中编写UI界面可以直接通过代码来实现,也可以通过Qt Designer来完成。Qt Designer的设计符合MVC的架构,其实现了视图和逻辑的分离,从而实现了开发的便捷。Qt Designer中的操作方式十分灵活,其通过拖拽的方式放置控件可以随时查看控件效果。Qt Designer生成的 .ui 文件(实质上是XML格式的文件)也可以通过 pyuic5 工具转换成 .py 文件。
Qt Designer随 PyQt5-tools 包一起安装,其安装路径在 “Python安装路径\Lib\site-packages\pyqt5-tools”下。
若要启动Qt Designer可以直接到上述目录下,双击designer.exe打开Qt Designer;或将上述路径加入环境变量,在命令行输入designer打开;或在PyCharm中将其配置为外部工具打开。
安装PyQT5
pip install pyqt5
pip install pyqt5-tools
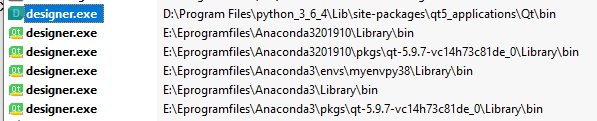
示例如下:

从上图可知:
安装了Anaconda3,或,安装了PyQt5-tools 就会有 Qt Designer。
下面以PyCharm为例,讲述PyCharm中 Qt Designer 的配置方法。
PyCharm中PyQt5工具配置
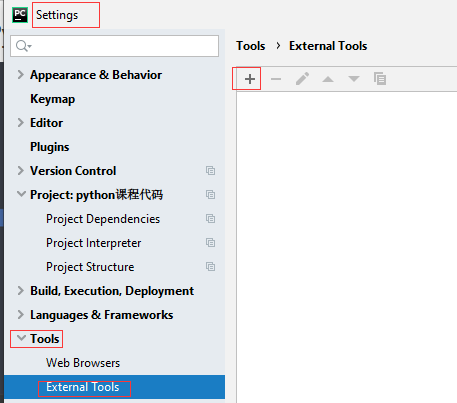
打开PyCharm,选择 File -> Settings -> Tools -> External Tools,点击左上角的 加号 + 。
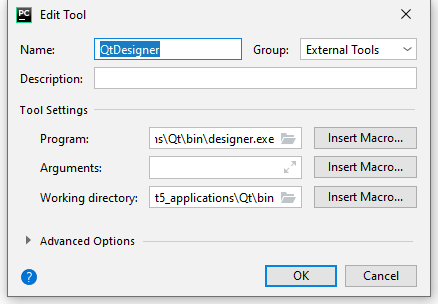
Create Tool
Name 填入QtDesigner(方便后续使用,名称无所谓)。
Program 选择我们安装的 PyQt5-tools下面的 designer.exe [D:\Program Files\python_3_6_4\Lib\site-packages\qt5_applications\Qt\bin\designer.exe]。
Working directory 则选择我们的工作目录 [D:\Program Files\python_3_6_4\Lib\site-packages\qt5_applications\Qt\bin]。
然后点击OK,则添加了QtDesigner作为PyCharm的外置工具。

然后添加PyUIC(UI转换工具),PyUIC的
Program为Python.exe,在Python的安装目录下面的Scripts目录下【D:\Program Files\python_3_6_4\python.exe】,
Working directory 同理设为我们的工作目录(最好与其他工具相同目录 )[D:\Program Files\python_3_6_4\Lib\site-packages\qt5_applications\Qt\bin],
Arguments则填入如下代码:
-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
最后添加 pyrcc 用于PyQt5的资源文件转码。
Program为pyrcc5.exe,在Python的安装目录下面的Scripts目录下【D:\Program Files\python_3_6_4\Scripts\pyrcc5.exe】,
Working directory 同理设为我们的工作目录(最好与其他工具相同目录 )[D:\Program Files\python_3_6_4\Lib\site-packages\qt5_applications\Qt\bin],
具体配置与上述内容相同,Arguments填入:
$FileName$ -o $FileNameWithoutExtension$_rc.py
退出之前,点击Apply保存配置。配置完成之后,PyCharm中会加入3个工具。
配置好的工具

