Docz 用 MDX 写 React UI 组件文档
前言
为了提升开发效率,创建一套 UI 组件库是一种较为有效的方式之一:可以减少重复工作、提高可复用,所以现在越来越多团队开始创建自己的 UI 组件库。较早的 Twitter 的 Bootstrap 虽然只能称为 UI 库,但也大大提升了开发效率。后面 MVVM 大行其道 ,前端终于可以把 HTML、CSS、JS 放在一起开发包含 UI 、交互真正意义上的组件了,现在有基于 React 的 Material-UI、国内阿里金服基于 React 的 Ant Design、饿了么基于 Vue.js 的 Element、TalkingData 基于 Vue.js 的 iView 等。有了这些 UI 组件,让前端开发变得前所未有的方便,完成一个项目就像是拿一块块的积木(组件)堆成一个完整项目。
考虑到前期开发 UI 组件的工作量及后期维护成本,我认为在大厂开源 UI 组件库的基础上个性化色彩(一般都提供颜色定制)、增加团队的个性化需求组件、减少不需要的组件是个不错的主意。
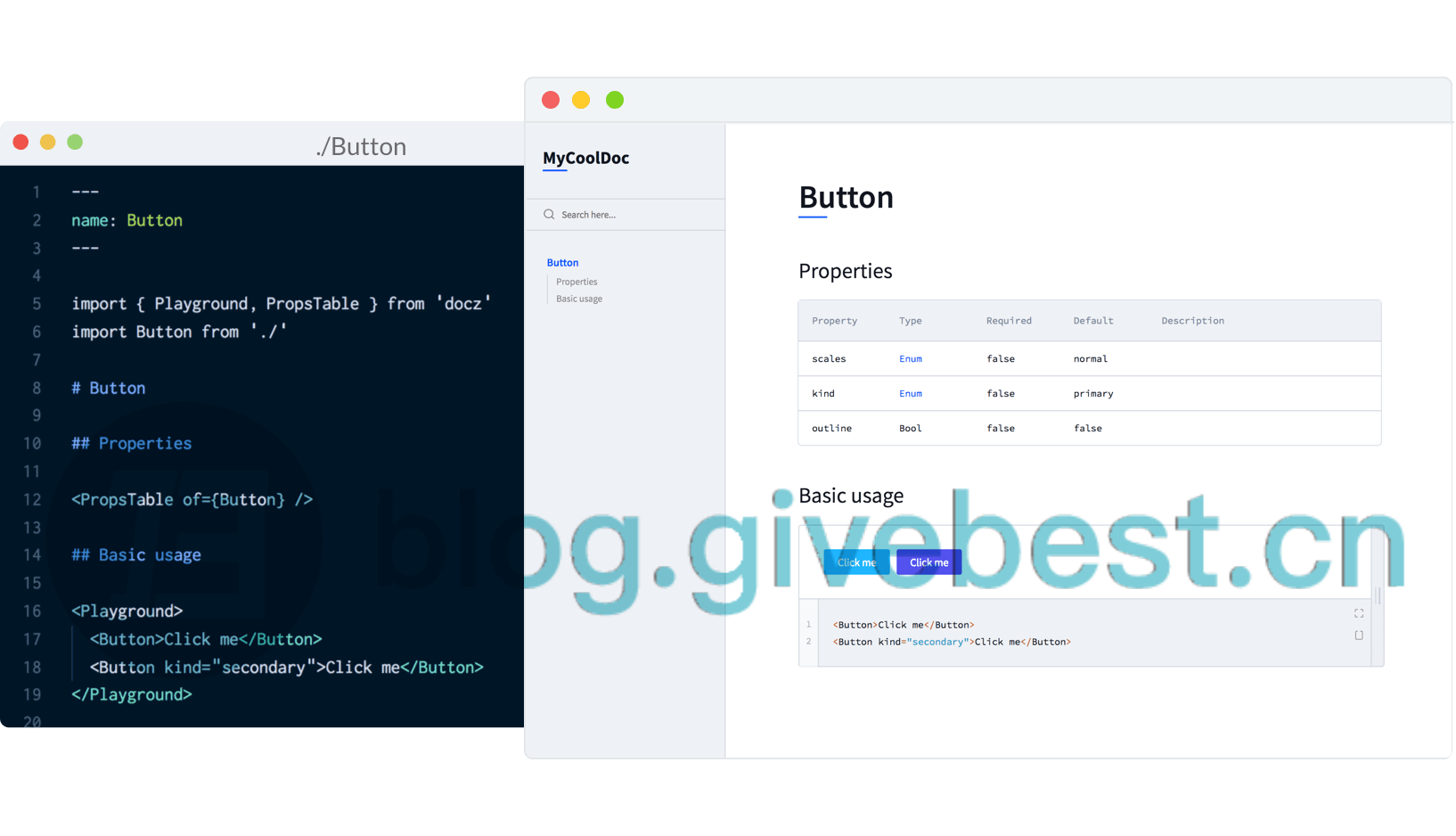
有了团队的 UI 组件库就少不了使用文档,毕竟文档还是比口口相传要靠谱的多。这里介绍一个可以快速创建 React UI 组件库使用、演示文档的项目:Docz。Docz 的特色是零配置、简单、快速,它使用 Markdown 语法的扩展 MDX (在 Markdown 里引入 React 组件并渲染出组件)来书写文档,对于熟悉 Markdown 的开发者是可以直接上手的。下面贴一张官方的图看看有多简单:

左边是创建的
MDX文档,右边是 Docz 渲染出的组件及组件代码。
是不是很方便?那下面简单介绍一下使用步骤。
使用
1. 在你的项目里安装 Docz:
yarn add docz --dev 或者 npm install docz --save-dev
2. 创建 .mdx 文件并输入:
---
