客户端JavaScript的全局对象Window
可以使用全局变量:window或self来引用它。由于Window对象是全局对象,所以所有定义的全局对象都是Window对象的属性,例如定义一个变量:
var a="123";
等同于
window.a="123";
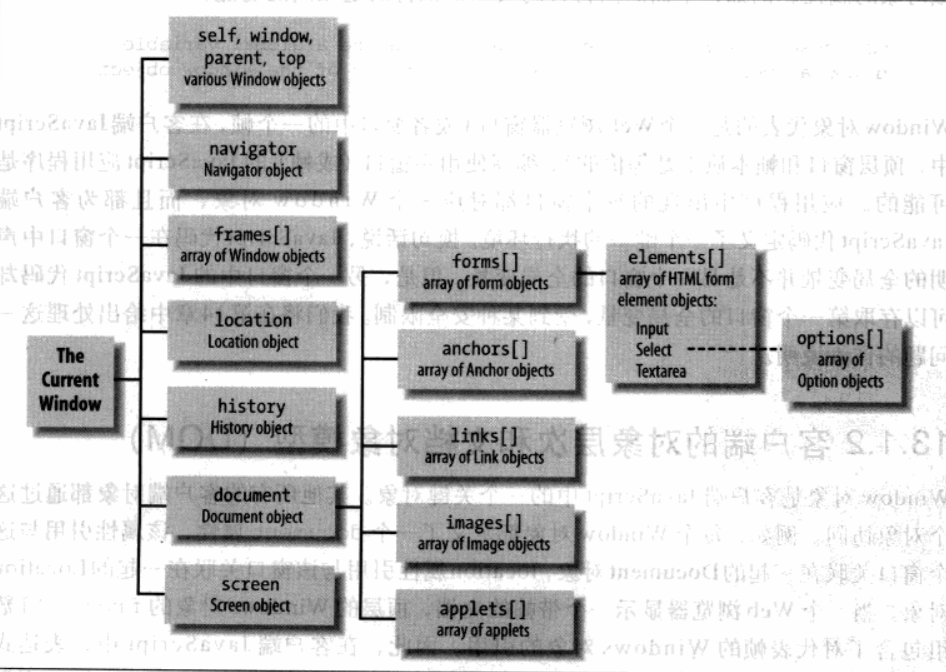
以下是客户端对象间的层级关系:

<script>标记
HTML中:
<script>
//Your js code goes here
</script>
XHTML中(<会被解析为XML标记):
<script> [!CDATA[//Your js code goes here]]</script>
引用外部JS文件:
<script src="../../scripts/utils.js"></script> 注:即便<script></script>中没有相应的js代码,但结束标记</script>是必须的
JavaScript URL
任何可以使用常规url的地方都可以使用jsURL。jsURL会使用最后一个语句或表达式的值作为返回值,作为新载入的文档的内容显示。例:
javascript: window.open("about:blank"); void 0; 打开一个新的空白窗口
javascript: window.open("about:blank");覆盖当前的文档
常用于书签
<a href="javascript: void 0;"></a>
<onload>事件句柄
在文档完全解析之后调用