在服务端,不管我们使用Node.js、Java、PHP还是Python等等,都会用日志以文本的形式记录请求以及报错信息。这个对于后端做事后分析是很有用的。
另一方面,前端有时候出问题其实是因为后端接口报错,返回数据异常导致。而实际上,前端才是用户直接触及的端,所以出了问题,首先是在前端体现出来,首先也是找前端。

为了更好地定位问题是前端代码还是接口问题,在这里推荐使用Fundebug的前端JavaScript监控插件。该插件从0.1.0之后,就开始支持HTTP请求错误的监控。
例子
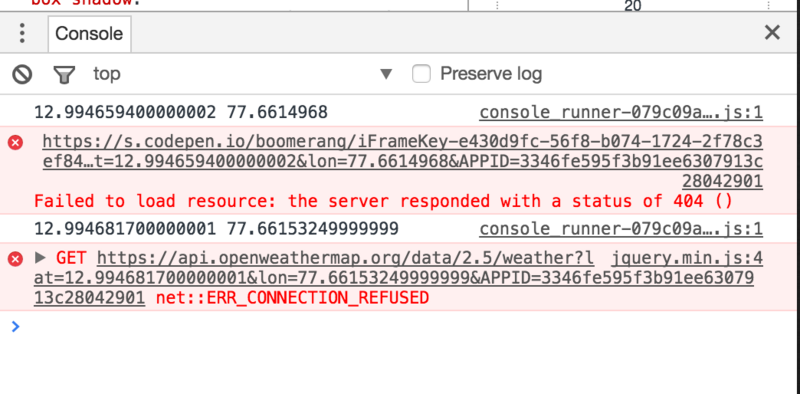
为了测试,我写一个简单的例子。没有用到任何复杂的框架,就是一个简单的HTML加上网络请求的JS。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test HTTP Request</title>
</head>
<body>
<h1>This is a test for HTTP request error !</h1>
<button onclick="loadRequest()">Click</button>
</body>
<script type="text/javascript">
function loadRequest() {
var oReq = new XMLHttpRequest();
oReq.open("GET", "http://127.0.0.1:8080/example/");
oReq.send();
}
</script>
</html>
然后,在Fundebug创建一个JS监控项目,并拷贝接入代码:

完整代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test HTTP Request</title>
</head>
<body>
<h1>This is a test for HTTP request error !</h1>
<button onclick="loadRequest()">Click</button>
</body>
<script type="text/javascript">
function loadRequest() {
var oReq = new XMLHttpRequest();
oReq.open("GET", "http://127.0.0.1:8080/example/");
oReq.send();
}
</script>
<script src="https://js.fundebug.cn/fundebug.1.0.3.min.js"
apikey="YOUR-API-KEY"></script>
</html>
使用http-server命令直接运行(推荐小技巧:使用npm install -g http-server安装一个简单的服务器。),在浏览器输入地址http://127.0.0.1:8080访问该页面。

点击页面上的click按钮,就会触发这个错误。在Fundebug的控制台可以看到报错信息,如下所示:

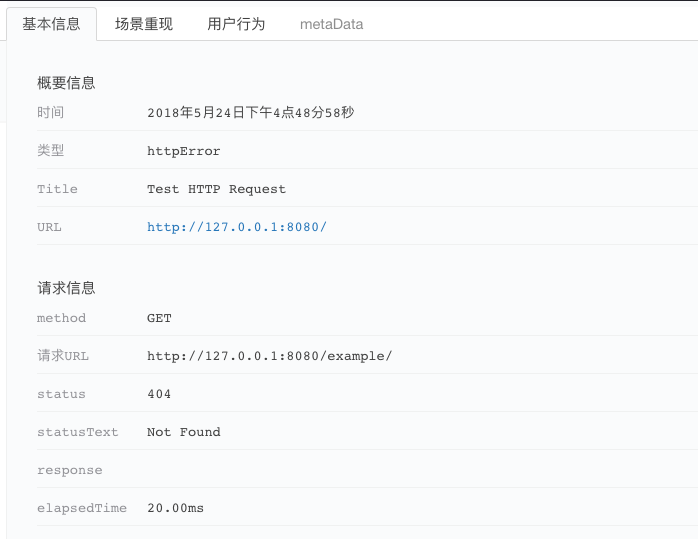
点击该错误,可以查看报错详情。一个http的get请求访问http://127.0.0.1:8080/example/,然后返回404。当然,http的请求错误类型有很多,不仅可以抓404, 什么401啊,403啊,500啊等等都能抓过来。

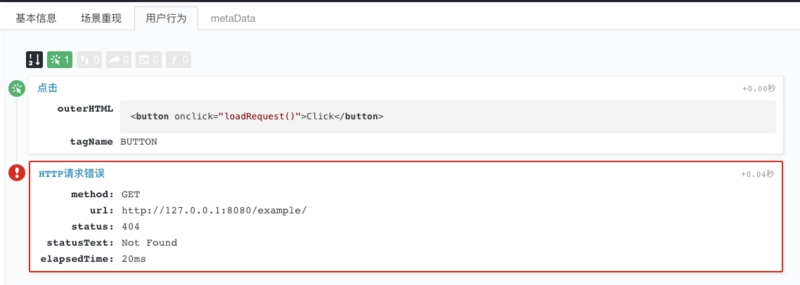
另外,通过用户行为也可以很好地看到触发报错的过程:

跨域问题
如果访问的是非同源的请求,那么报错会拿不到状态码,也就是说status不会是404,而是0。这个比较蛋疼!
总结
监控HTTP请求错误有什么好处?
- 第一时间发现HTTP请求出现状况;
- 及时告知后端服务器出了问题,快速应对;
- 分析前端其它bug的时候多了一份信息参考;
- 用户反馈服务无法使用的时候,可以快速知道问题原因。
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java线上应用实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了10亿+错误事件,付费客户有Google、360、金山软件、百姓网等众多品牌企业。欢迎大家免费试用!

版权声明
转载时请注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2019/01/25/use-fundebug-to-capture-http-error/