什么是HTTP
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。

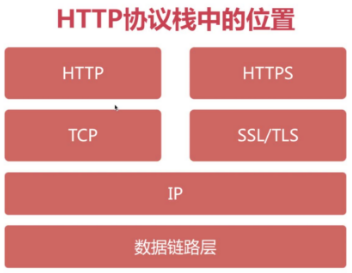
从图中可以看出HTTP和HTTPS之间的区别,他们的底层都是差不多的,区别就在于中间,HTTP是TCP,而HTTPS是SSL/TLS(安全套接层/安全传输协议)。
HTTP工作原理
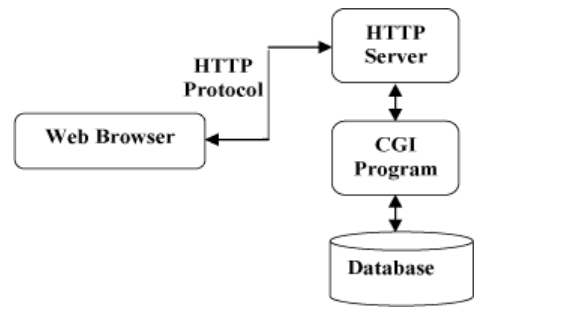
HTTP协议工作于客户端-服务端架构(C/S)上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
Web服务器有:Apache服务器,IIS服务器(Internet Information Services)等。
Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP默认端口号为80,但是你也可以改为8080或者其他端口。
HTTP三点注意事项:
- HTTP是无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
- HTTP是媒体独立的:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。客户端以及服务器指定使用适合的MIME-type内容类型。
- HTTP是无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
HTTP协议通信流程

实际上我们输入URL后,我们的浏览器给Web服务器发送了一个Request, Web服务器接到Request后进行处理,生成相应的Response,然后发送给浏览器, 浏览器解析Response中的HTML,这样我们就看到了网页。
但是我们打开一个网页是需要浏览器多次发送request
1. 当你在浏览器输入URL http://www.cnblogs.com 的时候,浏览器发送一个Request去获取 http://www.cnblogs.com 的html. 服务器把Response发送回给浏览器.
2. 浏览器分析Response中的 HTML,发现其中引用了很多其他文件,比如图片,CSS文件,JS文件。
3. 浏览器会自动再次发送Request去获取图片,CSS文件,或者JS文件。
4. 等所有的文件都下载成功后。 网页就被显示出来了。
HTTP消息结构
1.request的消息结构
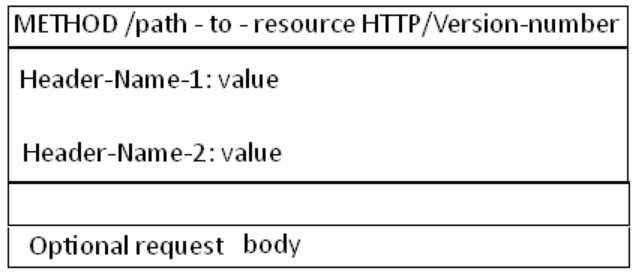
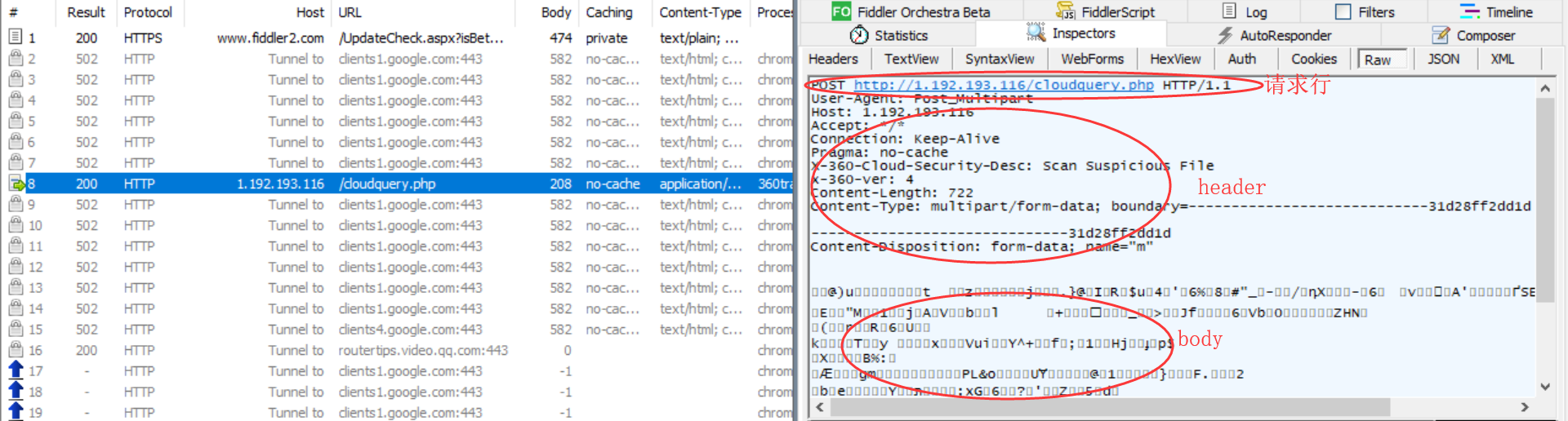
Request 消息分为3部分,第一部分叫Request line, 第二部分叫Request header, 第三部分是body. header和body之间有个空行, 结构如下图

