项目说明
1. 城市信息可视化模块中,二维采用openlayer3加载IGserver发布的本地地图数据。三维采用高德在线,支持点云数据加载样式动态更改。
2. 数据可视化图表多采用echart库,实现词云、玫瑰图等图表的可视化。
项目主要功能预览
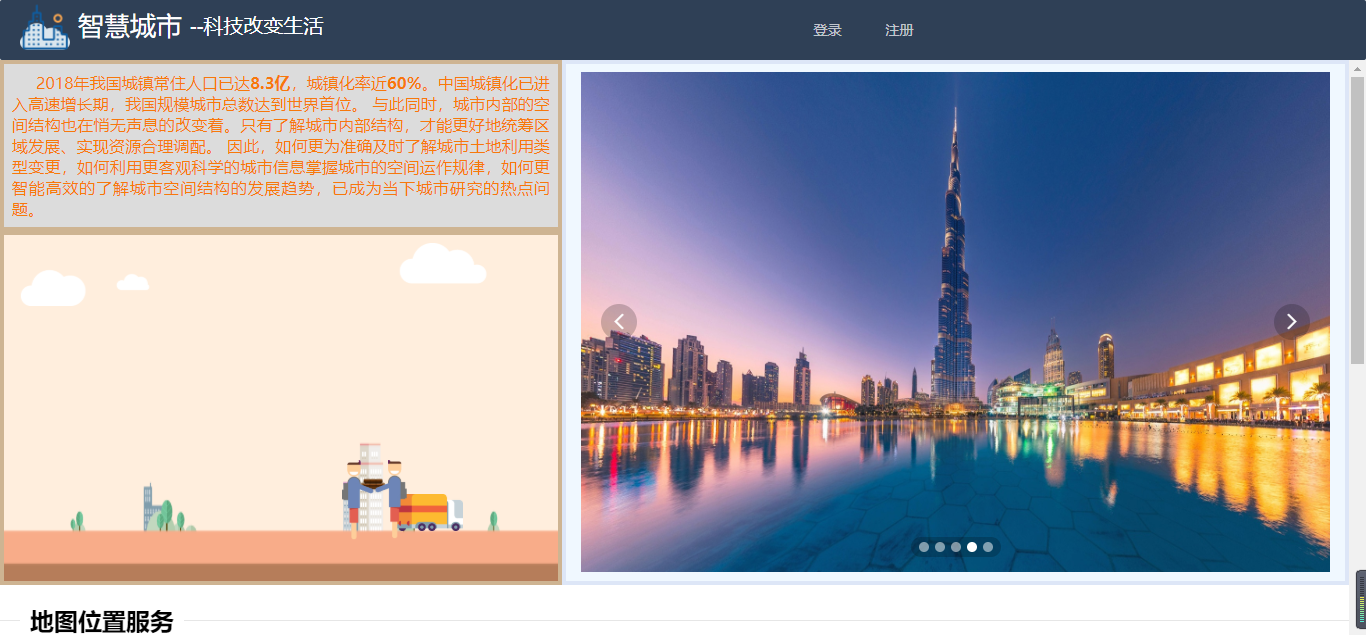
