Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器,它本身是一个函数,接受源文件作为参数,返回转换的结果。这样,我们就可以通过 require 来加载任何类型的模块或文件,比如 CoffeeScript、 JSX、 LESS 或图片。
Loader 可以在 require() 引用模块的时候添加,也可以在 webpack 全局配置中进行绑定,还可以通过命令行的方式使用。
下面的例子是这篇文章的续篇:webpack前端构建工具学习总结(一)之webpack安装、创建项目
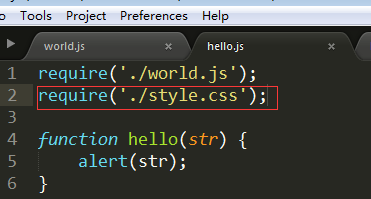
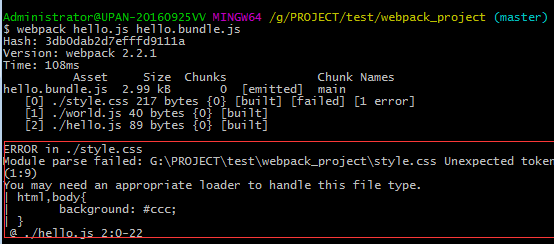
1.在hello.js中通过require引用style.css,执行webpack hello.js hello.bundle.js,报错如下图:


报错提示需要一个loader转换器来处理css样式
2.输入命令:npm install css-loader style-loader --save-dev,来安装css的loader转换器和style的loader转换器
安装完成后,输入命令:webpack hello.js hello.bundle.js,进行编译hello.js
运行发现仍然发现报错

3.查看引入style.css的地方,webpack只能处理javascript模块,处理css需要借助于loader转换器
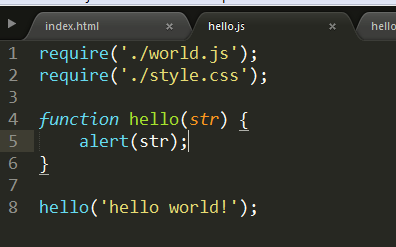
在 require() 引用模块的时候添加loader转换
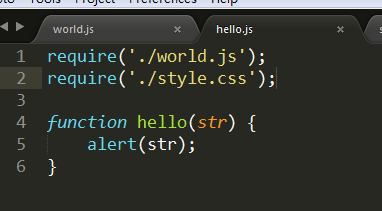
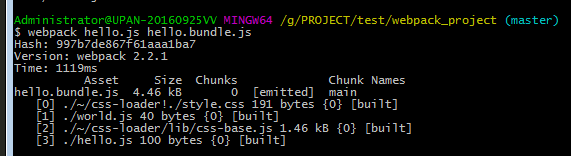
那么在require引入style.css文件时,就需要css-loader转换。require('css-loader!./style.css');


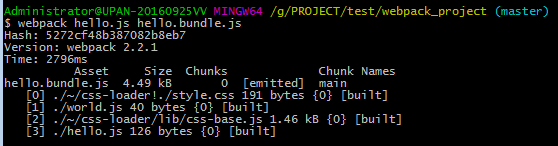
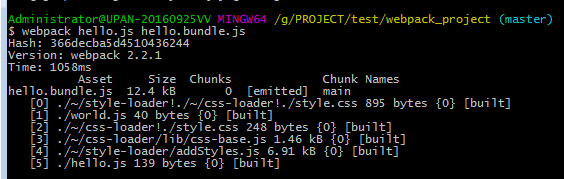
在进行编译打包hello.js,编译打包成功

