| 一、前言 |
在"模拟Vue之数据驱动4"中,我们实现了push、pop等数组变异方法。
但是,在随笔末尾我们提到,当pop、sort这些方法触发后,该怎么办呢?因为其实,它们并没有往数组中新增属性呢。
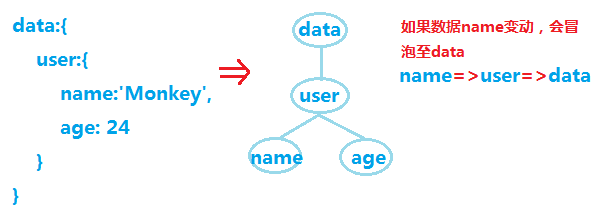
而且,当数据改动后,如果我们在变动数据处,就立即更改数据也未免性能不够,此时,走读Vue源码,发现他用了一个很巧妙的方法,就是职责链模式。当某个数据有所变动时,它会向上传递,通俗点就是冒泡至根结点,这样我们也可以在自己代码中使用事件代理咯,哇卡哇卡。
示意图如下所示:

好了,说了这么多,我们下面就一起来实现下吧。
| 二、正文 |
注:以下代码皆编写在observer.js文件中。
首先,当数据变动,或者触发某个事件时,我们需要与变动数据关联一个自定义事件(自定义事件详情见here),如果触发某个事件,那么就执行,如下:
绑定事件方法:
//let p = Observer.prototype p.on = function(eventName, fn){ let listener = this.listener = this.listener || []; if(typeof eventName === 'string' && typeof fn === 'function'){ if(!listener[eventName]){ listener[eventName] = [fn]; }else{ listener[eventName].push(fn); } } }
取消事件方法:
//let p = Observer.prototype p.off = function(eventName, fn){ let listener = this.listener = this.listener || []; let actionArray = listener[eventName]; if(typeof eventName === 'string' && Array.isArray(actionArray)){ if(typeof fn === 'function'){ actionArray.forEach( (func, i, arr) => { if(func === fn){ arr.splice(i,1); } }); } } }
触发事件方法:
//let p = Observer.prototype p.emit = function(eventName){ let listener = this.listener = this.listener || []; let actionArray = listener[eventName]; if(Array.isArray(actionArray)){ actionArray.forEach( func => { if(typeof func === 'function'){ func(); } }); } }
其次,就是当数据变动,触发自身相关事件后,怎么一路冒泡到根结点的处理了。
怎么冒泡到根结点呢?
那就自身结点关联父结点嘛,这样不就可以追溯到根节点了么。
所以,我们在Observer.walk时,就将自己的父节点记录即可,如下:
//let p = Observer.prototype p.observe = function(key, data){ if(typeof data === 'object'){ let ob = new Observer(data); //关联父节点 ob._parent = { key, ob: this }; } }
最后,有了子父结点的依赖关系,那么冒泡方法就OK啦,如下:
//let p = Observer.prototype p.notify = function(eventName){ let ob = this._parent && this._parent.ob; let key = ob && this._parent.key || 'root'; console.log('parent--'+key+' event--'+eventName); this.emit(eventName); //判断节点是否有父节点,若有,就向上传递事件 ob && ob.notify(eventName); }
Perfect,具体代码详见github.