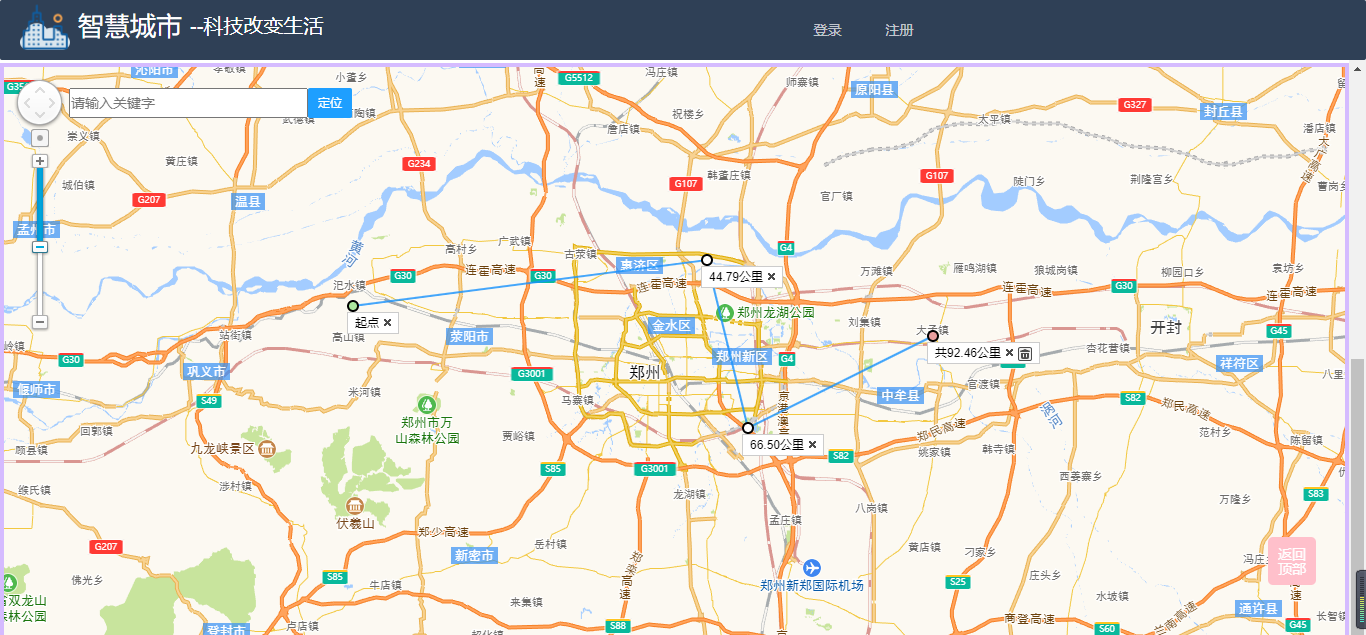
首页界面
展示城市功能区探究意义信息。包含地图位置信息的展示、距离量算、周边查询等右键菜单。


登录界面
用于填写相关用户信息。登录成功,展示用户头像,支持用户浏览主页内容。