一、在微信小程序里显示室内三维地图 需要满足的两个条件
调用ESMap室内地图需要用到小程序web-view组件,想要通过 web-view 调用ESMap室内地图需要满足以下 2 个条件:
1. 小程序是企业主体,微信 web-view 组件不对个人类型的小程序开放。
2. 您需要有一个自己的域名,在嵌入网页的时候需要在微信后台验证域名(只有自己域名下的网页才能被正确地显示哦,不能随便找一个公开链接)。

二、具体实现步骤
1、域名验证:
由于微信平台的规定,web-view 指向的地址,必须是在微信小程序后台登记的域名,否则会出现“不支持打开非业务域名,请重新配置”的提示。
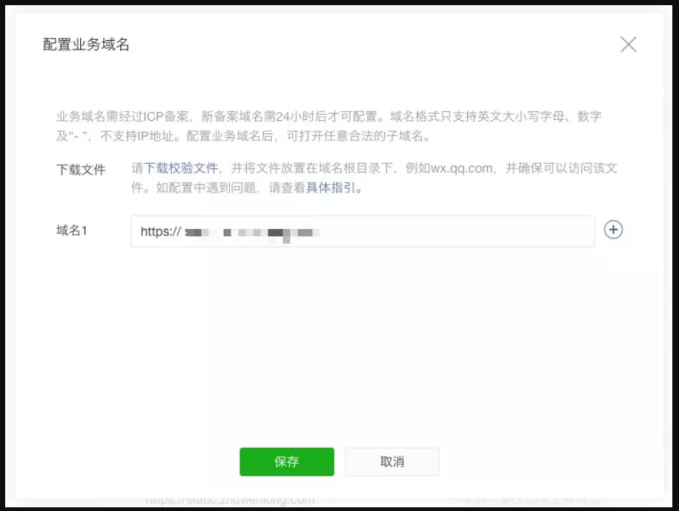
首先我们在微信的后台找到开发 > 开发设置 > 业务域名模块,并填上你需要绑定的域名。

