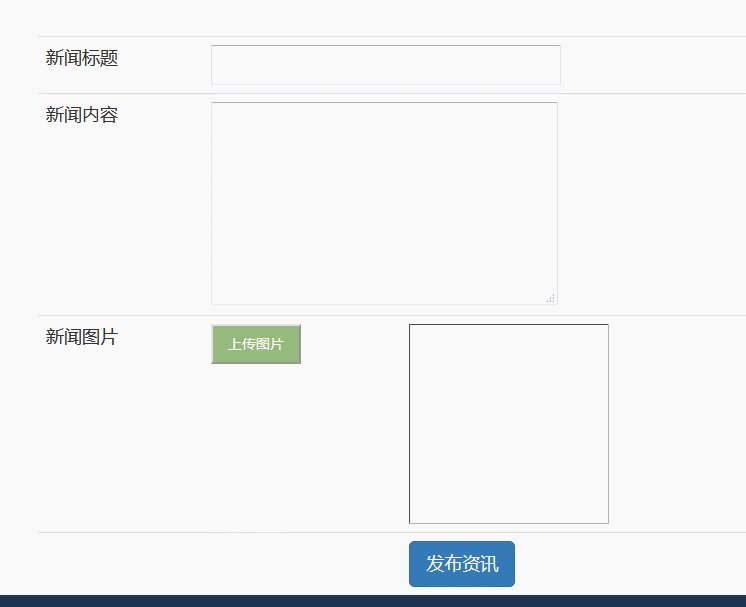
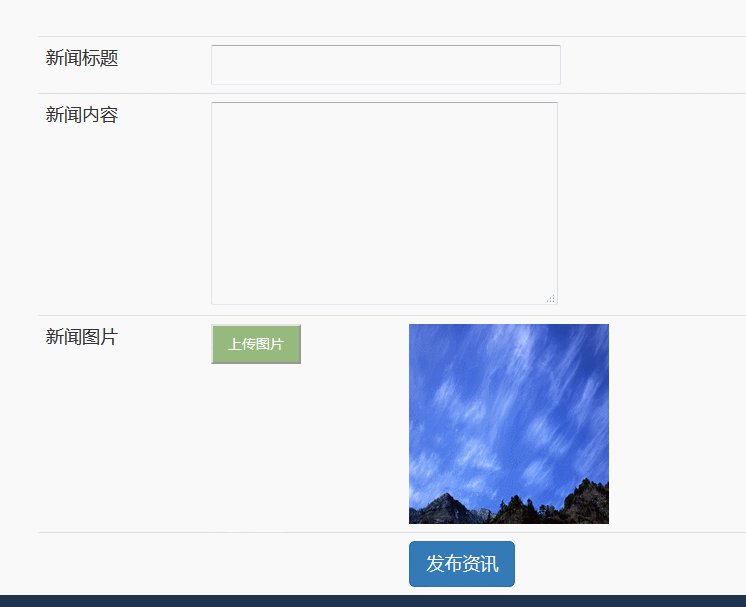
一、图片实时预览

js关键代码如下:
<input type="button" value="上传图片" class="bun" οnclick="$('#ufile').click();" /> <img src="" id="img" /> <input id="ufile" type="file" />
js关键代码如下:
<script type="text/javascript">
//把图片显示在页面上面
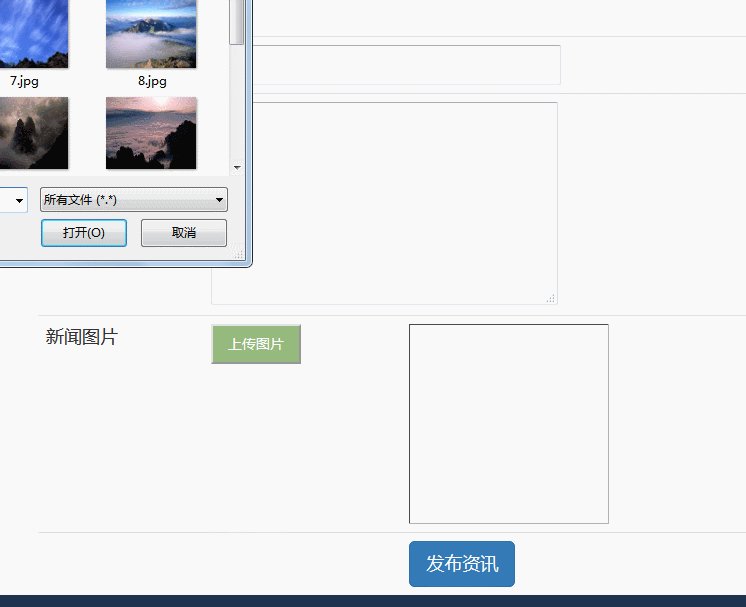
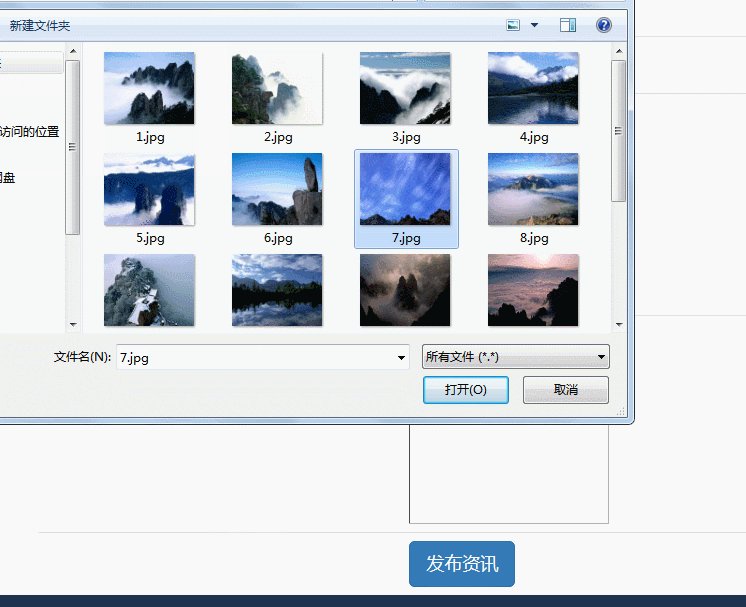
var inp = document.getElementById("ufile");
inp.onchange = function() {
var file = this.files[0]; // 获取input上传的图片数据
var url = window.URL.createObjectURL(file);
alert(url);
// 得到bolb对象路径,可当成普通的文件路径一样使用,赋值给src
document.getElementById("img").src = url;
}
</script>