版权插件
都知道一般开源项目都是有自己的版权协议的比如vue

打包出来的文件都是携带自己的版权声明的,归属于谁在什么时间,谁写的,协议是什么
我们也可以写一个自己的版权声明[捂脸]
这个插件是内置的不需要单独安装
修改webpack.config.js
// 需要从node依赖中引入 需要添加依赖环境 const path = require('path'); // 导入webpack内置插件 const webpack = require('webpack') module.exports = { // 配置源码打包位置 entry: './src/main.js', // 配置目标位置 output: { // path 只能写绝对路径 不能写相对路径 但是不要直接写死,需要动态获取文件位置 path: path.resolve(__dirname,'dist'), filename: 'bundle.js' }, module: { rules: [ { test: /.css$/, use: [ 'style-loader', 'css-loader' ] }, { test: /.js$/, exclude: /(node_modules|bower_components)/, use: { loader: 'babel-loader', options: { presets: ['es2015'] } } }, // 增加.vue文件的loader { test: /.vue$/, use:['vue-loader'] } ] }, // 使用runtime-compiler resolve:{ alias:{ 'vue$': 'vue/dist/vue.esm.js' } }, // 插件 plugins:[ // 版权插件 new webpack.BannerPlugin('最终版权归彼岸舞所有!') ] }
执行打包

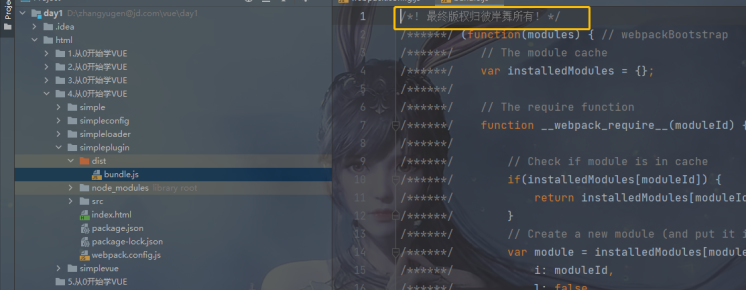
可以看到版权声明已经添加了
作者:彼岸舞
时间:2021�6�7
内容关于:VUE
本文属于作者原创,未经允许,禁止转发