需要注意的是,这里的域名强制 https,需要配置好 https 证书,购买服务器的时候也要注意购买支持 https 的服务器。
接下来,我们需要下载一个微信的验证文件,放在你域名的根目录下,并且支持访问。
具体来说,如果您的域名www.esmap.cn,微信的验证文件是WATLNxupm4.txt,您需要确保https://www.esmap.cn/WATLNxupm4.txt 可以公开访问。确认无误之后,点击保存即可成功保存。
注:小程序所有用到的https请求都需要配置合法域名
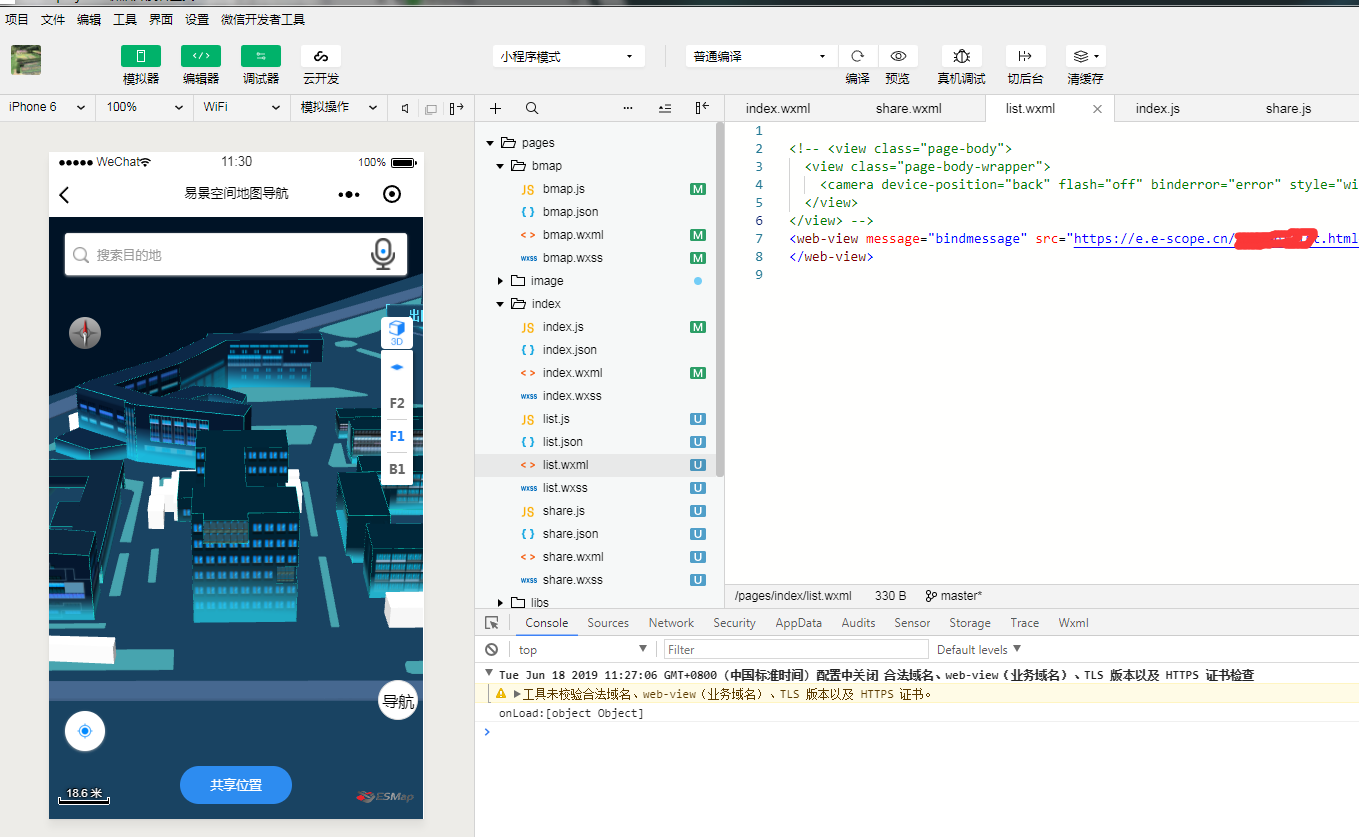
2、嵌入带有室内地图的web-view
这个过程其实很简单,找到你微信小程序的.wxml文件,添加以下代码
<web-view src="https://www.esmap.cn /esmap.html"/>
其中 https://www.esmap.cn /esmap.html 是带有地图的 H5 页面
室内地图制作流程,您可以使用下面两种方式构建这个页面:
1) 从https://www.esmap.cn 官网中复制测试地图源码DEMO,在您自己的服务器进行免费部署。
2) 参考https://www.esmap.cn 室内三维地图SDK开发说明,在您已有的 H5 页面上添加自己制作的室内地图。
3、小程序 web-view 的一些提示
微信小程序的 web-view 只能是全屏的,并且会覆盖页面中的所有其他组件。
1) 如果想在网页中判断是否处于微信小程序中
var ua = window.navigator.userAgent.toLowerCase();
if (ua.indexOf('micromessenger') == -1) {//说明不在微信中
// 走不在小程序的逻辑
} else {
wx.miniProgram.getEnv(function(res) {
if (res.miniprogram) {
// 走在小程序的逻辑
} else {
// 走不在小程序的逻辑
}
})
}
2) 如果网页想给小程序传递信息,可以通过 wx.miniProgram.postMessage 方法。
3) 小程序中可以通过 postMessage 方法监听网页传递回来的数据,但是该方法仅在特定时机(小程序后退、组件销毁、分享)触发,没法实时传递消息。
4) 网页跳转到小程序页面
wx.miniProgram.navigateTo({
url: '/pages/esmap/esmap?location=' + obj.location
});
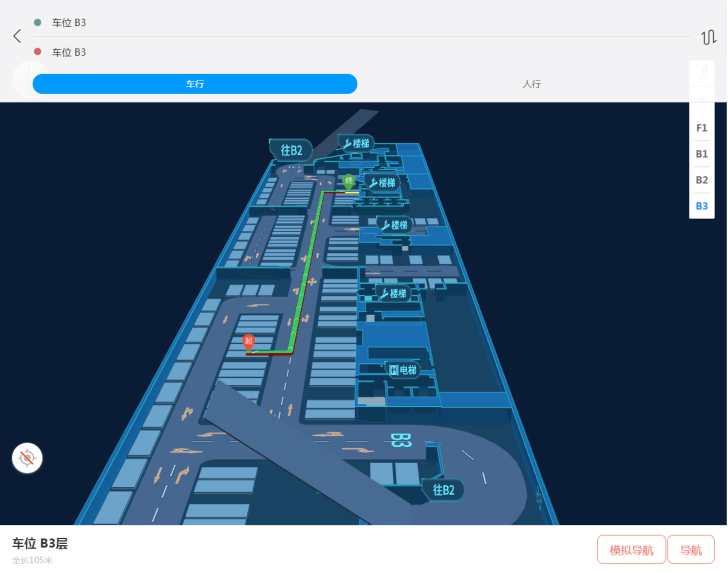
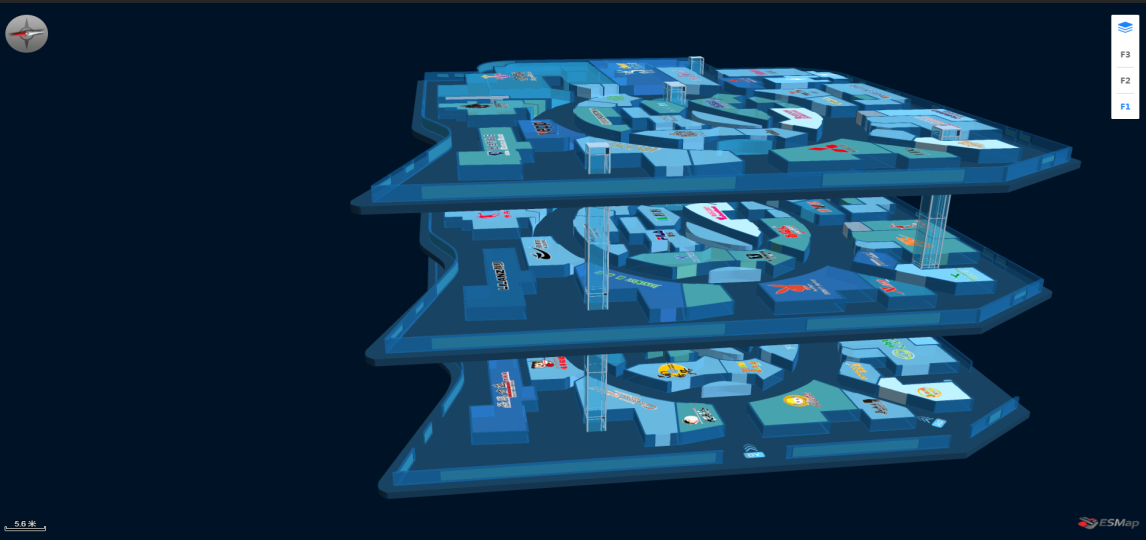
三、更多效果!


更多室内三维地图引擎例子功能体验