在上节课中我们已经基本上掌握了如何利用gojs这个库来在浏览器上绘制一个简单的关系图,具体代码如下,不熟悉代码的同学可以在博客下方点击gojs入门的链接来温习上一篇博文。
1 <!doctype html> 2 <html> 3 <head> 4 <script src="https://unpkg.com/gojs/release/go.js"></script> 5 <script> 6 function init() { 7 var $ = go.GraphObject.make; 8 myDiagram = $(go.Diagram, "myDiagramDiv"); 9 var nodeDataArray = [ 10 { key: "Alpha"}, 11 { key: "Beta" }, 12 13 { key: "Delta"}, 14 { key: "Gamma" } 15 ]; 16 var linkDataArray = [ 17 { to: "Beta", from: "Alpha" }, 18 { to: "Delta", from: "Alpha" }, 19 { to: "Gamma", from: "Alpha" } 20 ]; 21 myDiagram.model = new go.GraphLinksModel(nodeDataArray, linkDataArray); 22 23 24 } 25 </script> 26 </head> 27 <body onload="init()"> 28 <div id="myDiagramDiv" style="700px; height:150px"></div> 29 </body> 30 </html>
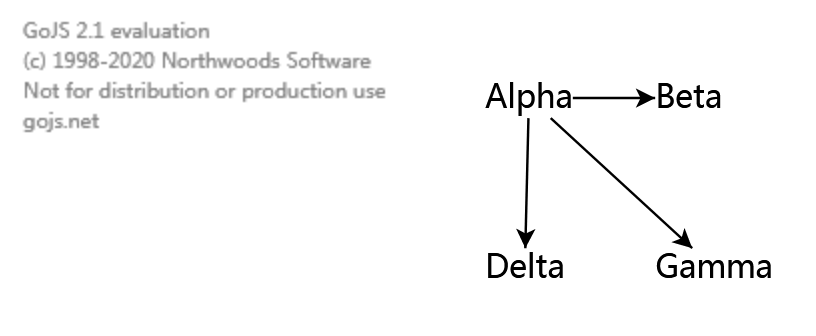
该段代码对应的关系图如下所示:

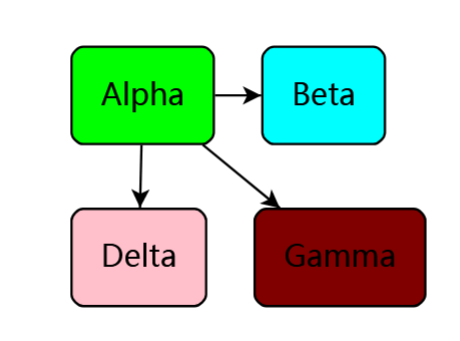
上面的关系图的节点外观过于简单,如果我们想要得到更美观一些的关系图,例如下面这样的该怎么做呢?这时候就需要利用到gojs提供的模板(template)了,模板相当于盛放节点的容器,你可以指定这个容器的形状,填充色等等。

