OpenGL 着色器中使用的是着色语言GLSL。着色语言源自C语言,提供了丰富的原生类型,如向量、矩阵等,还有大量的内建函数,这在处理3D图形时可以更加高效、易用。下面是整理的是OpenGL ES2.0的GLSL语言。
基本数据类型
标量
GLSL中的标量含布尔、int和float,声明方法也跟一般的语言相似:
向量
由2,3或4维标量组成:
访问向量的某个分量可以通过数组下标v[0]访问,起始索引为0。也可以通过.+分量名来访问,根据目的GLSL中有三套分量名,分别为颜色r,g,b,a,坐标x,y,z,w和纹理坐标s,t,p,q,使用的时候三套分量名是相同作用的,只要同时使用时,保证为同一套即可:
矩阵
在3D场景中,矩阵是十分重要的,平移,旋转或者缩放都是靠矩阵运行实现的。所以GLSL中原生支持矩阵类型和相应的矩阵计算。
矩阵可以看成由多个列向量组成,类似于二维数组,通过m[0]访问第一列向量,通过m[0][0]访问第一行第一列的值。
采样器
一种特殊的基本数据类型,专门用来进行纹理采样的相关操作,我的理解采样器就是是一幅或一套纹理的引用,其值由宿主程序传入(Android即为Java):
结构体
类似于C语言中的结构体,声明方式同样使用struct关键字:
数组
跟C语言不太一样的是,数组声明的时候可以不指定长度,使用数组时也不用关心越界问题,编译器会自动创建适当大小的数组:
空类型
使用void表示,用来声明不含返回值的函数,main函数就是例子。
基本语法
大部分语法都是跟C语言类似的,像变量声明、初始化,变量的作用域,运算符,if/else、for、while流程控制等都几乎是一样的,主要提一下不一样的地方。
1、系统许多的内建变量都是以_gl为开头的,所以用户自定义的变量不要使用这个做开头。
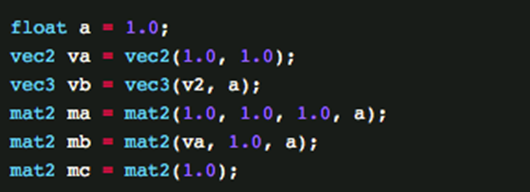
2、向量、矩阵初始化时各个元素既可以是字面常量也可以是变量: 
3、通过.可以混合选择向量的分量,并且可以重新排列:
4、GLSL中对类型的匹配十分严格,没有类型自动转换的功能,左值右值的类型必须完全相同,类型的强制转换需要通过类似于构造函数的方式:
5、函数参数的修饰符:缺省为in修饰符,修饰输入参数,相当于在函数体中使用的是参数的拷贝,跟一般的函数参数一样;out修饰符,修饰输出参数,类似于传入了指针或引用,在函数体给变量赋值会改变该变量的值,不能是字面常量;inout具有输入输出两种功能。
6、指定变量的精度:通过lowp、mediump和highp作为限定符修饰变量就可以指定变量的精度。同一个着色器中所有相关类型都用一个精度可以在着色器第一句使用precision
限定符
要想正确使用GLSL,限定符的意义和所修饰的变量如何使用是很重要的:
内建变量
不需要声明即可直接使用,分为输出变量和输入变量,输出变量可以在着色器赋值,进而传入到渲染管线中,输入变量为只读变量,常用的内建变量并不多:
内置函数
GLSL内置了大量内置函数,通常都是以最优方式实现,有的甚至直接硬件支持。包含大量数学函数:三角函数、指数函数、几何函数、向量矩阵函数等,这些可以自己开发编写,但是往往效率低下,使用内置函数可以更高效更方便的做图像处理。还有一些没有办法自己编写的函数,如纹理采样函数:
通过采样器指定到一幅纹理,在通过坐标获得某一位置的颜色值,这个函数在需要进行纹理贴图时会用到。
基本程序结构
一套program含一个顶点着色器和一个片元着色器,最基础的不含复杂图形计算的着色器其实是很简单的:
顶点着色器:
片元着色器:
参考资料:
OpenGL ES2.0 for Android
http://www.zhouchengjian517.com/opengl-es2.0-for-android/
OpenGL ES2 学习教程
https://segmentfault.com/t/opengl-es/blogs













