一、命令格式如下:
echo -e "�33[字背景颜色;文字颜色m字符串�33[0m"
例如:
echo -e "�33[47;30m I love Android! �33[0m"
其中47的位置代表背景色, 30的位置是代表字体颜色,需要使用参数-e,man echo 可以知道-e enable interpretation of backslash escapes。
二、测试代码:
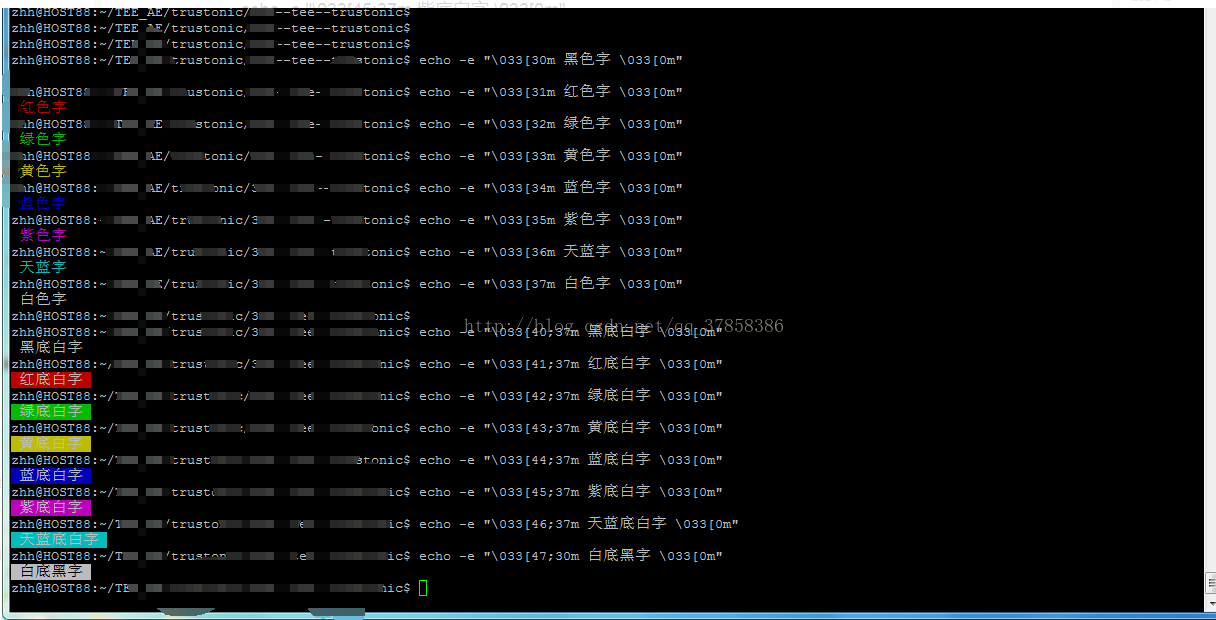
echo -e "�33[30m 黑色字 �33[0m"
echo -e "�33[31m 红色字 �33[0m"
echo -e "�33[32m 绿色字 �33[0m"
echo -e "�33[33m 黄色字 �33[0m"
echo -e "�33[34m 蓝色字 �33[0m"
echo -e "�33[35m 紫色字 �33[0m"
echo -e "�33[36m 天蓝字 �33[0m"
echo -e "�33[37m 白色字 �33[0m"
echo -e "�33[40;37m 黑底白字 �33[0m"
echo -e "�33[41;37m 红底白字 �33[0m"
echo -e "�33[42;37m 绿底白字 �33[0m"
echo -e "�33[43;37m 黄底白字 �33[0m"
echo -e "�33[44;37m 蓝底白字 �33[0m"
echo -e "�33[45;37m 紫底白字 �33[0m"
echo -e "�33[46;37m 天蓝底白字 �33[0m"
echo -e "�33[47;30m 白底黑字 �33[0m"
测试效果:

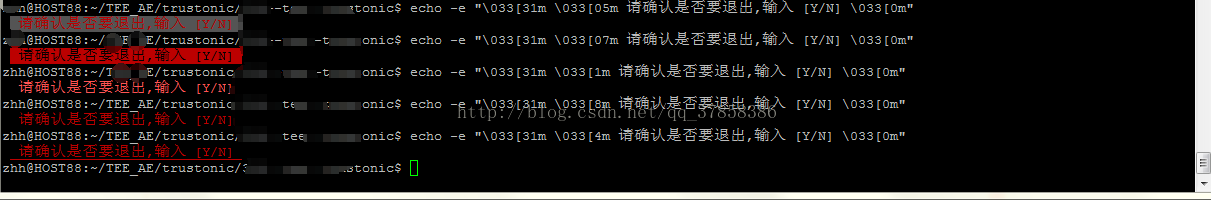
三、其他有趣的指令
�33[0m 关闭所有属性
�33[1m 设置高亮度
�33[4m 下划线
�33[5m 闪烁(PS实际测试没有闪烁)
�33[7m 反显
�33[8m 消隐
�33[30m -- 33[37m 设置前景色
�33[40m -- 33[47m 设置背景色
�33[nA 光标上移n行
�33[nB 光标下移n行
�33[nC 光标右移n行
�33[nD 光标左移n行
�33[y;xH设置光标位置
�33[2J 清屏
�33[K 清除从光标到行尾的内容
�33[s 保存光标位置
�33[u 恢复光标位置
�33[?25l 隐藏光标
�33[?25h 显示光标