 <!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 嵌套列</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<div class="col-md-3" style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
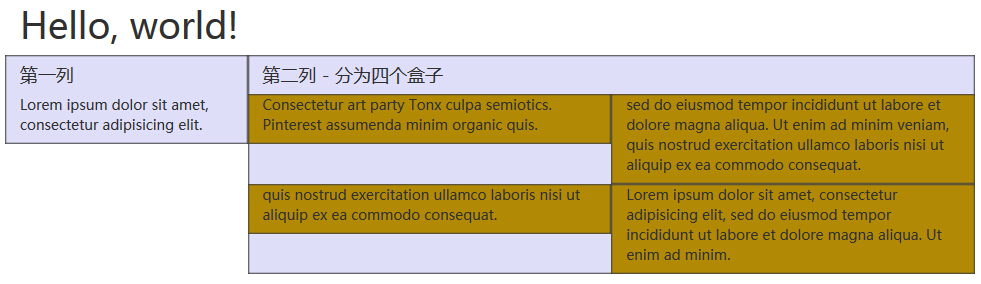
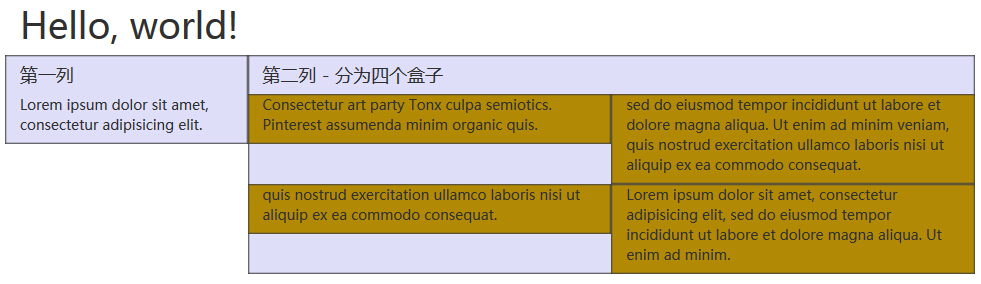
<h4>第一列</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="col-md-9" style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第二列 - 分为四个盒子</h4>
<div class="row">
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Consectetur art party Tonx culpa semiotics. Pinterest
assumenda minim organic quis.
</p>
</div>
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p> sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
<div class="row">
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 嵌套列</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<div class="col-md-3" style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第一列</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="col-md-9" style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第二列 - 分为四个盒子</h4>
<div class="row">
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Consectetur art party Tonx culpa semiotics. Pinterest
assumenda minim organic quis.
</p>
</div>
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p> sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
<div class="row">
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"
 <!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 嵌套列</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<div class="col-md-3" style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第一列</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="col-md-9" style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第二列 - 分为四个盒子</h4>
<div class="row">
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Consectetur art party Tonx culpa semiotics. Pinterest
assumenda minim organic quis.
</p>
</div>
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p> sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
<div class="row">
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 嵌套列</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<div class="col-md-3" style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第一列</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="col-md-9" style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第二列 - 分为四个盒子</h4>
<div class="row">
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Consectetur art party Tonx culpa semiotics. Pinterest
assumenda minim organic quis.
</p>
</div>
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p> sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
<div class="row">
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"