name: Button
---
import { Playground, PropsTable } from 'docz'
import Button from './'
# Button
<PropsTable of={Button} />
## Basic usage
<Playground>
<Button>Click me</Button>
<Button kind="secondary">Click me</Button>
</Playground>
3. 运行:
yarn docz dev
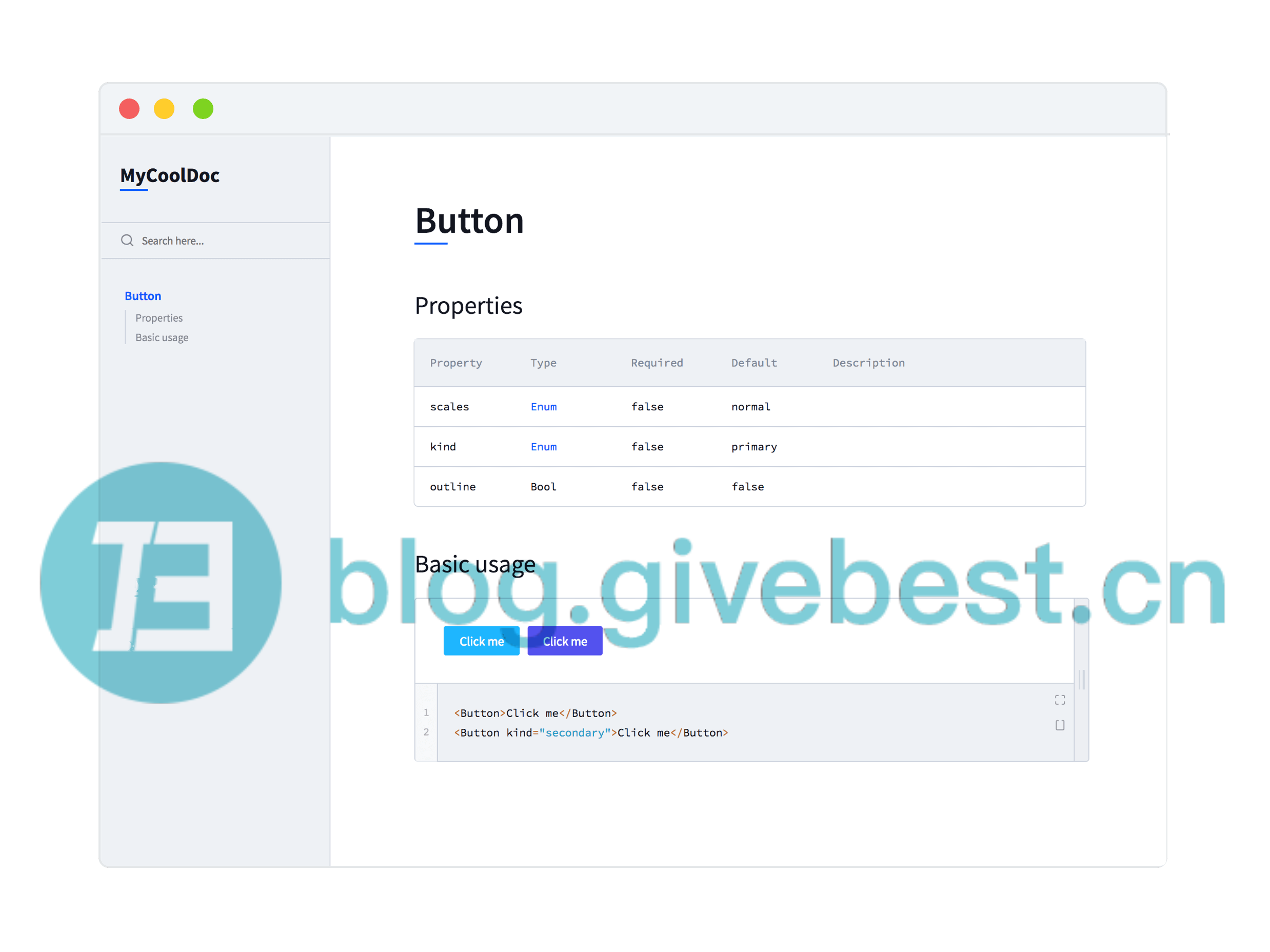
然后就完成了一个简单的 Button 组件的演示、使用文档。

配置
零配置方便是方便,但有时想界面个性化点还是很费事的(官方提供 Themes 支持,但现仅有一套官方的默认主题),下面分享一个通过引入本地 CSS 的方式来改变默认主题的配置。
1. 创建配置文件 doczrc.js,增加 htmlContext 内容。
更多配置:https://www.docz.site/documentation/project-configuration
export default {
htmlContext: {
head: {
links: [
{ rel: 'stylesheet', href: '/base.css' }
]
}
}
}
2. .docz 目录下创建 public 文件夹并创建 base.css,在 base.css 里写自己的样式覆盖默认的即可。
最后
- Docz 简单好用,但现在只支持 React。
- Storybook 是一个更强大的集组件开发、查看、测试的文档工具,支持:
- React
- React Native
- Vue
- Angular
- Polymer
- Mithril
- Marko
- HTML
- Svelte
- Riot
- Docsify:搭配 Vuep 写 Playground。