一、bootstrap-fontawesome-iconpicker组件

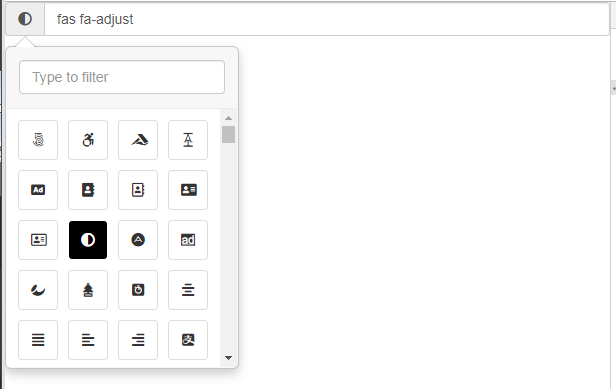
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Font Awesome Icon Picker plugin for Bootstrap</title> <link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!--https://www.bootcdn.cn/font-awesome/ 字体图标库--> <link href="https://cdn.bootcss.com/font-awesome/5.8.2/css/all.css" rel="stylesheet"> <!--https://www.bootcdn.cn/fontawesome-iconpicker/ fontawesome-iconpicker组件样式--> <link href="https://cdn.bootcss.com/fontawesome-iconpicker/3.2.0/css/fontawesome-iconpicker.css" rel="stylesheet"> </head> <body> <div class="input-group"> <span class="input-group-addon"></span> <input data-placement="bottomLeft" class="form-control icp icp-auto" value="fa-archive" type="text"/> </div> <script src="http://code.jquery.com/jquery-2.2.1.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <!--https://www.bootcdn.cn/fontawesome-iconpicker/ fontawesome-iconpicker组件css--> <script src="https://cdn.bootcss.com/fontawesome-iconpicker/3.2.0/js/fontawesome-iconpicker.js"></script> <script> $(function() { $('.icp-auto').iconpicker(); }); </script> </body> </html>