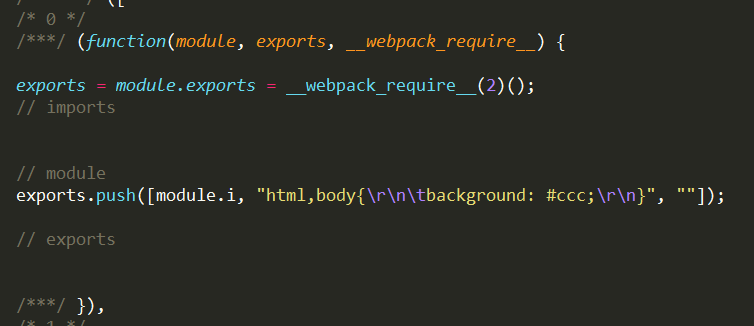
查看hello.bundle.js文件,多出了css样式这一块,并且css样式为一独立模块

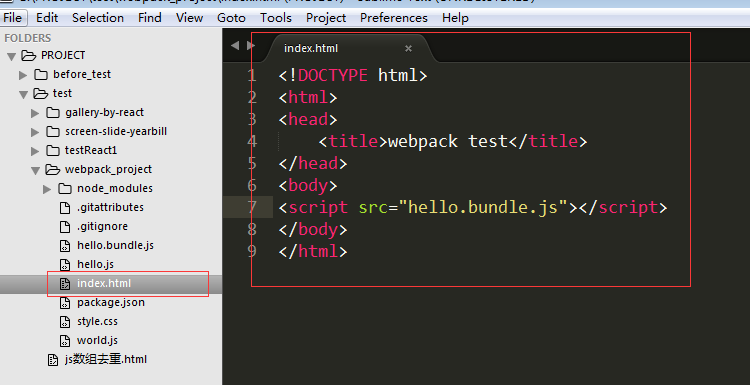
4.在项目目录下新建一个index.html,并且引入hello.js打包后的hello.bundle.js

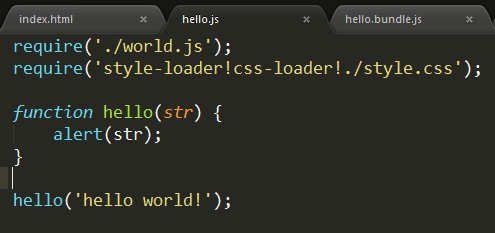
5.修改hello.js,运行hello()函数,接着再编译一次hello.js到hello.bundle.js


6.运行index.html
页面上弹出“hello world!”
7.但是我们发现页面的背景色并没有变成ccc的样式,要想让css样式生效,还需要在require引入css的时候使用style-loader
require('style-loader!css-loader!./style.css');
编辑完后再用webpack编译打包


