继续我们的SharePoint之旅,体验Workflow的应用,由于以前也很少弄WF,望有什么问题WF的高手多多指教。
在SharePoint 2007图文开发教程(1)---简介,安装,配置及创建Web应用程序中,我介绍了SharePoint所需要安装的软件,里面提到了需要安装Microsoft Windows Workflow Foundation 2.2以上的版本,目的也就是为对WF的支持。
![]() Workflow
Workflow
工作流(Workflow)就是“业务过程的部分或整体在计算机应用环境下的自动化”,它主要解决的是“使在多个参与者之间按照某种预定义的规则传递文档、信息或任务的过程自动进行,从而实现某个预期的业务目标,或者促使此目标的实现”。简单地说,工作流就是一系列相互衔接、自动进行的业务活动或任务。一个工作流包括一组任务(或活动)及它们的相互顺序关系,还包括流程及任务(或活动)的启动和终止条件,以及对每个任务(或活动)的描述。
![]() 在SharePoint中实现Workflow
在SharePoint中实现Workflow
实现工作流可以有多种方式,SharePoint中为我们提供了一些内置的Workflow,我们也可以利用SharePoint Desigener来实现定制的工作流,但是这两种方法都会有一定的局限性,往往在我们的开发中不能满足我们的需求,但是我们还有第三种方法,那就是利用Vistual Studio开发工作流,然后添加到SharePoint中。
简单的看下SharePoint中提供的Workflow模板,我们可以向文档等中添加工作流模板:

接下来重点说说利用SharePoint Desigener创建工作流,借鉴了网上的一些例子,虽然不是很成熟,但是可以说明问题了:
首先做一些准备条件:
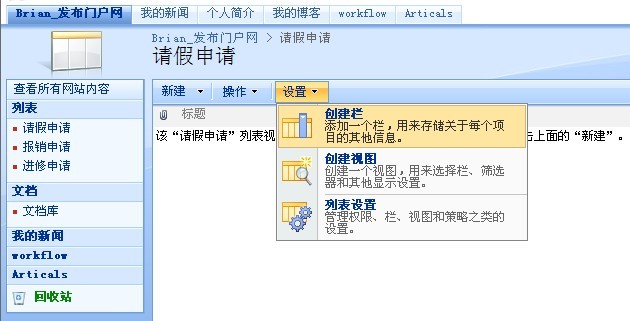
我在我的网站中创建一个“请假申请”的列表,并在设置中“创建栏”:

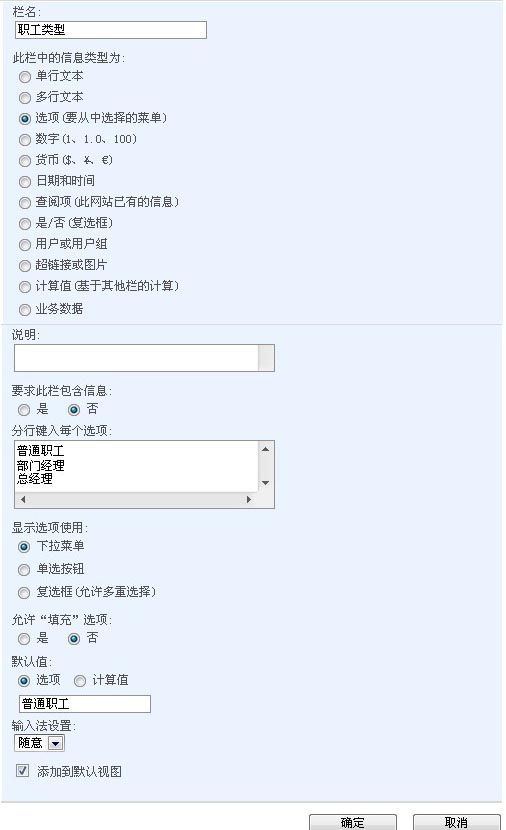
创建栏:

