一.wx:for
项的变量名默认为 item
wx:for--tem
可以指定数组当前元素的变量名
下标变量名默认为 index
wx:for--index
可以指定数组当前下标的变量名
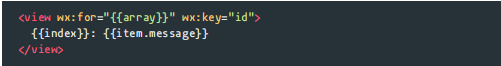
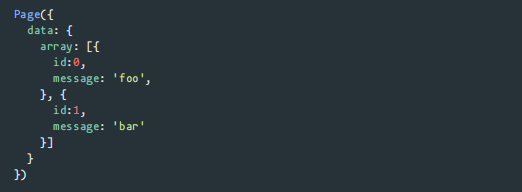
wx:key
⽤来提⾼数组渲染的性能
wx:key
绑定的值 有如下选择
1. string类型,表⽰ 循环项中的唯⼀属性 如

2. 保留字 *this,它的意思是 item本⾝ ,*this 代表的必须是 唯⼀的字符串和数组。



二. block
渲染⼀个包含多节点的结构块 block最终不会变成真正的dom元素
<block wx:for="{{[1, 2, 3]}}" wx:key="*this" >
<view> {{index}}: </view>
<view> {{item}} </view>
</block>
三.条件渲染
在框架中,使⽤ wx:if="{{condition}}"来判断是否需要渲染该代码块:
<view wx:if="{{false}}">1</view>
<view wx:elif="{{true}}">2</view>
<view wx:else>3</view>
hidden
<view hidden="{{condition}}"> True </view>
类似 wx:i,f频繁切换 ⽤ hidden,不常使⽤ ⽤ wx:if