效果图

这一节介绍,登录回调 以及 喜欢列表 的实现。
登录回调:这里是指在获取登录完成之后,再进行下一步的操作。
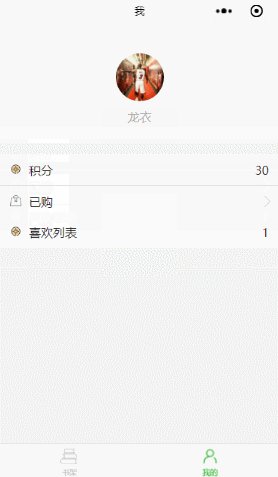
比如效果图中我的页面,默认是未登录状态,积分和喜欢列表的数量都没有获取到。
而登录成功之后不仅将用户信息刷新,同时将积分和喜欢列表的数量刷新。
登录回调
我这里实现的回调层级有点多,这也是回调的一个弊端,当回调层级很多代码就会很难理解。
一个简单的回调例子:
// 1、获取网络数据
_getDataFromServer(userInfo, callBack){
...
callBack()
}
// 2、点击按钮获取用户信息
getUserInfo: function(e) {
...
// 发送网络请求获取服务器用户数据
_getDataFromServer(e.detail.userInfo, this._doNextByLogin)
},
// 3、处理回调结果
_doNextByLogin() {
console.log("登录之后回调,刷新数据")
},
上面的代码就是一个完整的回调流程。
- 定义回调方法,在合适的位置进行回调。
- 调用回调方法
- 执行回调函数
由于登录回调的代码过于长...,这里就不贴出来了。基本的实现流程就是使用了回调。
点赞列表

点赞列表的入口在 【我的-喜欢列表】。
如果用户未登录,显示的是空列表(还应该提示用户登录);
如果用户已登录,则显示用户的点赞列表。
主要的wxml如下:
<view class="book-container" wx:else>
// 点赞布局:图片+名称
<block wx:if="{{bookList.length > 0}}">
<block wx:for="{{bookList}}" wx:key="index">
<view class="book bg-white" hover-class="book-hover" data-id="{{item.bkid}}" data-file="{{item.bkfile}}" catchtap="toBookDetail">
<view class="book-image">
<image src="{{item.bkcover}}" mode="scaleToFill"></image>
</view>
<view class="book-name">
<text>{{ item.bkname }}</text>
</view>
</view>
</block>
</block>
// 空布局
<block wx:else>
<view class="empty-container">
<image class="userinfo-avatar" src="../../images/sad.png" background-size="cover"></image>
<view class="donut-container">空空如也</view>
</view>
</block>
</view>
主要的wxss如下:
// 点赞列表样式
.book-container {
display: flex;
box-sizing: border-box;
flex-direction: row;
flex-wrap: wrap;
align-content: space-between;
padding: 50rpx 0;
}
// 书籍样式
.book {
margin: 0 18rpx;
margin-bottom: 50rpx;
208rpx;
height: 380rpx;
box-shadow: 0 0 15rpx #cdcdcd;
display: flex;
flex-direction: column;
justify-content: center;
border-radius: 10rpx;
}
// 点击图书抖动的动画
.book-hover {
transform: scale(0.96,0.96);
transition: all 1 ease 0;
}
// 书籍样式
.book-image > image {
100%;
height: 300rpx;
}
// 书籍名称
.book-name > text {
margin-top: 10rpx;
display: flex;
justify-content: center;
align-items: center;
color: #1e1e1e;
font-size: 25rpx;
}
以上就是本次的介绍。
扫码关注公众号,轻撩即可。