<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src="vue.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
</head>
<body>
<div>
<h1>--JavaScript 钩子--</h1>
<div id="example1">
<button @click="show = !show">Toggle</button>
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:leave="leave"
v-bind:css="false"
>
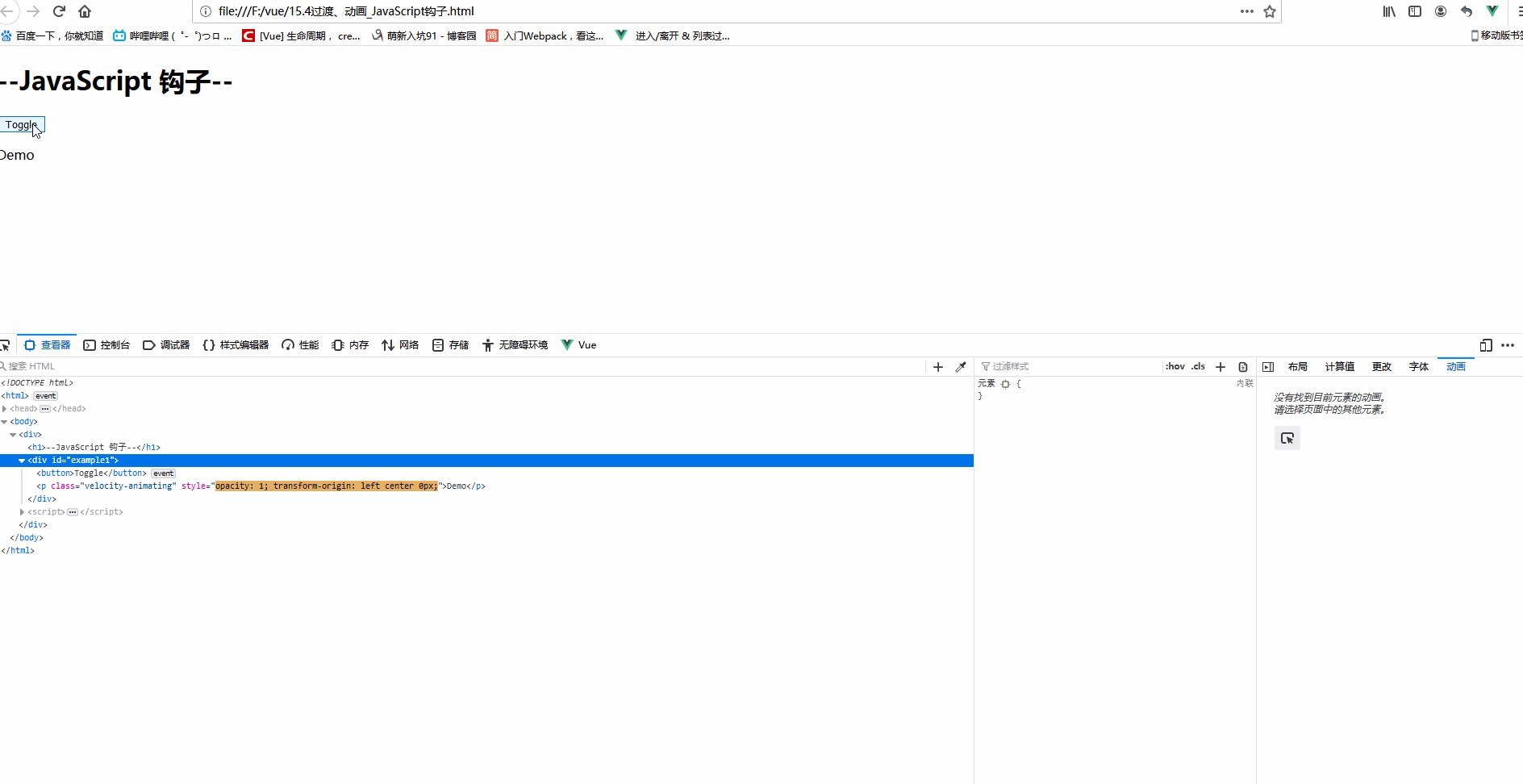
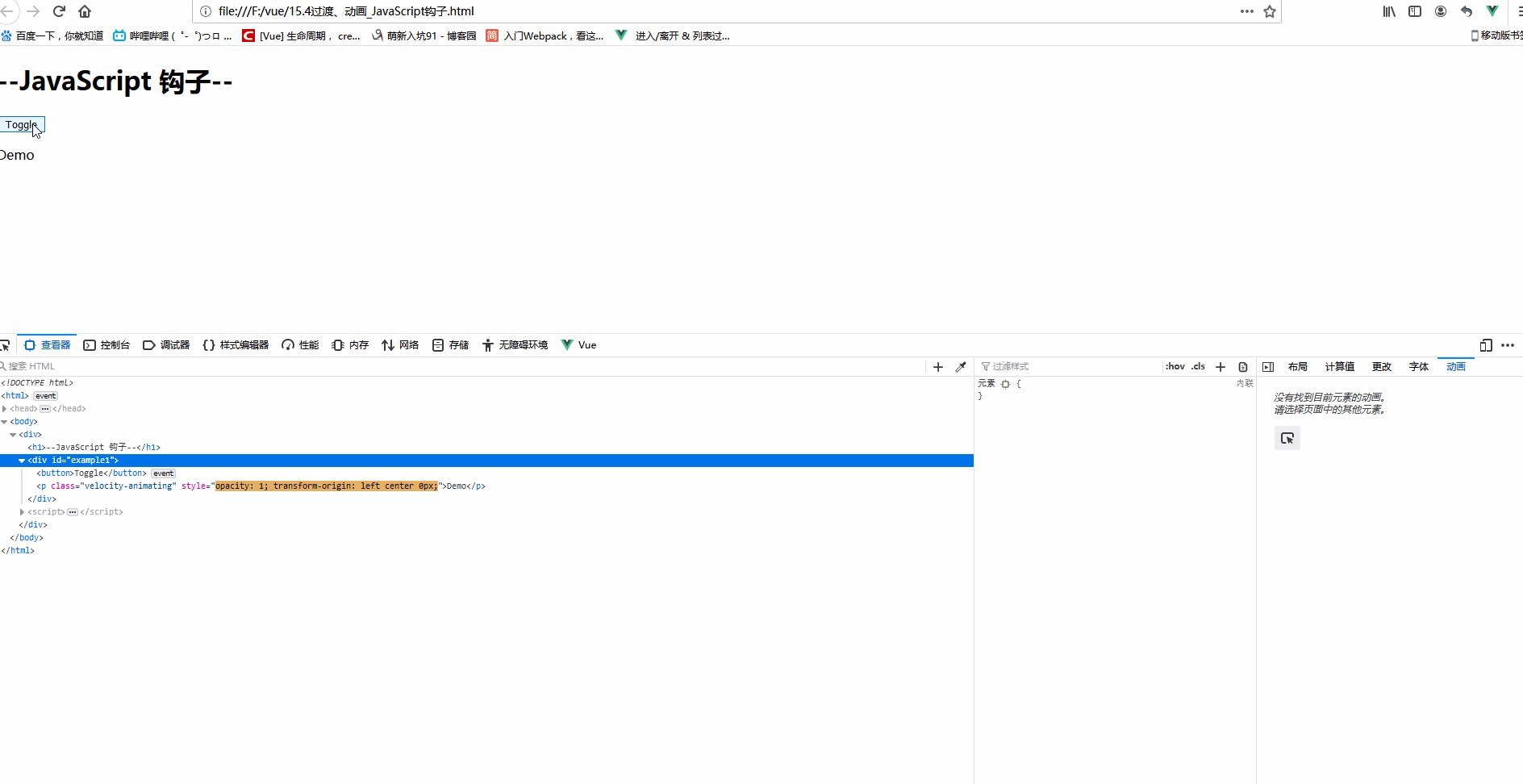
<p v-if="show">Demo</p>
</transition>
</div>
<script>
// Vue 根实例
var example1 = new Vue({
el: '#example1',
