1.排序
https://zhuanlan.zhihu.com/p/52884590 视频 | 手撕九大经典排序算法,看我就够了!
https://zhuanlan.zhihu.com/p/57088609 必学十大经典排序算法,看这篇就够了(附完整代码动图优质文章)
2.正则总结
https://www.cnblogs.com/fanyegong/p/12118290.html
3.性能优化总结
https://www.cnblogs.com/fanyegong/p/12186291.html
4.安全 xss crsf内容安全策略( CSP ) https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CSP
https://www.cnblogs.com/fanyegong/p/12220612.html
5.HTTPS HTTP2 代理
(1)https://www.cnblogs.com/fanyegong/p/12421731.html http缓存控制
(2)https://www.cnblogs.com/fanyegong/p/12212682.html HTTPS、HTTP/2前端入门篇
(3)https://www.cnblogs.com/fanyegong/p/12212692.html 使用Wireshark查看HTTPS中TLS握手过程
(4)https://imququ.com/post/web-proxy.html HTTP 代理原理及实现(直连用http CONNECT方法)代理服务器不支持长链接怎么办?
(5)数字签名 数字摘要 证书
https://www.ruanyifeng.com/blog/2011/08/what_is_a_digital_signature.html “苏珊收信后,取下数字签名,用鲍勃的公钥解密,得到信件的摘要。由此证明,这封信确实是鲍勃发出的。”“证书中心用自己的私钥,对鲍勃的公钥和一些相关信息一起加密,生成"数字证书"(Digital Certificate)。”
(6)http-dns?https://zhuanlan.zhihu.com/p/102839806
(7)http协议 request method : CONNECT DELETE GET HEAD OPTIONS PATCH POST PUT TRACE https://developer.mozilla.org/zh-CN/docs/Web/HTTP
(8)OPTIONS 方法 1.用来检测服务器所支持的请求方法 2.CORS 中的预检请求preflight eg:
Origin:Access-Control-Request-Method: Access-Control-Request-Headers:
(9)文件上传怎么传 multipart/form-data boundary(用来分割表单里的多个字段)
form表单里需要设置enctype="multipart/form-data"
eg: Content-Type:multipart/form-data; boundary=ZnGpDtePMx0KrHh_G0X99Yef9r8JZsRJSXC
https://blog.csdn.net/xiaojianpitt/article/details/6856536
https://www.zhihu.com/question/58118565
(10)断点续传 Range/If-Range Content-Range
客户端发If-Range确认文件是否已经变更,没变更则返回206Partial Content 和Content-Range属性,变更则会重头传返回200 Ok
If-Range 可以使用 Etag 或者 Last-Modified 返回的值。当没有 ETage 却有 Last-modified 时,可以把 Last-modified 作为 If-Range 字段的值。
If-Range 必须与 Range 配套使用。如果请求报文中没有 Range,那么 If-Range 就会被忽略。如果服务器不支持 If-Range,那么 Range 也会被忽略。
https://blog.csdn.net/liang19890820/article/details/53215087
https://www.huaweicloud.com/articles/6c264b71ee8894eb55afa9ba79accf41.html 断点续传指下载,上传需要自己实现
https://juejin.cn/post/6844904046436843527#heading-17 大文件上传 Blob.prototype.slice分片, XMLHttpRequest 的 upload.onprogress监听进度,使用web worker计算hash
(11)状态码
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Status 101 206 429 500 501 502 301 302 403 404
302时: Status Code:302 Found; Location:https://page.om.qq.com/page/O47s-FTJETmuXwqo2pxmRI1Q0
307:为了补充302.重定向必须使用原请求的方法和包体访问 eg:http://www.baidu.com 307 Internal Redirect
(12)cdn回源时删除Content-Disposition响应头,可以直接在浏览器打开文件而不是下载
https://juejin.im/post/5d521575f265da03ee6a4bda
6.跨域方案
https://juejin.im/post/5ba1d4fe6fb9a05ce873d4ad#heading-15
7.判断JS数据类型的四种方法
https://www.cnblogs.com/onepixel/p/5126046.html
8.事件循环 宏任务微任务 Node中的setImmediate和process.nextTick
https://juejin.im/post/5b73d7a6518825610072b42b#heading-7
https://juejin.im/post/5c3d8956e51d4511dc72c200
https://juejin.im/post/5c3e8d90f265da614274218a
9.pm2原理?
https://quincychen.cn/pm2-implementation/
10.垂直居中的多个方法
https://www.cnblogs.com/coco1s/p/4444383.html
11.深复制的多个方法
递归 JSON(只有可以转成JSON格式的对象才可以这样用,像function没办法转成JSON) 解构赋值是浅拷贝
https://segmentfault.com/a/1190000016440069
12.performance API
13.移动端适配方案
rem <html style="font-size: 100px;"></html>
px rpx em rem vh vw vm
https://www.cnblogs.com/sumlen/p/12091119.html
14.异步方法
callback async/await promise generator
15.apply call bind
func.apply(thisArg, [argsArray])
function.bind(thisArg[, arg1[, arg2[, ...]]])function.call(thisArg, arg1, arg2, ...)