比如打开博客园首页,如下:
GET http://www.cnblogs.com/ HTTP/1.1 Host: www.cnblogs.com

2.response的消息结构
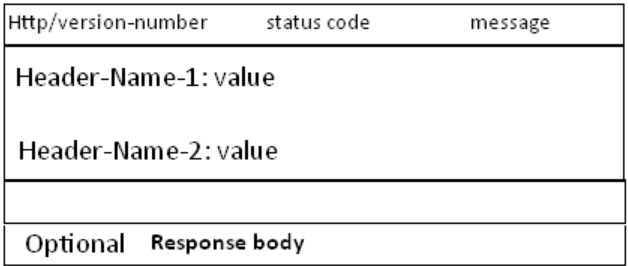
Response消息的结构, 和Request消息的结构基本一样。 同样也分为三部分,第一部分叫Response line, 第二部分叫Response header,第三部分是body. header和body之间也有个空行, 结构如下图


HTTP请求方法
HTTP 1.1协议中共定义了八种方法,有时也叫做动作来表明Request-URL指定的资源的不同请求方式
1.OPTIONS
返回服务器针对特定资源所支持的HTTP请求方法
可以利用向web服务器发送‘*’的请求来测试服务器的功能性。
2.HEAD
向服务器索与GET请求相一致的响应,只不过响应体将不会被返回。
这一方法可以在不必传输整个响应内容的情况下,就可以获取包含在相应小消息头中的元信息。
3.GET
向特定的资源发出请求。
注意:GET方法不应当被用于产生“副作用”的操作中,例如Web Application中,其中一个原因是GET可能会被网络蜘蛛等随意访问
4.POST
向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。
数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
5.PUT
向指定资源位置上传其最新的内容
6.DELETE
请求服务器删除Request-URL所标识的资源
7.TRACE
回显服务器收到的请求,主要用于测试或诊断
8.CONNECT
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器
HTTP协议虽然定义了以上八种方法,但是最基本的有4种,分别是GET、POST、PUT、DELETE。 一个URL地址用于描述一个网络上的资源,而HTTP中的GET, POST, PUT, DELETE就对应着对这个资源的查、改、增、删4个操作。 我们最常见的就是GET和POST了。GET一般用于获取/查询资源信息,而POST一般用于更新资源信息。
GET和POST究竟有什么区别?
1.最直观的区别就是GET把参数包含在URL中,POST通过request body传递参数;
2.GET在浏览器回退时是无害的,而POST会再次提交请求;
3.GET产生的URL地址可以被Bookmark(作为书签),而POST不可以;
4.GET请求会被浏览器主动cache(缓存),而POST不会,除非手动设置;
5.GET请求只能进行url编码(就是对非字母数字的字符借助utf-8或gbk来编码,如华仔URL编码后变为%E5%8D%8E%E4%BB%94,
使用这种方式来解码:decode = URLDecoder.decode("http://www.dbank.com/documents/%E5%8D%8E%E4%BB%94.jpg","UTF-8"); ),而POST支持多种编码方式;
6.GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留;
7.GET请求在URL中传送的参数是有长度限制的,而POST么有;
8.对参数的数据类型,GET只接受ASCII字符,而POST没有限制;
9.GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息;
10 GET参数通过URL传递,POST放在Request body中;
其他:
HTTP是什么?HTTP是基于TCP/IP的关于数据如何在万维网中如何通信的协议。
HTTP的底层是TCP/IP。所以GET和POST的底层也是TCP/IP,也就是说,GET/POST都是TCP链接。GET和POST能做的事情是一样一样的。你要给GET加上request body,给POST带上url参数,技术上是完全行的通的。
GET和POST本质上就是TCP链接,并无差别。但是由于HTTP的规定和浏览器/服务器的限制,导致他们在应用过程中体现出一些不同。
GET产生一个TCP数据包;POST产生两个TCP数据包
长的说:
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);
而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
也就是说,GET只需要汽车跑一趟就把货送到了,而POST得跑两趟,第一趟,先去和服务器打个招呼“嗨,我等下要送一批货来,你们打开门迎接我”,然后再回头把货送过去。
因为POST需要两步,时间上消耗的要多一点,看起来GET比POST更有效。因此Yahoo团队有推荐用GET替换POST来优化网站性能。但这是一个坑!跳入需谨慎。因为:
1. GET与POST都有自己的语义,不能随便混用。
2. 据研究,在网络环境好的情况下,发一次包的时间和发两次包的时间差别基本可以无视。而在网络环境差的情况下,两次包的TCP在验证数据包完整性上,有非常大的优点。
3. 并不是所有浏览器都会在POST中发送两次包,Firefox就只发送一次。
详情请看:http://www.techweb.com.cn/network/system/2016-10-11/2407736.shtml
HTTP响应码
Response 消息中的第一行叫做状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。
状态码用来告诉HTTP客户端,HTTP服务器是否产生了预期的Response.
HTTP/1.1中定义了5类状态码, 状态码由三位数字组成,第一个数字定义了响应的类别
1XX 提示信息 - 表示请求已被成功接收,继续处理
2XX 成功 - 表示请求已被成功接收,理解,接受
3XX 重定向 - 要完成请求必须进行更进一步的处理
4XX 客户端错误 - 请求有语法错误或请求无法实现
5XX 服务器端错误 - 服务器未能实现合法的请求
常见的响应码

