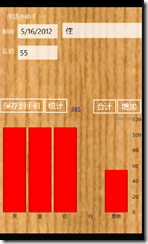
xaml 代码
<Grid x:Name="LayoutRoot">
<Grid.Background>
<ImageBrush Stretch="Fill" ImageSource="QTRASH.PNG"/>
</Grid.Background>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,2">
<TextBlock x:Name="ApplicationTitle" Text="生活小助手" Style="{StaticResource PhoneTextNormalStyle}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid Grid.Row="1" >
<toolkit:DatePicker VerticalAlignment="Top" Value="{Binding datetime, Mode=TwoWay}" x:Name="datepicker" Margin="48,0,0,0" HorizontalAlignment="Left" Width="159" Canvas.ZIndex="2"/>
<toolkit:ListPicker x:Name="pList" Margin="211,-1,-3,0" Canvas.ZIndex="3" Height="354" VerticalAlignment="Top">
<toolkit:ListPickerItem Content="衣" Margin="0,0,67,0"/>
<toolkit:ListPickerItem Content="食"/>
<toolkit:ListPickerItem Content="行"/>
<toolkit:ListPickerItem Content="住"/>
<toolkit:ListPickerItem Content="其他"/>
</toolkit:ListPicker>
<TextBox InputScope="TelephoneLocalNumber" TextWrapping="Wrap" x:Name="numberMoney" Margin="49,72,0,578" HorizontalAlignment="Left" Width="158" />
<Button Content="增加" HorizontalAlignment="Left" Margin="384,0,0,395" VerticalAlignment="Bottom" Click="Button_Click" Width="106" />
<ListBox Margin="4,313,12,9" ScrollViewer.VerticalScrollBarVisibility="Visible" Foreground="Blue" SelectionMode="Multiple" x:Name="plistbox" Canvas.ZIndex="2">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" >
<TextBlock Text="{Binding datetime, Mode=TwoWay}"/>
<TextBlock Text="用在"/>
<TextBlock Text="{Binding Kind, Mode=TwoWay}"/>
<TextBlock TextWrapping="Wrap" Text="{Binding numbercost, Mode=TwoWay}"/>
<TextBlock Text="元"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<Button Content="合计" HorizontalAlignment="Left" Margin="304,0,0,395" x:Name="btnTotal" Click="btnTotal_Click" VerticalAlignment="Bottom" d:LayoutOverrides="HorizontalAlignment" />
<TextBlock Height="30" Foreground="Blue" Margin="0,286,155,0" x:Name="tbTotal" Text="TextBlock" VerticalAlignment="Top" d:LayoutOverrides="Width" HorizontalAlignment="Right" Width="84" Visibility="Collapsed" />
<Button Content="统计" HorizontalAlignment="Left" Margin="139,0,0,397" x:Name="button1" VerticalAlignment="Bottom" Click="button1_Click" RenderTransformOrigin="-2.351,0.486" d:LayoutOverrides="HorizontalAlignment" />
<vc:Chart Visibility="Collapsed" xmlns:vc="clr-namespace:Visifire.Charts;assembly=SLWpVisifire.Charts"
x:Name="MyChart"
LightingEnabled="False" BorderThickness="0" Padding="2,2,2,0"
ZoomingEnabled="False" AnimationEnabled="False" Margin="0,321,0,49" TabNavigation="Cycle">
<vc:Chart.Titles>
<vc:Title Padding="0,0,0,5" VerticalAlignment="Top" HorizontalAlignment="Center"
FontStyle="Italic" FontWeight="Bold"/>
</vc:Chart.Titles>
<vc:Chart.AxesX>
<vc:Axis Margin="0,-4,0,4">
<vc:Axis.AxisLabels>
<vc:AxisLabels Angle="0"/>
</vc:Axis.AxisLabels>
</vc:Axis>
</vc:Chart.AxesX>
</vc:Chart>
<Button Content="保存到手机" Click="btnSavetoPhone_Click" x:Name="btnSavetoPhone" HorizontalAlignment="Right" Margin="0,252,319,0" VerticalAlignment="Top" Width="174">
<!--<Custom:Interaction.Triggers>
<Custom:EventTrigger EventName="Click">
<ic:NavigateToPageAction TargetPage="/MainPage.xaml"/>
</Custom:EventTrigger>
</Custom:Interaction.Triggers>-->
</Button>
<TextBlock HorizontalAlignment="Left" Margin="8,22,0,0" TextWrapping="Wrap" Text="时间" VerticalAlignment="Top"/>
<TextBlock Margin="8,89,0,0" TextWrapping="Wrap" Text="花销" VerticalAlignment="Top" HorizontalAlignment="Left" Width="50"/>
</Grid>
</Grid>
后台代码
private void btnSavetoPhone_Click(object sender, RoutedEventArgs e)
{
XmlWriterSettings xmlWriterSettings = new XmlWriterSettings();
xmlWriterSettings.Indent = true;
using (IsolatedStorageFile myIsolatedStorage = IsolatedStorageFile.GetUserStoreForApplication())
{
using (IsolatedStorageFileStream stream = myIsolatedStorage.OpenFile("cost.xml", FileMode.Create))
{
XmlSerializer serializer = new XmlSerializer(typeof(ObservableCollection<CostRecord>));
using (XmlWriter xmlWriter = XmlWriter.Create(stream, xmlWriterSettings))
{
serializer.Serialize(xmlWriter, pp);
}