点击QtDesigner则打开QtDesigner的界面。
Qt Designer界面简介
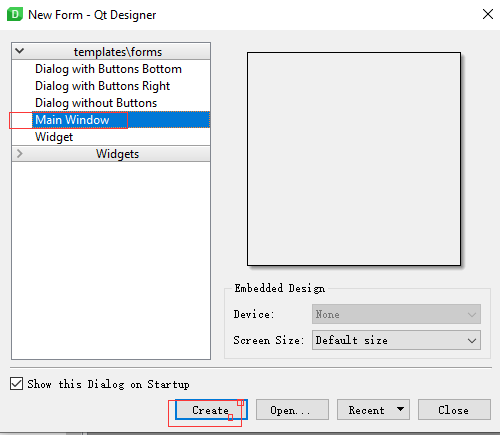
刚打开Qt Designer,则弹出如下图所示的窗口。
模板窗口

创建新的Form给出了5个模板,其中 Widget 与 Main Window 最为常用。这里我们选择创建一个Main Window。
QtDesigner界面

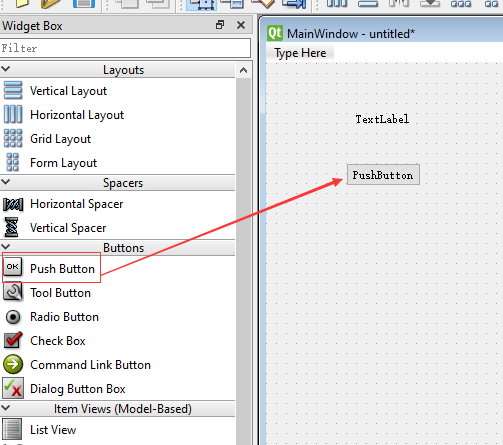
上面界面的最左侧菜单为Widget Box,Widget Box中包含PyQt5中的所有Widget组件,我们可以从左侧的Widget Box中拖拽出诸如Button、View和Input等组件到中间的窗口中。
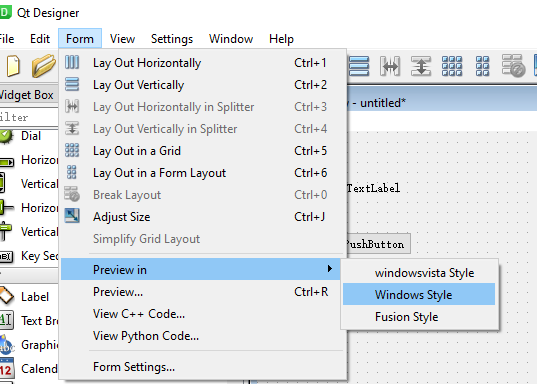
点击Form -> Preview(快捷键为Ctrl+R)则可以预览我们设计好的界面,也可以用Preview In来选择在相应的主题风格下预览。
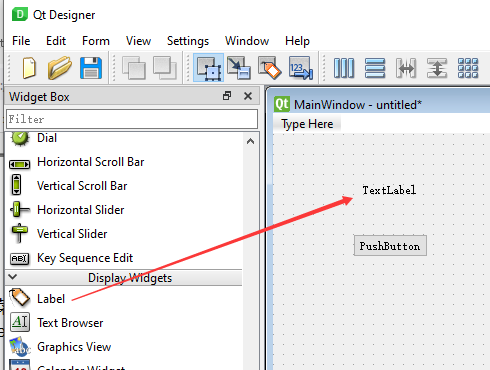
我们拖拽一个Label与Button进入主窗口(Main Window)。
主窗口


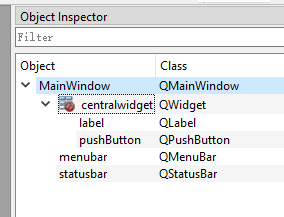
此时在右上角的Object Inspector(对象查看器)中可以看到主窗口中的已放置的对象(label与pushButton)以及其相应地Qt类。
对象查看器
以Label为例,此时我们点击Main Window中的label或是在Object Inspector中选取label后,查看右侧的一块区域——Property Editor(属性编辑器)。
属性编辑器
其主要包含属性有如下:
名称 含义
objectName 控件对象名称
geometry 相应宽和高与坐标
sizePolicy 控件大小的策略
minimumSize 最小的宽和高
maximumSize 最大的宽和高
font 字体
cursor 光标
... ...
PS:将minimumSize和maximumSize设为一样的数值之后,则窗口的大小固定。
最右下角的部分则为Resource Browser(资源浏览器),资源浏览器中可以添加相应地如图片素材,作为Label或Button等控件的背景图片等。
资源浏览器