data: {
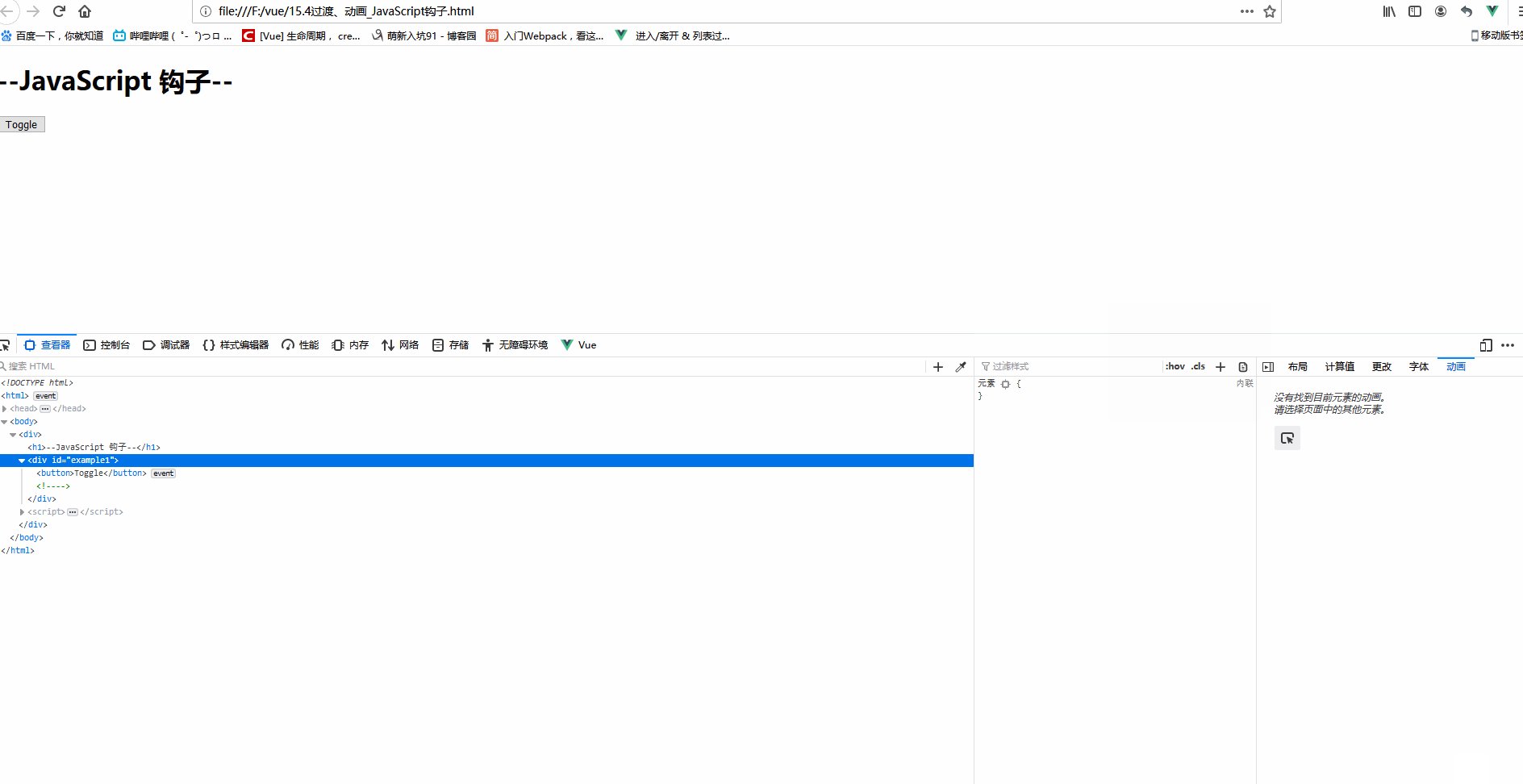
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
el.style.transformOrigin = 'left'
