[Some information relates to pre-released product which may be substantially modified before it's commercially released. Microsoft makes no warranties, express or implied, with respect to the information provided here.]
[涉及某信息预发布的版本可能在它的商业版本大幅修改。对于这里提供的信息,微软不作任何担保。]
在MSDN中,Windows 10 SDK 的东东上,都会声明这一句话,我也引过来吧啦,他不担保,我也保不了。
SplitView,这个控件,好像在WinJs中早早就有了,我们好多人也在WPF/WinRT 等Xaml环境中实现过,但官方的才姗姗来迟,泪奔中。
我猜测,因为我们的在Xaml太强大了,这么弱小的功能,分分种搞出来一个,微软的工程师们就觉得没必要啦(YY中。。。。)。
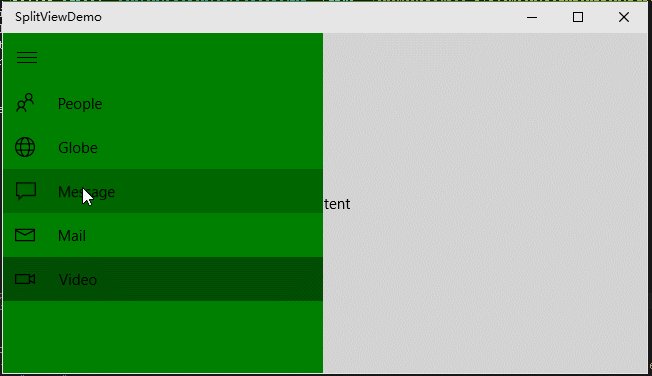
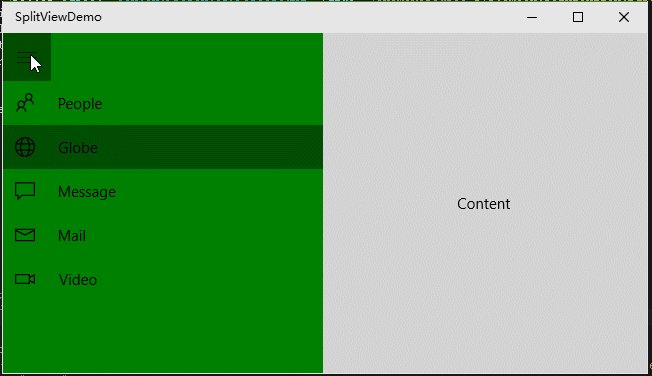
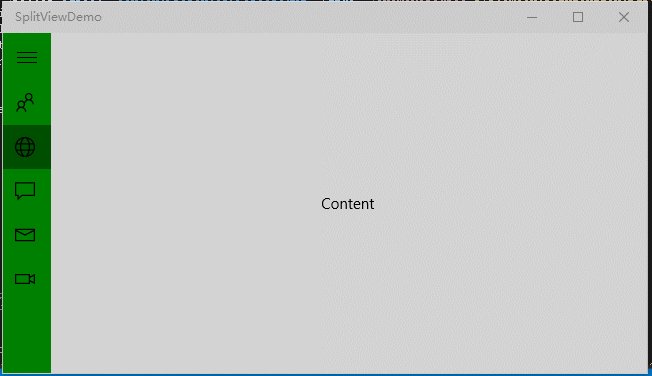
一、效果

二、SplitView
在效果的Gif中,一共展示了四种方式,通过设置DisplayMode来改变,分别是:
- Inline
- Overlay
- CompactInline
- CompactOverlay
前两种模式当IsOpen 为False 时,是完全隐藏的.
后两种模式,当IsOpen为False时,不会完全隐藏,剩余的大小是由 CompactPaneLength 属性决定,默认值为48.
还有一个 OpenPaneLength,当名字就知啦,展开的Pane长度。
三、示例核心代码
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <SplitView IsPaneOpen="{x:Bind splitViewToggle.IsChecked,Mode=TwoWay,Converter={StaticResource NullableBooleanToBooleanKey}}" PaneBackground="Green" DisplayMode="CompactOverlay" CompactPaneLength=""> <SplitView.Pane> <Grid> <Grid.RowDefinitions> <RowDefinition Height="48" /> <RowDefinition Height="*" /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <ListView Grid.Row="1"> <ListViewItem> <StackPanel Orientation="Horizontal" > <SymbolIcon Symbol="People" /> <TextBlock Text="People" Margin="24,0,0,0" VerticalAlignment="Center" /> </StackPanel> </ListViewItem> <ListViewItem> <StackPanel Orientation="Horizontal" > <SymbolIcon Symbol="Globe" /> <TextBlock Text="Globe" Margin="24,0,0,0" VerticalAlignment="Center" /> </StackPanel> </ListViewItem> <ListViewItem> <StackPanel Orientation="Horizontal" > <SymbolIcon Symbol="Message" /> <TextBlock Text="Message" Margin="24,0,0,0" VerticalAlignment="Center" /> </StackPanel> </ListViewItem> <ListViewItem> <StackPanel Orientation="Horizontal" > <SymbolIcon Symbol="Mail" /> <TextBlock Text="Mail" Margin="24,0,0,0" VerticalAlignment="Center" /> </StackPanel> </ListViewItem> <ListViewItem> <StackPanel Orientation="Horizontal" > <SymbolIcon Symbol="Video" /> <TextBlock Text="Video" Margin="24,0,0,0" VerticalAlignment="Center" /> </StackPanel> </ListViewItem> </ListView> </Grid> </SplitView.Pane> <Border Background="LightGray"> <TextBlock Text="Content" HorizontalAlignment="Center" VerticalAlignment="Center"/> </Border> </SplitView> <ToggleButton x:Name="splitViewToggle" Style="{StaticResource SplitViewTogglePaneButtonStyle}" /> </Grid>