Qt Designer的UI文件
使用Qt Designer设计保存的文件为.ui格式的文件。
通过保存并使用记事本等软件打开,我们可以看到 .ui 文件的内容如下:
<?xml version="1.0" encoding="UTF-8"?> <ui version="4.0"> <class>MainWindow</class> <widget class="QMainWindow" name="MainWindow"> <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>800</width> <height>600</height> </rect> </property> <property name="windowTitle"> <string>MainWindow</string> </property> <widget class="QWidget" name="centralwidget"> <widget class="QPushButton" name="pushButton"> <property name="geometry"> <rect> <x>80</x> <y>100</y> <width>75</width> <height>23</height> </rect> </property> <property name="text"> <string>PushButton</string> </property> </widget> <widget class="QLabel" name="label"> <property name="geometry"> <rect> <x>90</x> <y>50</y> <width>54</width> <height>12</height> </rect> </property> <property name="text"> <string>TextLabel</string> </property> </widget> </widget> <widget class="QMenuBar" name="menubar"> <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>800</width> <height>21</height> </rect> </property> </widget> <widget class="QStatusBar" name="statusbar"/> </widget> <resources/> <connections/> </ui>
从.ui文件的第一行我们便能看出,其实质是一个XML文件。ui文件中存放了在主窗口中的一切控件的相关属性。使用XML文件来存储UI文件,具有高可读性和移植性,因此我们可以方便地将.ui文件转换到.py文件,从而使得我们可以使用Python语言在设计的GUI上面编程。
将.ui文件转换为.py文件
将.ui文件转换到.py文件很简单,在前面我们曾设置了pyuic5这个工具。如果你没有在PyCharm中设置这个工具,或者根本没有使用PyCharm,则可以到命令行中使用如下命令实现.ui到.py的转换。
pyuic5 -o 目标文件名.py 源文件名.ui
pyuic5 -o 目标文件名.py 源文件名.ui -x
-x 会生成可以直接运行的py文件
如果不带-x,生成的py只有class
或者直接在PyCharm中,找到.ui文件,右键 打开菜单找到 External Tools->PyUIC。点击之后,我们在相应工程目录下会产生一个.py文件。(注意,.ui文件必须存放在我们的External Tools中设置的相应项目目录下)