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSeze: '1.4em' } ,{duration: 300})
Velocity(el, { fontSize: '1em' }, { complete: done })
},
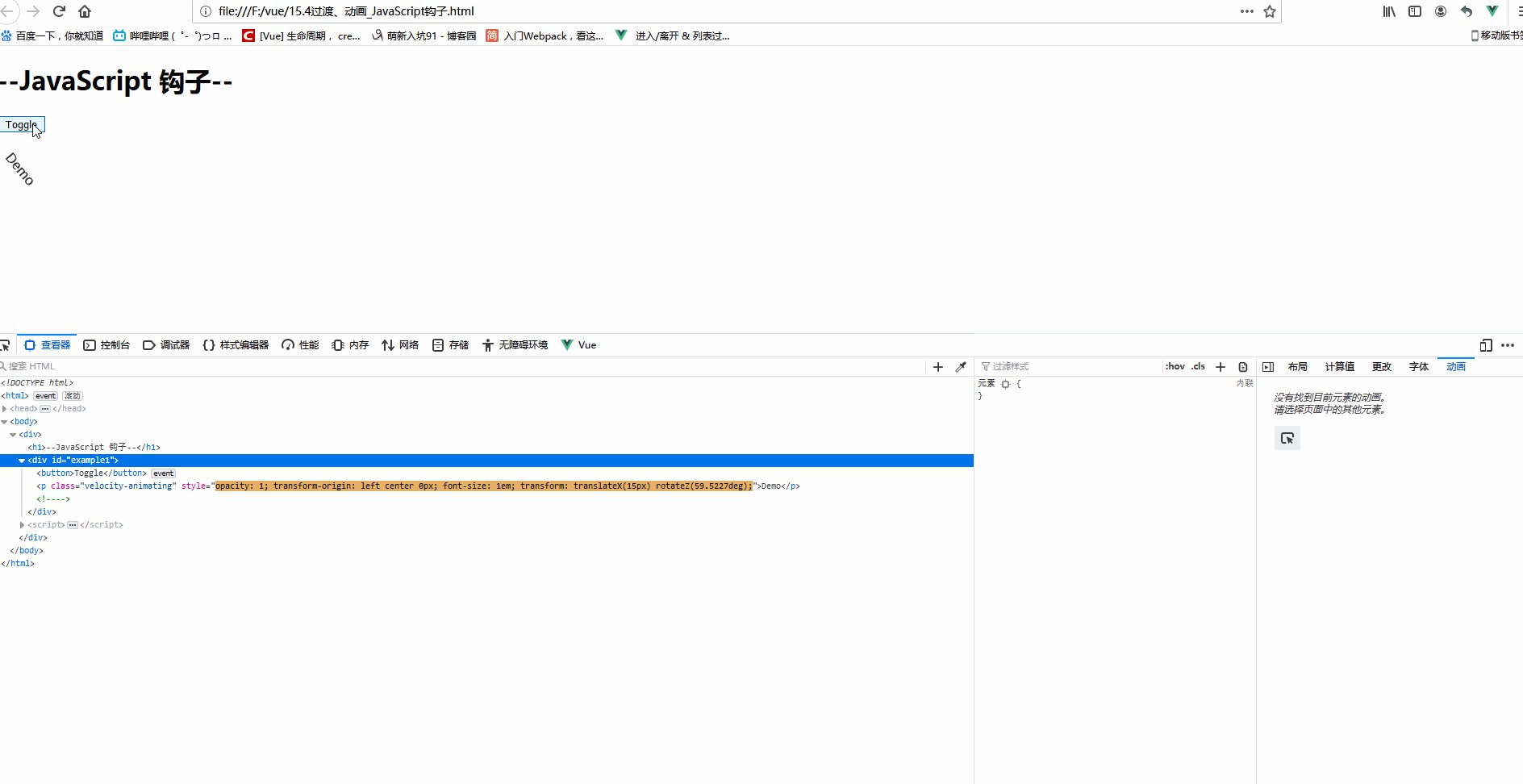
