attr()方法的功能是设置或获取元素的某项属性值。
attr("disabled", "true”)表示使该功能不可用。
#id 选择器
$("#my_id")
element 选择器(寻找铅笔)
$(“element”)
element就是元素的名称
$("button").attr("disabled","true”);讲按钮“灰”掉
.class 选择器(寻找红色铅笔)
$(“.class”)
* 选择器(取走全部铅笔)
$(“*”) 也可以组合使用,如:$(“div *”)表示获取div中的所有子元素
sele1,sele2,seleN选择器
有时需要精确的选择任意多个指定的元素,类似于从文具盒中挑选出多根自已喜欢的笔
$(“sele1,sele2,seleN”)
层次性选择器:在实际应用开发中,常常是多个元素嵌套在一起,形成复杂的层次关系,通过层次选择器,可以快速定位某一层次的一个或多个元素,ance desc选择器就是其中之一,它的调用格式如下:
$("ance desc")
其中ance desc是使用空格隔开的两个参数。ance参数(ancestor祖先的简写)表示父元素;desc参数(descendant后代的简写)表示后代元素,即包括子元素、孙元素等等。两个参数都可以通过选择器来获取。比如家族姓氏“div”,家族几代人里,都有名字里带“span”的,就可以用这个ance desc选择器把这几个人给定位出来。
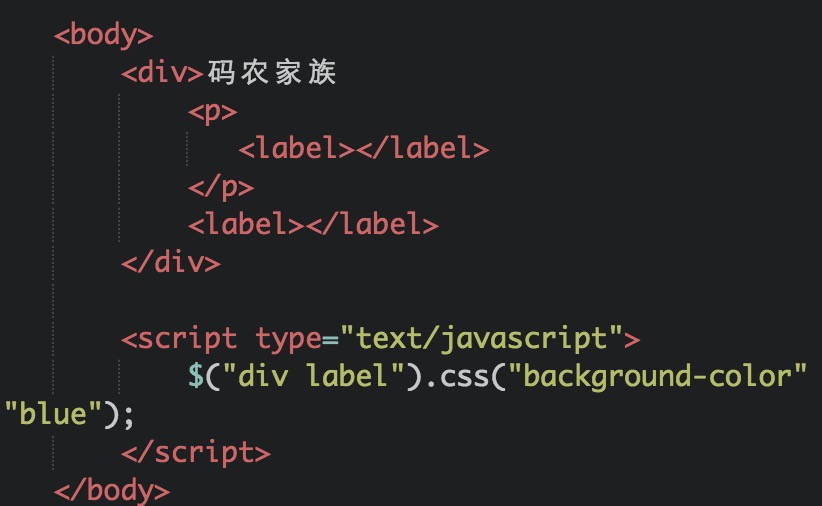
例如下面的代码是获取div里面所有label元素被改变背景颜色:

parent > child选择器
与ance desc选择器相比,parent > child选择器的范围要小些,它所选择的目标是子集元素,相当于一个家庭中的子辈们,但不包括孙辈,它的调用格式如下:
$(“parent > child”)
child参数获取的元素都是parent选择器的子元素,它们之间通过“>”符号来表示一种层次关系。
prev + next选择器
俗话说“远亲不如近邻”,而通过prev + next选择器就可以查找与“prev”元素紧邻的下一个“next”元素,格式如下:
$(“prev + next”)
其中参数prev为任何有效的选择器,参数“next”为另外一个有效选择器,它们之间的“+”表示一种上下的层次关系,也就是说,“prev”元素最紧邻的下一个元素由“next”选择器返回的并且只返回唯的一个元素。
prev ~ siblings选择器
与prev + next层次选择器相同,prev ~ siblings选择器也是查找prev 元素之后的相邻元素,但前者只获取第一个相邻的元素,而后者则获取prev 元素后面全部相邻的元素,它的调用格式如下:
$(“prev ~ siblings”)
:first过滤选择器
该类型的选择器是根据某过滤规则进行元素的匹配,书写时以“:”号开头,通常用于查找集合元素中的某一位置的单个元素。
$(“li:first”)
:eq(index)过滤选择器
如果想从一组标签元素数组中,灵活选择任意的一个标签元素,我们可以使用:
其中参数index表示索引号(即:一个整数),它从0开始,如果index的值为3,表示选择的是第4个元素。
:contains(text)过滤选择器
与eq(index)选择器按索引查找元素相比,有时候我们可能希望按照文本内容来查找一个或多个元素,那么使用:contains(‘text’)选择器会更加方便, 它的功能是选择包含指定字符串的全部元素,它通常与其他元素结合使用,获取包含“text”字符串内容的全部元素对象。其中参数text表示页面中的文字。
:has(selector)过滤选择器
除了上面介绍的使用包含的字符串内容过滤元素之外,还可以使用包含的元素名称来过滤,:has(selector)过滤选择器的功能是获取选择器中包含指定元素名称的全部元素,其中selector参数就是包含的元素名称,是被包含元素。
:hidden过滤选择器
:hidden过滤选择器的功能是获取全部不可见的元素,这些不可见的元素中包括type属性值为hidden的元素。
:visible过滤选择器
与上面的:hidden过滤选择器相反,:visible过滤选择器获取的是全部可见的元素,也就是说,只要不将元素的display属性值设置为“none”,那么,都可以通过该选择器获取。
[attribute=value]属性选择器 反之:[attribute!=value]
属性作为DOM元素的一个重要特征,也可以用于选择器中,从本节开始将介绍通过元素属性获取元素的选择器,[attribute=value]属性选择器的功能是获取与属性名和属性值完全相同的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示属性值。
$("li[title=‘水果’]”
[attribute*=value]属性选择器
介绍一个功能更为强大的属性选择器[attribute*=value],它可以获取属性值中包含指定内容的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示对应的属性值。
:first-child子元素过滤选择器 反之::last-child
通过上面的学习,我们知道使用:first过滤选择器可以获取指定父元素中的首个子元素,但该选择器返回的只有一个元素,并不是一个集合,而使用:first-child子元素过滤选择器则可以获取每个父元素中返回的首个子元素,它是一个集合,常用多个集合数据的选择处理。