图中下边的多点为一个三维特效支持鼠标移动。


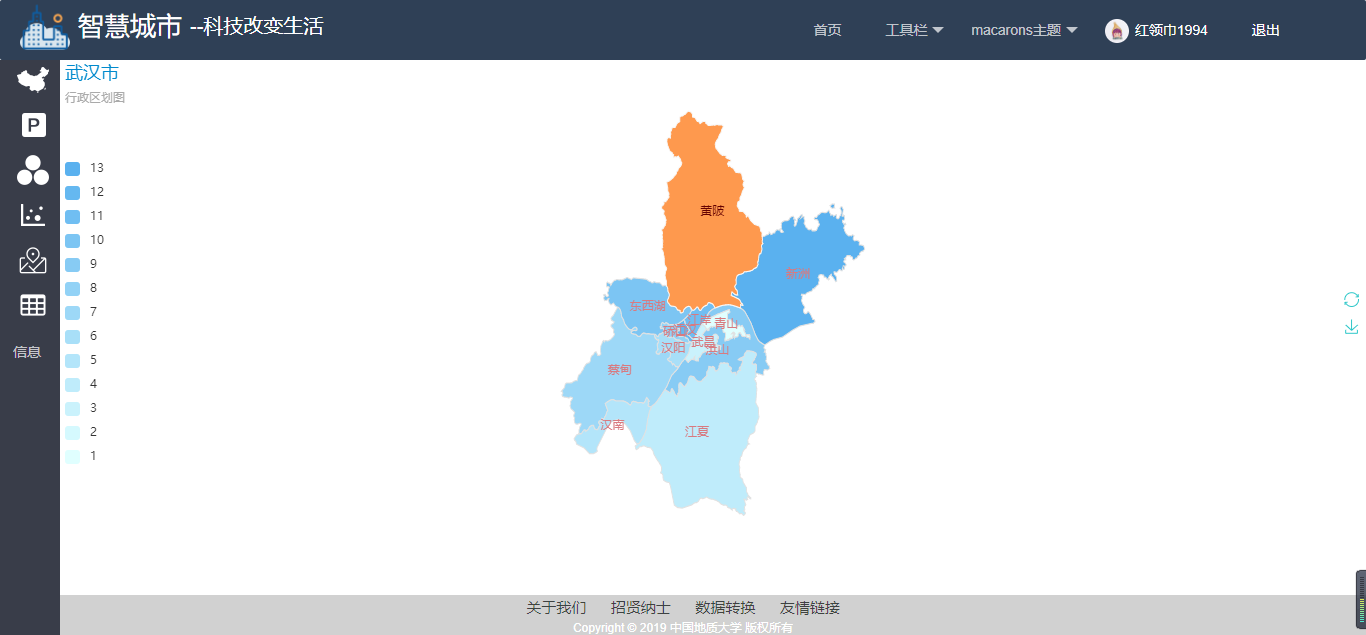
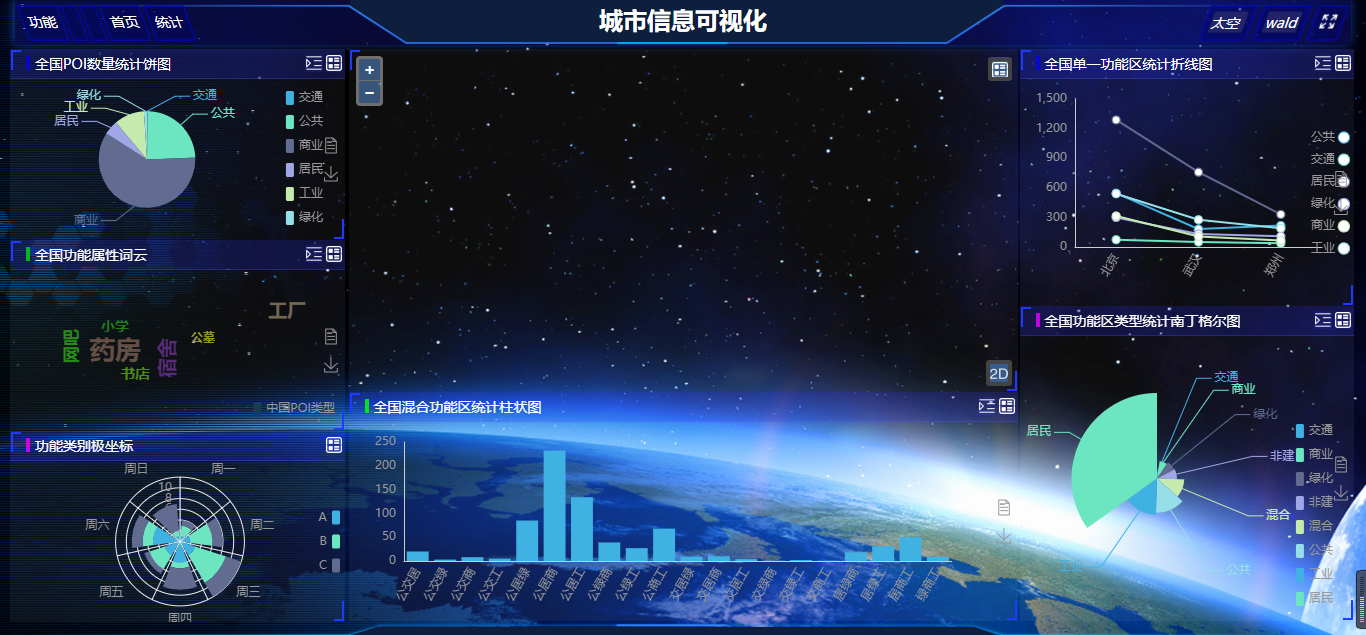
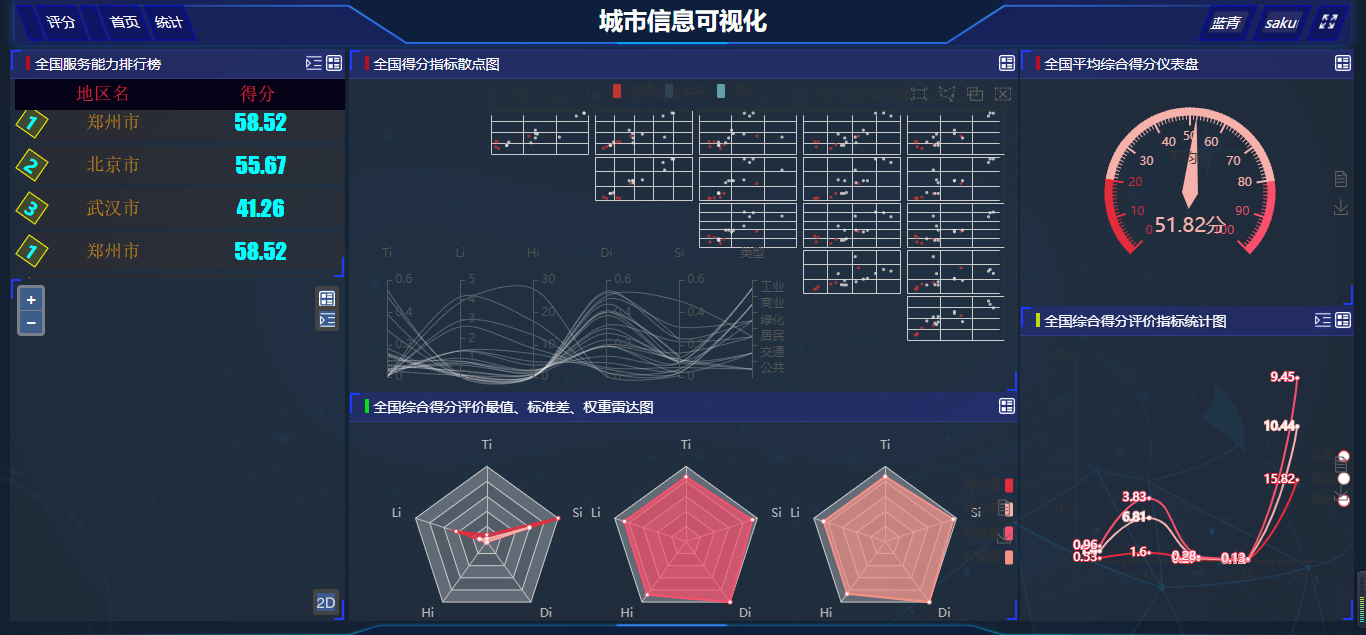