点击确定,我们得准备工作就完成了。下面我们利用SharePoint Desigener创建工作流,打开网站:新建---工作流

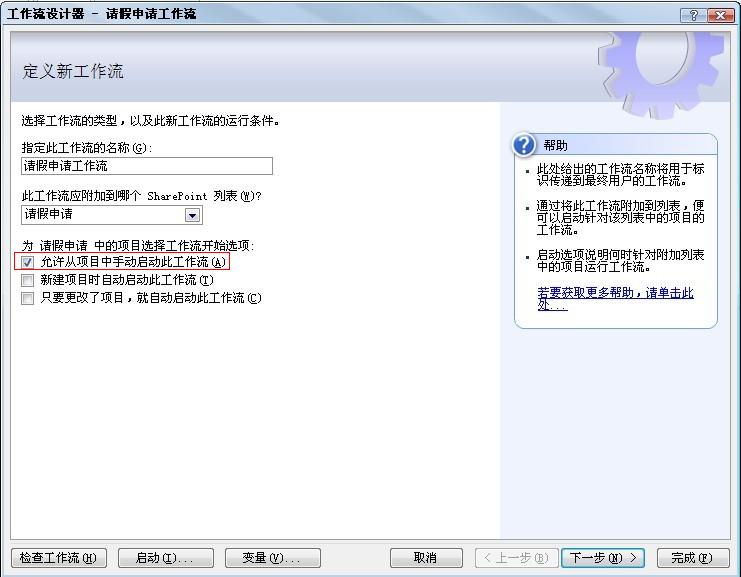
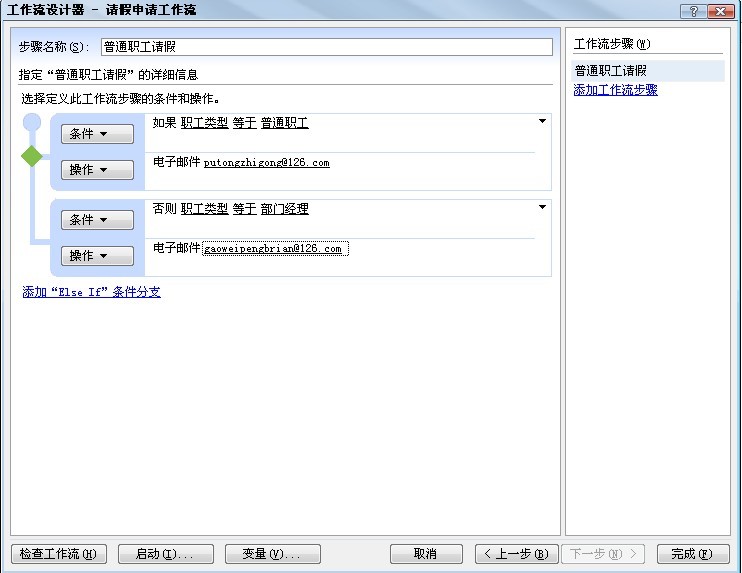
下面就是对工作流的设置:

为工作流起一个名字,然后将这个工作流添加到SharePoint中我们前面创建好的那个请假申请列表。这里我选择的是手动启动工作流,当然也可以选择自动开启。
点击下一步:

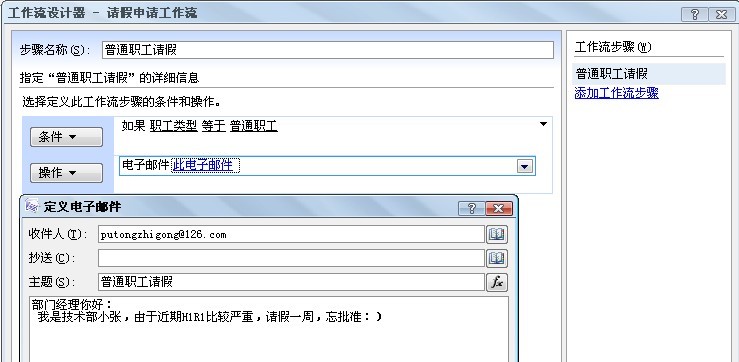
在这里我们对条件和操作经行设置,也就是说对工作流程的描述,填写完毕后点击“完成”。

这里设想的工作流程就是:如果有普通员工请假,给部门经理发邮件,如果有部门经理请假,就向总经理发邮件。点击完成后就会将工作流添加到SharePoint中。

OK,这样我们就成功的在SharePoint中添加了我们自己设计的一个工作流。
![]() 测试工作流
测试工作流
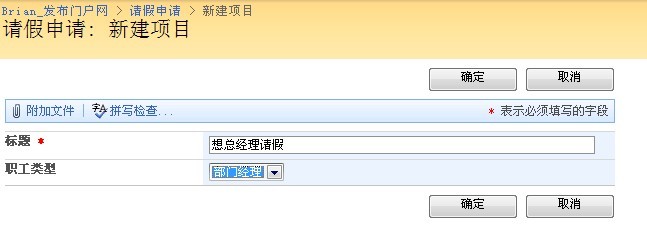
最后要做的就是测试下我们的工作流,回到SharePoint中的请假申请列表,新建一个项目:

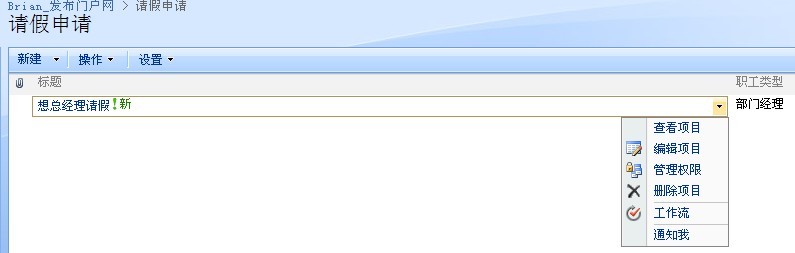
由于创建工作流时是设置的手动开启工作流,所以这里需要我们自己开下,选择下图的“工作流”:

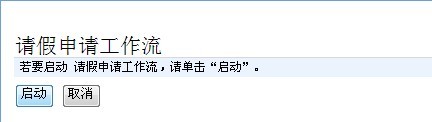
点击开启,这样这个工作流就执行了。

于是乎我高高兴兴的跑到自己邮箱里看有没有发邮件,遗憾的是没有!为什么呢?回来看了下工作流的最后执行状态:

原来是由于SharePoint电子邮件设置不正确,在网上找了下解决方案:http://office.microsoft.com/zh-cn/sharepointdesigner/HA102379122052.aspx#44
这里还包括了许多其他问题的解决方案,大家可以参考下。
小结:在SharePoint中实现Workflow就简单说这么多,如何利用Vistual Studio开发工作Workflow就不说了,水平有限,就不献丑了,希望通过此文,能够对学习SharePoint的朋友们有帮助。