要想实现上述美化后的关系图,只需要在原有的代码基础上做如下两处改动:
1 var nodeDataArray = [ 2 { key: "Alpha", color: "lime"}, 3 { key: "Beta",color: "cyan" }, 4 5 { key: "Delta",color: "pink"}, 6 { key: "Gamma" ,color: "maroon"} 7 ];
第一处改动是对nodeDataArray数组中的每个对象元素增加一个color属性用来指定节点的颜色。
1 myDiagram.nodeTemplate = 2 $(go.Node, "Auto", 3 $(go.Shape, "RoundedRectangle",
4 new go.Binding("fill", "color") 5 ), 6 $(go.TextBlock,
7 new go.Binding("text", "key") 8 ) 9 );
第二处改动是为视图myDiagram中盛放每个节点的容器nodeTemplate属性赋值,为该容器赋值的构造器可以接收多个参数,第一个参数是类型参数,这里是go.Node,表示要改变节点的样式。第二个参数是容器内部的布局,这里是"Auto",它的含义是这个容器里至少包含两个元素,第一个元素会包裹容器里面其他的元素。第三个参数是go.Shape,它代表容器里的第一个元素,这里我们指定它的形状是圆角矩形,即"RoundedRectangle",new go.Binding("fill", "color")这句话用来设定每个节点容器的填充色,通过new关键字创建一个新的go.Binding数据绑定对象可以让我们把容器填充色属性fill和nodeDataArray中每个节点对象的color属性绑定,使得每个节点容器呈现出我们指定的内部填充色。第四个参数是go.TextBlock,它是文本框,new go.Binding("text", "key")这句话用来将文本框里的文字与nodeDataArray中每个节点的 key值绑定。由于设置了auto属性的缘故,文本框被包裹在圆角矩形里面。
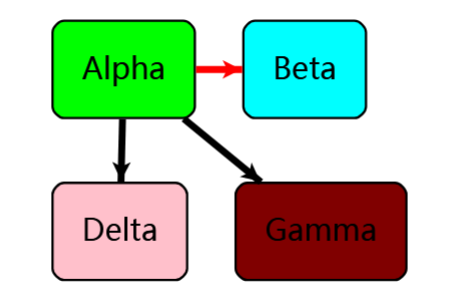
除了可以把每个节点放在容器里来改变节点的外观外,我们还可以用类似的方法通过给视图myDiagram中负责管理边的linkTemplate属性赋值来调整边的样式,同样也只需要在原有的代码基础上做如下两处改动:
1 var linkDataArray = [ 2 { to: "Beta", from: "Alpha",color: "red" }, 3 { to: "Delta", from: "Alpha" }, 4 { to: "Gamma", from: "Alpha" } 5 ];
上面的代码在linkDataArray每个边对象属性中加入一个color属性将其值设为"red"。
1 myDiagram.linkTemplate = 2 $(go.Link, 3 $(go.Shape, { strokeWidth: 3 }, 4 new go.Binding("stroke", "color")), 5 $(go.Shape, 6 { toArrow: "Standard", stroke: null }, 7 new go.Binding("fill", "color")) 8 );
第二处改动是为视图myDiagram中linkTemplate属性复制,为该容器赋值的构造器可以接收多个参数,第一个参数是类型参数,这里是go.Link,表示用来改变连线(边)的样式。第二个参数是形状参数go.Shape,,它代表边的样式,这里我们指定边的粗细为3,new go.Binding("stroke", "color")这句话用来设定边的颜色,通过new关键字创建一个新的go.Binding数据绑定对象可以让我们把边颜色属性stroke和linkDataArray中每个边对象的color属性绑定,使得节点之间的边呈现出我们在linkDataArray里指定的颜色。第三个参数是形状参数go.Shape,,它代表箭头的样式,toArrow:" Standard "表示要在边的终点加上箭头, stroke:null表示是空心箭头; new go.Binding("fill", "color")这句话用来设定箭头的颜色,通过new关键字创建一个新的go.Binding数据绑定对象可以让我们把箭头颜色属性fill和linkDataArray中每个边对象的color属性绑定,使得箭头呈现出我们在linkDataArray里指定的颜色。

实现上图的完整代码如下:
1 <!doctype html> 2 <html> 3 <head> 4 <script src="https://unpkg.com/gojs/release/go.js"></script> 5 <script> 6 function init() { 7 var $ = go.GraphObject.make; 8 myDiagram = $(go.Diagram, "myDiagramDiv"); 9 var nodeDataArray = [ 10 { key: "Alpha", color: "lime"}, 11 { key: "Beta",color: "cyan" }, 12 13 { key: "Delta",color: "pink"}, 14 { key: "Gamma" ,color: "maroon"} 15 ]; 16 var linkDataArray = [ 17 { to: "Beta", from: "Alpha",color: "red" }, 18 { to: "Delta", from: "Alpha" }, 19 { to: "Gamma", from: "Alpha" } 20 ]; 21 myDiagram.model = new go.GraphLinksModel(nodeDataArray, linkDataArray); 22 myDiagram.nodeTemplate = 23 $(go.Node, "Auto", 24 $(go.Shape, "RoundedRectangle", 25 new go.Binding("fill", "color") 26 ), 27 $(go.TextBlock, 28 new go.Binding("text", "key") 29 ) 30 ); 31 myDiagram.linkTemplate = 32 $(go.Link, 33 $(go.Shape, { strokeWidth: 3 }, 34 new go.Binding("stroke", "color")), 35 $(go.Shape, 36 { toArrow: "Standard", stroke: null }, 37 new go.Binding("fill", "color")) 38 ); 39 40 41 } 42 </script> 43 </head> 44 <body onload="init()"> 45 <div id="myDiagramDiv" style="700px; height:150px"></div> 46 </body> 47 </html>
如果要想给节点分组该怎么办呢?比如上面的Delta和Gamma两个节点都想把它们归入到"GroupB"里面,然后让节点Alpha指向GroupB。实现这个分组功能只需要对nodeDataArray和linkDataArray进行以下修改即可。
var nodeDataArray = [ { key: "Alpha", color: "lime"}, { key: "Beta",color: "cyan" }, { key: "GroupB", isGroup: true}, { key: "Delta", color: "pink", group: "GroupB"}, { key: "Gamma" ,color: "maroon", group: "GroupB"} ]; var linkDataArray = [ { to: "Beta", from: "Alpha",color: "red" }, { to: "GroupB", from: "Alpha" }
最终效果如下图所示:
