Chromium 进程
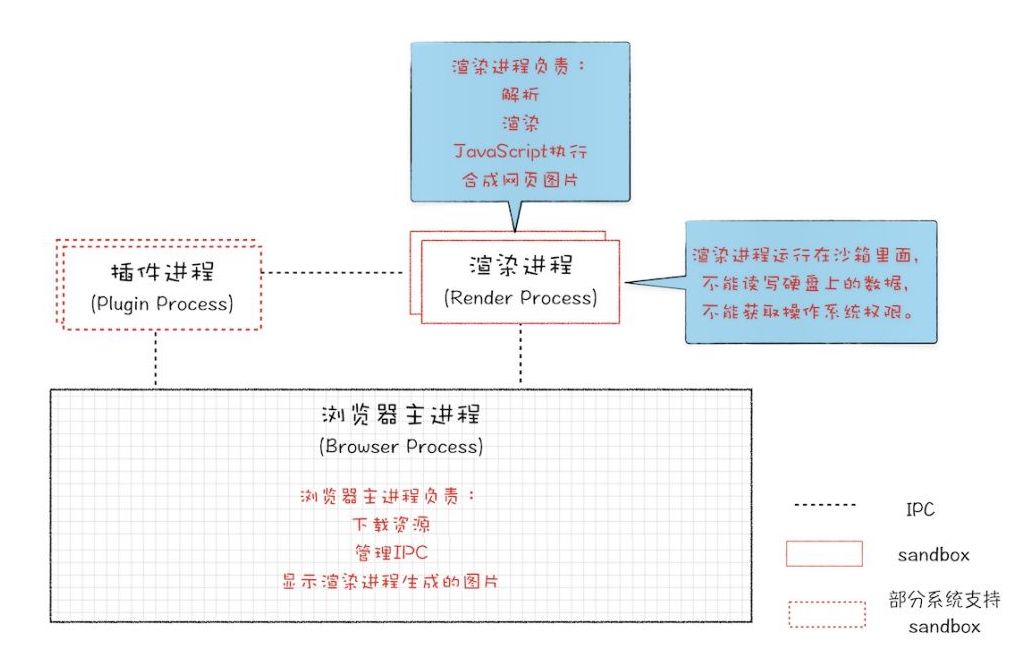
Chromium里有三种进程——浏览器主进程、渲染器进程和插件进程
浏览器进程只有一个,管理窗口和tab,也处理所有的与磁盘,网络,用户输入和显示的工作。这就是我们看到的“Chrome界面”
渲染器开多个。每个渲染器负责处理HTML、CSS、js、图片等,将其转换成用户可见的数据。当时Chrome使用开源的webkit实现这个功能
顺便说一句,webkit是由Apple开发的,当时有很多坑,也被长期吐槽;现在Chrome已经转成使用自家的Blink引擎了
插件会开很多。每个类型的插件在第一次使用时会启动一个相应的进程。
创建进程
一般来讲每一个网站的实例都会创建一个渲染进程,网站中的站点打开同一个站点的其它页面,这两个页面也会共享一个进程
Chrome角度,这两个页面算是“同一个App”。但是如果用户用浏览器的地址栏开一个新的tab,而该网址已经有tab了,Chrome会算是“来自同一域名的两个App”,从而创建新的进程
早期单进程浏览器的粗略架构图
不稳定性
早期浏览器需要借助于插件来实现诸如 Web 视频、Web 游戏等各种强大的功能,但是插 件是最容易出问题的模块,并且还运行在浏览器进程之中,所以一个插件的意外崩溃会引起 整个浏览器的崩溃。 除了插件之外,渲染引擎模块也是不稳定的,通常一些复杂的 JavaScript 代码就有可能引 起渲染引擎模块的崩溃。和插件一样,渲染引擎的崩溃也会导致整个浏览器的崩溃。
不流畅
从上面的“单进程浏览器架构示意图”可以看出,所有页面的渲染模块、JavaScript 执行 环境以及插件都是运行在同一个线程中的,这就意味着同一时刻只能有一个模块可以执行。如果不巧谁写了一段无限循环的JS代码,那么你想象下它会独占整个线程,这样导致其他运行在该 线程中的模块就没有机会被执行。因为浏览器中所有的页面都运行在该线程中,所以这些页 面都没有机会去执行任务,这样就会导致整个浏览器失去响应,变卡顿
不安全
插件和页面脚本是两大不安全因素之一
多进程方式

Chrome 的页面是运行在单独的渲染进程中的,页面里的插件也是运行在单独的插件进程之中,而进程之间是通过 IPC 机制进行通信。
由于进程是相互隔离的,所以当一个页面或者插件崩溃 时,影响到的仅仅是当前的页面进程或者插件进程,并不会影响到浏览器和其他页面,这就 完美地解决了页面或者插件的崩溃会导致整个浏览器崩溃,也就是不稳定的问题
JavaScript 也是运行在渲染进程中 的,所以即使 JavaScript 阻塞了渲染进程,影响到的也只是当前的渲染页面,而并不会影 响浏览器和其他页面,因为其他页面的脚本是运行在它们自己的渲染进程中的
最后我们再来看看上面的两个安全问题是怎么解决的。采用多进程架构的额外好处是可以使 用安全沙箱,你可以把沙箱看成是操作系统给进程上了一把锁,沙箱里面的程序可以运行, 但是不能在你的硬盘上写入任何数据,也不能在敏感位置读取任何数据,例如你的文档和桌 面。Chrome 把插件进程和渲染进程锁在沙箱里面,这样即使在渲染进程或者插件进程里 面执行了恶意程序,恶意程序也无法突破沙箱去获取系统权限