主页
展示城市功能区识别信息及功能区服务能力得分信息。支持更改主题、背景图、设置主屏等操作。




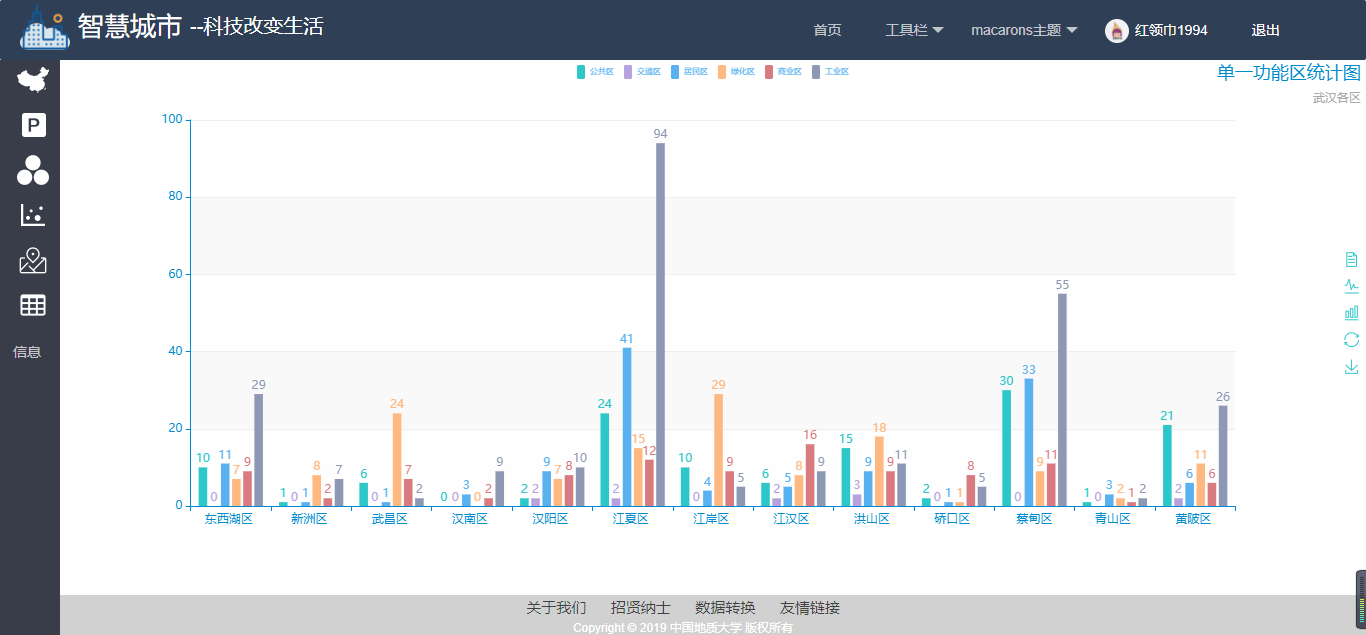
统计
主要针对武汉市的功能区分区情况,以柱状图等形式多样可视化。本页面主要为后期的数据展示做测试。