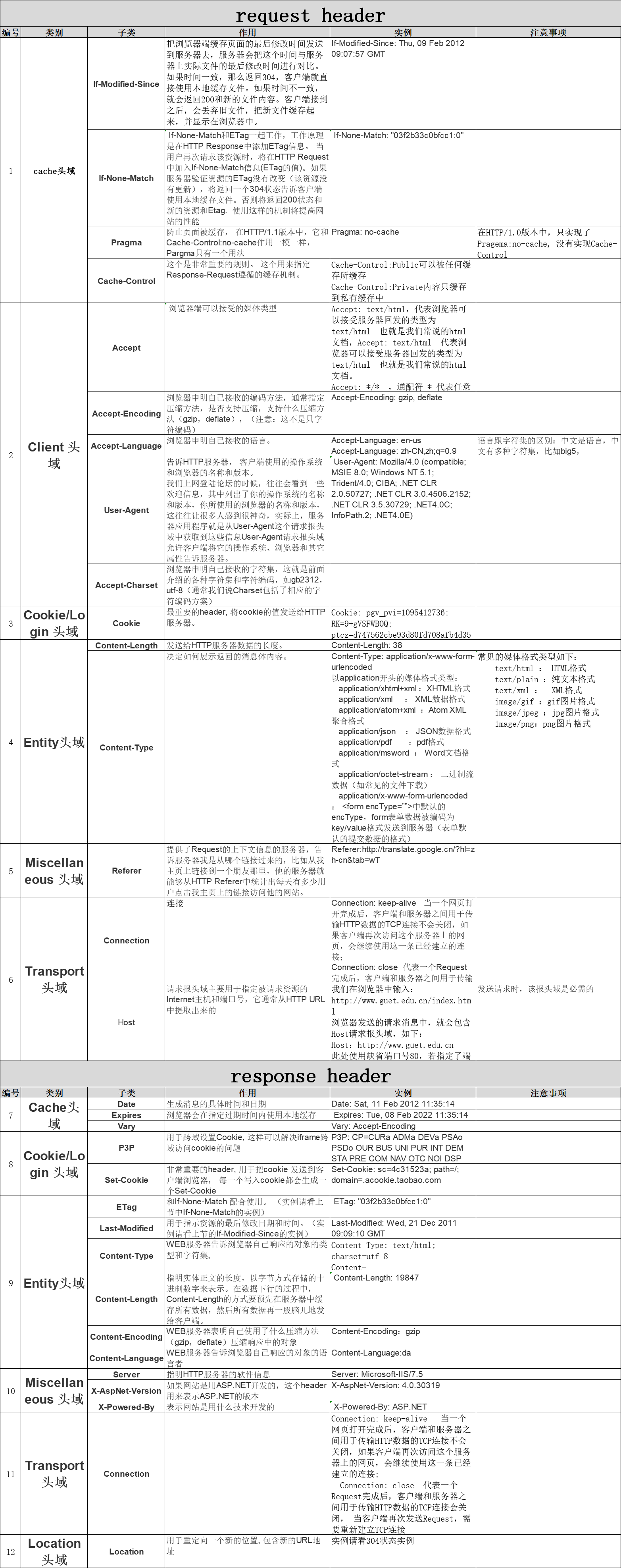
header
header也是我们接口测试中需要关注和了解的,下面来看看接口请求中header相关的知识要点,header主要有分为request header和response header