我下载的是ttf文件,css导入的文件有多种格式:eot,woff,svg
在windows下,需要寻找相应的exe文件来处理或者node.js来处理:
ttf2eot: https://github.com/fontello/ttf2eot (node.js)
ttf2woff: http://wizard.ae.krakow.pl/~jb/ttf2woff/ (exe) https://github.com/fontello/ttf2woff (node.js)
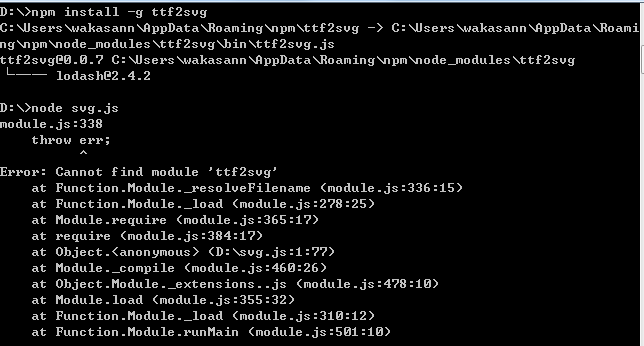
ttf2svg: https://github.com/qdsang/ttf2svg( node.js)
我使用node.js成功得把ttf字体转换成另外三种格式:

参考了:http://www.hankcs.com/program/network/to-solve-the-node-js-error-cannot-find-module-node-static.html

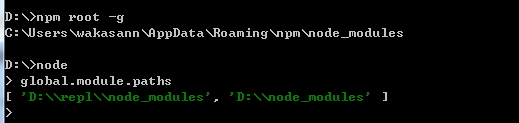
才知道,我要进入到npm root -g 输出的目录中,执行这个js文件,所以我将svg.js 和我的字体放在C:UserswakasannAppDataRoaming pm ode_modules中了
在 node 命令窗口中,输入:
node svg.js
并成功的执行并生成了字体的svg文件。
我的svg.js 文件

var ttf2svg = require('ttf2svg'), fs = require('fs'); fs.readFile('./gillsans.ttf', function (err, buffer) { if (!!err) throw err; var svgContent = ttf2svg(buffer); fs.writeFileSync('./gillsans.svg', svgContent); });
eto.js
var ttf2eot = require('ttf2eot'), fs = require('fs'); fs.readFile('./PixelLCD7.ttf', function (err, buffer) { if (!!err) throw err; var eotContent = ttf2eot(buffer); fs.writeFileSync('./PixelLCD7.eot', eotContent); });
,woff是使用ttf2woff.exe文件来进行装换的
1 ttf2woff.exe PixelLCD7.ttf PixelLCD7.woff
这是我个人目前转换字体的方法