16.查找一个字符串中出现最多的字符
17.hash表的原理?链表?
https://blog.csdn.net/duan19920101/article/details/51579136
18.webpack原理
https://segmentfault.com/a/1190000017890529
https://zhuanlan.zhihu.com/p/58151131
https://juejin.im/entry/5b0e3eba5188251534379615 webpack原理
https://webpack.docschina.org/guides/tree-shaking/ webpack treeshaking: sideEffects: false 使用import
https://juejin.im/post/5c73a003f265da2dc37b34c3 动态加载React组件 require.ensure() import()
https://webpack.docschina.org/guides/hot-module-replacement/ HMR热更新 websocket eventsource
https://webpack.docschina.org/migrate/ webpack迁移
19.redux原理?
https://juejin.im/post/5db7ae36e51d452a374efa53
20.模块化
https://juejin.im/post/5c17ad756fb9a049ff4e0a62
https://www.html.cn/archives/6360 兼容多种模块规范
21.TCP协议?
https://zhuanlan.zhihu.com/p/53374516 三次握手四次挥手
https://blog.csdn.net/lqglqglqg/article/details/48714611 TCP包的类型 (SYN, FIN, ACK, PSH, RST, URG)
https://blog.csdn.net/u014530704/article/details/78842000 TCP三次握手wireshark抓包分析
https://segmentfault.com/a/1190000014740303 浅析TLS 1.2协议
https://juejin.im/post/5d9c284b518825095879e7a5#heading-7 三次握手四次挥手详解
![]()
22.抛物线的绘制?
https://www.jianshu.com/p/8cb952d2065b
23.kbone原理?
24.Fiber 和虚拟dom原理?
25.
26.前端面试题目:
https://github.com/Advanced-Frontend/Daily-Interview-Question/issues/9
27.less sass
28.兼容问题
29.echarts
var myChart = echarts.init(container)
31.设计模式?
https://juejin.im/post/5c984610e51d45656702a785
https://segmentfault.com/a/1190000012430769
32.serverless
32.electron
33.loadash rxjs tx angular vue
34.抽象语法树AST
应用于eslint TypeScript、babel、webpack、vue-cli
常用的JavaScript Parser:
- esprima
- traceur
- acorn
- shift
其中webpack就是使用的acorn将源代码解析成AST进行操作。
https://zhuanlan.zhihu.com/p/32189701
https://juejin.im/post/5d50d1d9f265da03aa25607b
查看AST的平台https://astexplorer.net/
35.es6?
https://es6.ruanyifeng.com/#docs/decorator
36.客户端通信?
https://juejin.im/post/5a952cd85188257a6e405b9d iOS下JS与OC互相调用(三)--MessageHandler
window.webkit.messageHandlers.<name>.postMessage(<messageBody>)
37.docker
https://imququ.com/post/use-docker.html
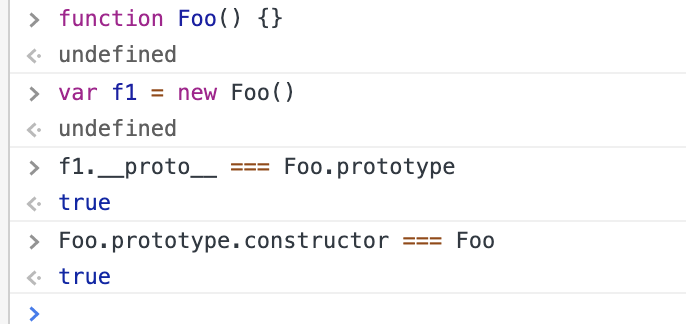
38.__proto__和prototype的关系 https://www.zhihu.com/question/34183746
(1).在JS里,万物皆对象。方法(Function)是对象,方法的原型(Function.prototype)是对象。因此,它们都会具有对象共有的特点。
即:对象具有属性__proto__,可称为隐式原型,一个对象的隐式原型指向构造该对象的构造函数的原型,这也保证了实例能够访问在构造函数原型中定义的属性和方法。
(2).方法(Function)
方法这个特殊的对象,除了和其他对象一样有上述_proto_属性之外,还有自己特有的属性——原型属性(prototype),这个属性是一个指针,指向一个对象,这个对象的用途就是包含所有实例共享的属性和方法(我们把这个对象叫做原型对象)。原型对象也有一个属性,叫做constructor,这个属性包含了一个指针,指回原构造函数。

39.websocket 在chrome中查看
Connection: Upgrade Upgrade:websocket
https://blog.csdn.net/huohuotu/article/details/77816597
40.进程和线程的区别