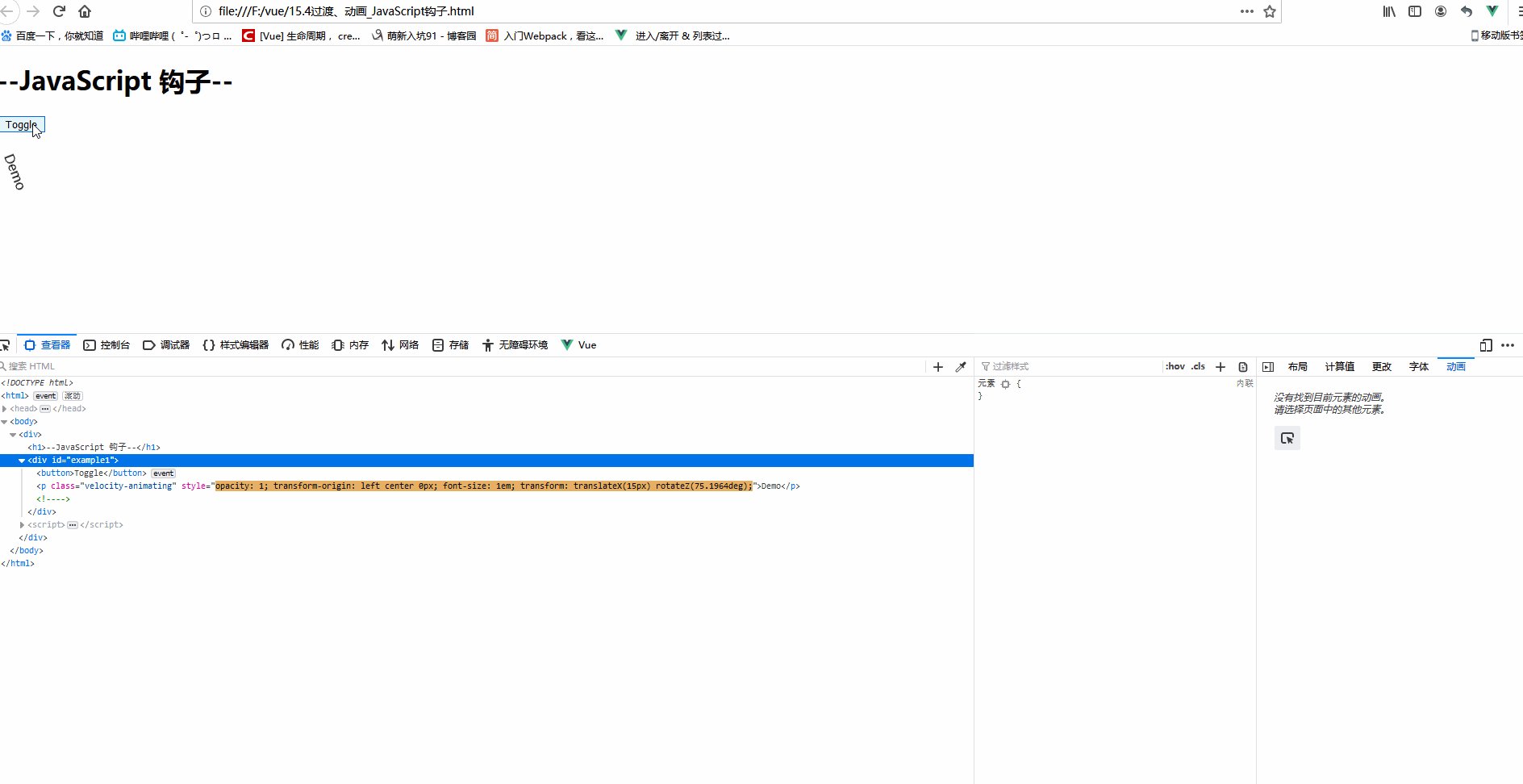
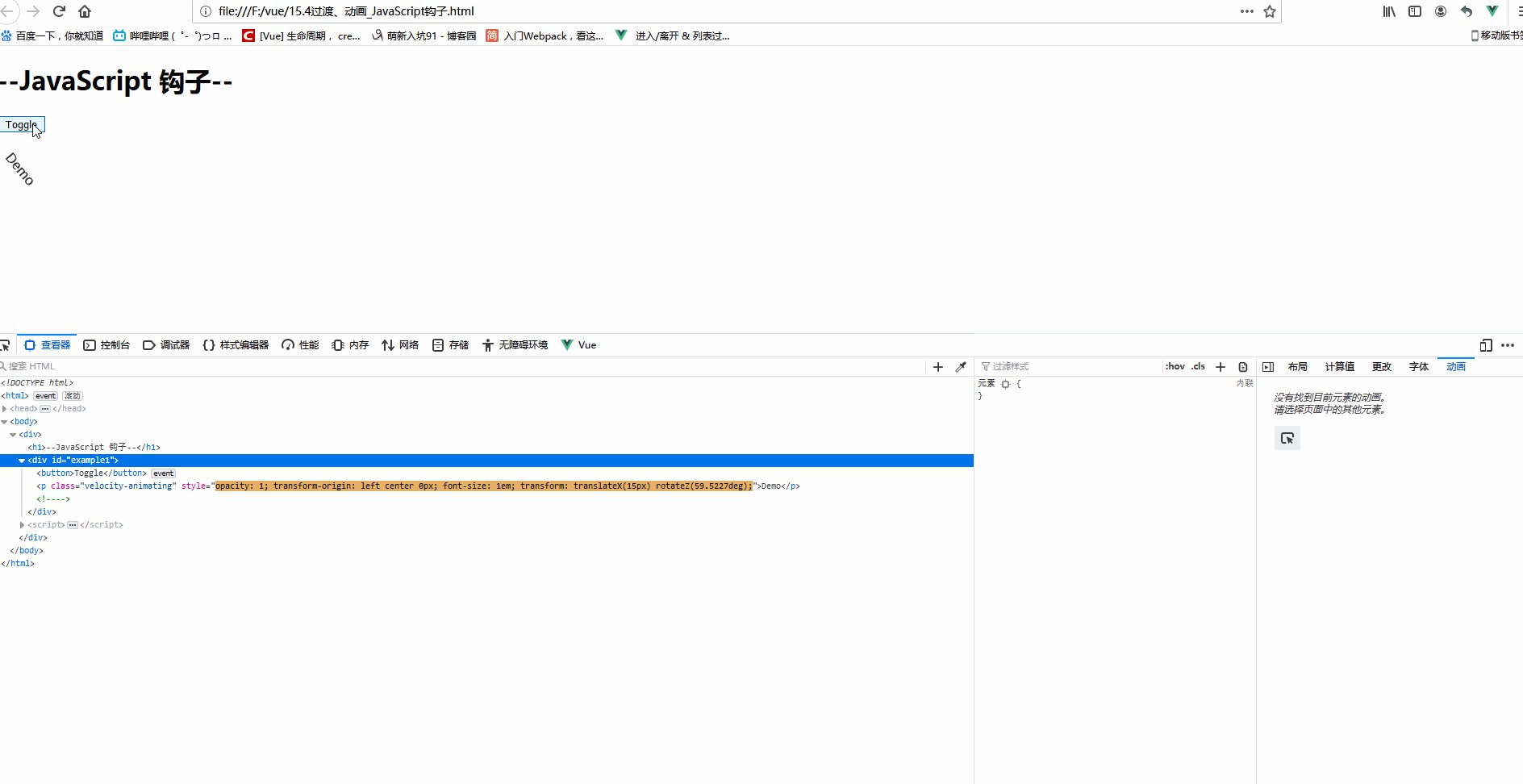
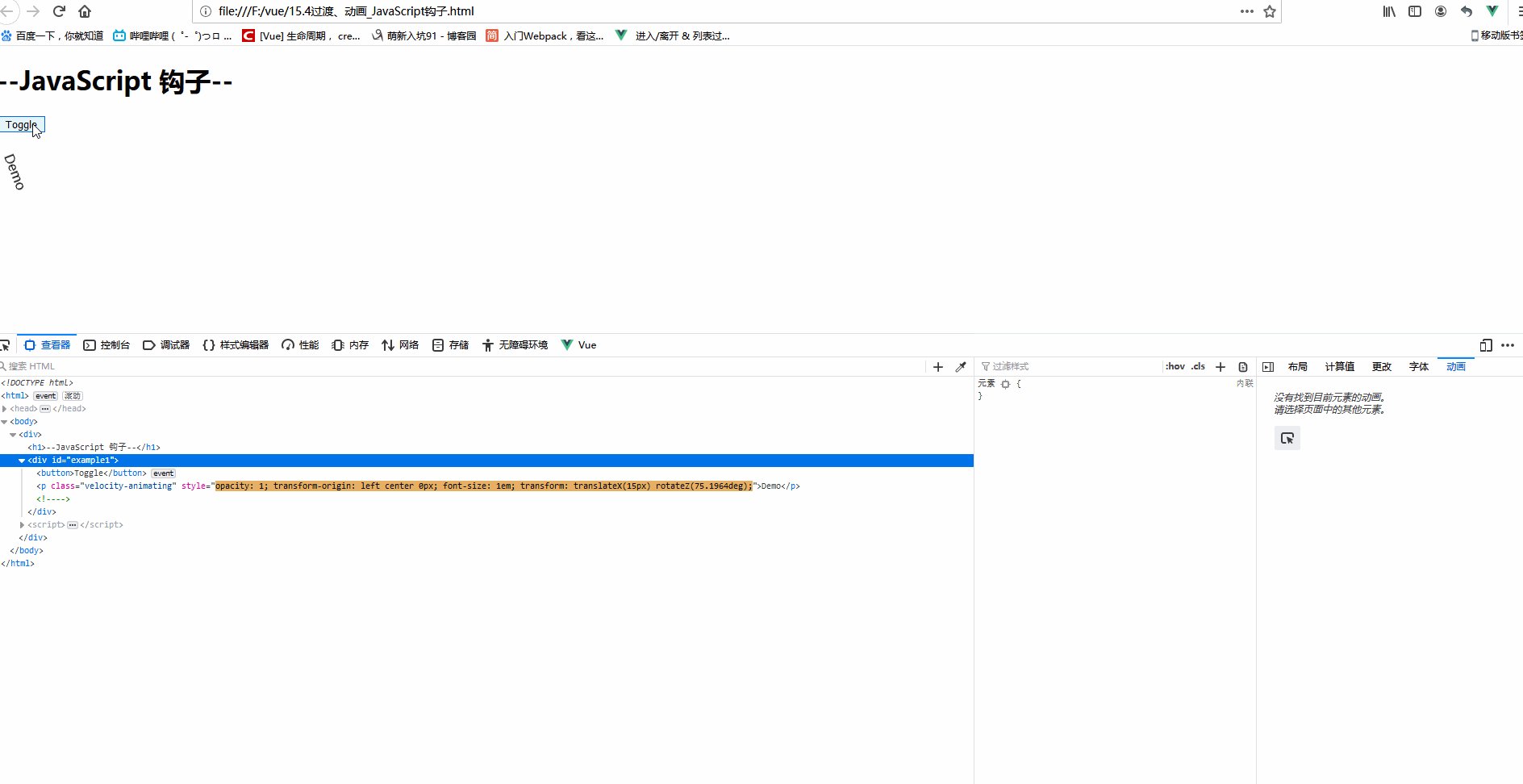
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 600 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateX: '30px',
translateX: '30px',
opacity: 0
}, { complete: done})
},
}
})
</script>
</div>
</body>
</html>