Ajax Control Toolkit 工具包的简介及获取方式等,请参见本系列的另一篇随笔:Ajax Control Toolkit使用实例(1) AutoCompleteExtender。
BalloonPopup 控件简介
BalloonPopup 控件可以显示一个弹出层,里面可以包含很多内容。例如,当用户将鼠标移动到一个文本框上时,可以使用此控件为用户显示一些帮助信息。
BalloonPopup 控件支持三种样式(BalloonStyle):气球样式(Balloon)、矩形样式(Rectangle)还有用户自定义样式(Custom)。弹出层的大小也有三种型号:小号(Small)、中号( Medium),大号( Large)。如果你将 BalloonStyle 属性设置为Custom,那样你需要将CustomCssUrl属性值设置为自定义样式表的路径。
BalloonPopup 控件使用方法
1.向页面添加 ToolkitScriptManager 控件,用于向页面注册控件所需要的脚本;
<ajaxToolkit:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</ajaxToolkit:ToolkitScriptManager>
2.添加 Panel 控件充当容器,用于容纳提示内容;
<asp:Panel runat="server" ID="messagePanel">
小丸子,我给你讲个笑话吧~~<asp:Image runat="server" ImageUrl="~/Images/微笑.gif" ImageAlign="AbsMiddle" />
</asp:Panel>
3.添加 BalloonPopupExtender 控件,定制样式、绑定目标控件及提示信息容器等;
<ajaxToolkit:BalloonPopupExtender runat="server" ID="BalloonPopupExtender1"
Position="TopLeft"
TargetControlID="Image2"
BalloonPopupControlID="Panel1"
BalloonSize="Small"
BalloonStyle="Cloud"
DisplayOnMouseOver="True" />
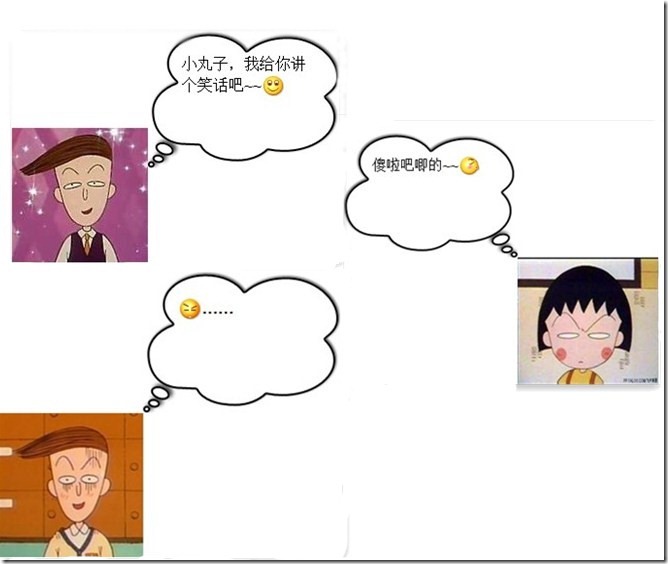
4.运行页面,将看到如下效果:
更多使用方法,请参见 Ajax Control Toolkit 示例站点。