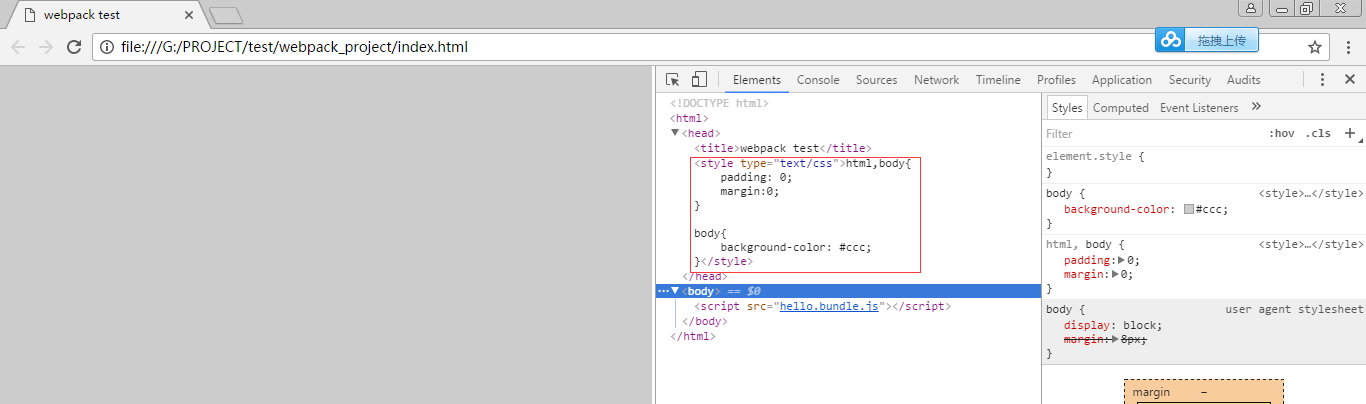
8.刷新index页面,页面变成了ccc的背景色

发现style.css中的样式被使用style标签插入到了head里面,这是由style-loader实现的
css-loader是允许webpack识别.css的文件
style-loader是将webpack识别完的css文件中的内容,在编译完运行文件的时候,将这些css用style标签包起来嵌在head内
上面的例子讲述的都是在require引入模块的时候添加的loader转换,还有一种方式就是在命令行中添加loader,其他和上面讲述一样
在命令行中添加loader
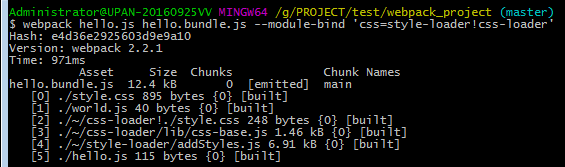
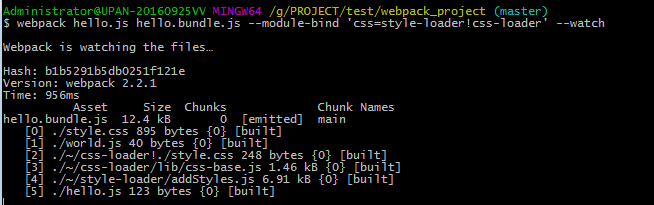
在命令行中输入命令:webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader'(git bash中执行相当于linux,如在windows下的cmd估计要将单引号换成双引号)
去掉hello.js中require时添加的loader依赖,并将上面的命令进行编译


每次修改完文件进行编译时都需要写命令,很是繁琐,在命令最后加上--watch,当文件有变化时,就会自动编译
webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader' --watch

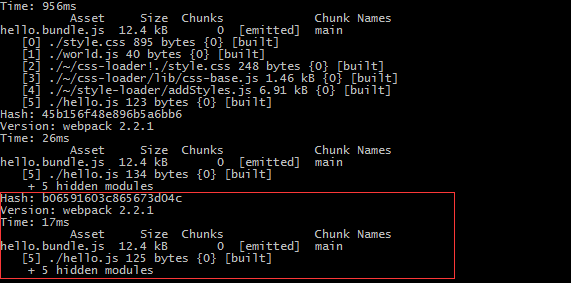
当修改hello.js文件保存后,就会看到命令行上已经重新编译

刷新index.html就可以看到修改后的内容了
webpack其他命令介绍:
--progress:当前打包的进度条
--display-modules:打包的模块,依赖什么而打包也会列出来
--display-reasons:打包模块的原因,因为什么打包
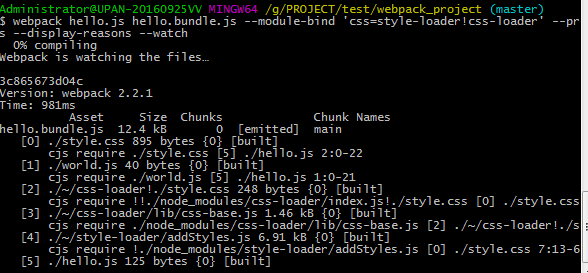
输入完整命令:webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader' --progress --display-modules --display-reasons --watch
当检测到文件有变化时进行编译,编译输出包括打包进度、打包模块、打包原因

这个博客写的也很详细,值得学习:http://blog.csdn.net/keliyxyz/article/details/51579078
总结
loader的安装:npm install xxx-loader -save-dev
loader的三种用法:
1.require()(本文均由讲述)
2.在配置文件webpack.config.js中通过module.loaders进行配置()
3.在命令行中配置(本文均由讲述)
到这里,loader的使用已经开始入门了!