转换完成之后,打开.py文件。
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'firstQTui.ui' # # Created by: PyQt5 UI code generator 5.15.4 # # WARNING: Any manual changes made to this file will be lost when pyuic5 is # run again. Do not edit this file unless you know what you are doing. from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object): def setupUi(self, MainWindow): MainWindow.setObjectName("MainWindow") MainWindow.resize(800, 600) self.centralwidget = QtWidgets.QWidget(MainWindow) self.centralwidget.setObjectName("centralwidget") self.pushButton = QtWidgets.QPushButton(self.centralwidget) self.pushButton.setGeometry(QtCore.QRect(80, 100, 75, 23)) self.pushButton.setObjectName("pushButton") self.label = QtWidgets.QLabel(self.centralwidget) self.label.setGeometry(QtCore.QRect(90, 50, 54, 12)) self.label.setObjectName("label") MainWindow.setCentralWidget(self.centralwidget) self.menubar = QtWidgets.QMenuBar(MainWindow) self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 21)) self.menubar.setObjectName("menubar") MainWindow.setMenuBar(self.menubar) self.statusbar = QtWidgets.QStatusBar(MainWindow) self.statusbar.setObjectName("statusbar") MainWindow.setStatusBar(self.statusbar) self.retranslateUi(MainWindow) QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow): _translate = QtCore.QCoreApplication.translate MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow")) self.pushButton.setText(_translate("MainWindow", "PushButton")) self.label.setText(_translate("MainWindow", "TextLabel"))
观察上述文件,可以看到如果不通过Qt Designer来制作界面的话,我们将会一次次地调试程序,来将按钮和Label等放在合适的位置,这将是极其痛苦的过程。而通过Qt Designer,我们可以快速地制作UI,并生成Python的代码,从而实现快速地UI的开发。
使用转换的.py文件
然而,此时之间运行这个转换好的Python文件是无法显示任何窗口的。因为这个Python文件只有定义主窗口以及其控件的代码,并没有程序入口的代码。为了秉持视图与逻辑分离的原则,我们再编写一个新的脚本来调用这个文件,并且创建一个窗口。
import sys from PyQt5.QtWidgets import QApplication, QMainWindow from mainWindow import * class MyWindow(QMainWindow, Ui_MainWindow): def __init__(self, parent=None): super(MyWindow, self).__init__(parent) ## 关于 super() 函数,查阅 https://www.cnblogs.com/emanlee/p/15806602.html self.setupUi(self) if __name__ == '__main__': app = QApplication(sys.argv) myWin = MyWindow() myWin.show() sys.exit(app.exec_())
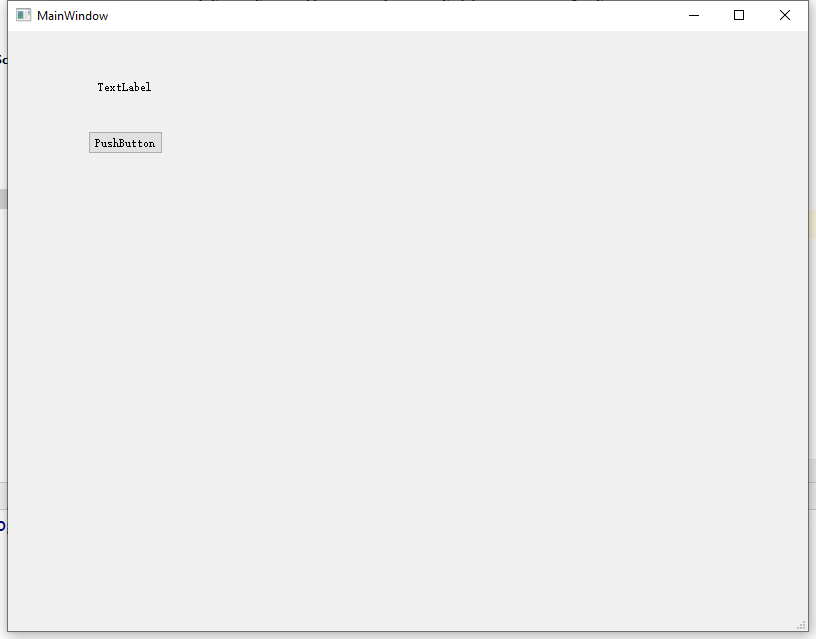
通过上述代码,我们继承了Ui_MainWindow类,使用其构造方法构造主窗口,并定义了程序的入口,通过创建QApplication对象来创建Qt窗口。其运行结果如下:
Qt窗口

通过上述操作,我们熟悉了Qt Designer设计界面,到实现业务逻辑的大致工作流程。通过这个工作流程可以简化工作,实现速度的提升。
通过对视图与业务逻辑的分离,在每次更改Qt Designer的UI设计的时候,也不用重新编写代码,而只需对更改的部分做稍微的修改即可。
下一篇: PyQT5 入门教程(之二)
四步:
前提:安装 PyQT5,PyQT5-tools,pyinstaller; 安装之后在环境变量里面配置path,增加这些程序的路径。
安装pycharm,安装Anaconda3,安装pyinstaller
1 用 designer.exe 做UI界面,保存为 ui 文件。
2 用 pyuic5 把 ui 文件转换为 py 文件。
cd D:\Program Files\python_3_6_4\Scripts\
pyuic5 -o D:\temp-test\RecordScreen\division.py D:\temp-test\RecordScreen\division.ui -x
3 写方法处理业务逻辑,并连接信号槽
self.pushButton.clicked.connect(self.dosomething)
4 采用 pyinstaller 做成 exe 程序 (pip install pyinstaller https://www.cnblogs.com/emanlee/p/15807421.html)
pyinstaller -F -w division_test.py
pyinstaller
https://www.cnblogs.com/emanlee/p/15807421.html
REF
https://www.jianshu.com/nb/26159952