| jquery简介 |
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
- jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
注意事项:
一定要先导入后使用。
基础语法:
$(selector).action()
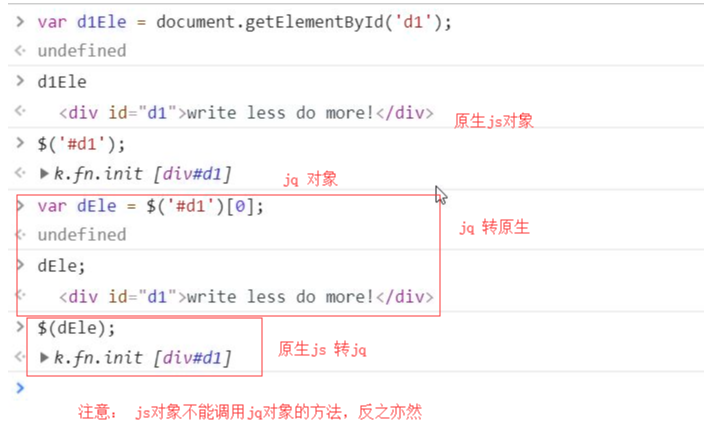
jQuery对象与JS原生对象:

| 查找标签 |
基本选择器
id选择器:
$("#id")
标签选择器:
$("tagName")
class选择器:
$(".className")
配合使用:
$("div.c1") // 找到有c1 class类的div标签
所有元素选择器:
$("*")
组合选择器:
$("#id, .className, tagName")
层级选择器:
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
基本筛选器:
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例子:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
练习:
自定义模态框,使用jQuery实现弹出和隐藏功能。
 jQuery版自定义模态框
jQuery版自定义模态框属性选择器:
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
例子:
// 示例
<input type="text">
<input type="password">
<input type="checkbox">
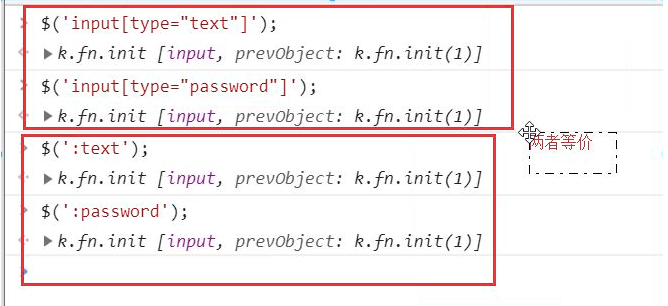
$("input[type='checkbox']");// 取到checkbox类型的input标签
$("input[type!='text']");// 取到类型不是text的input标签
表单筛选器:
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button

例子:
$(":checkbox") // 找到所有的checkbox
表单对象属性:
:enabled
:disabled
:checked
:selected
例子:
找到可用的input标签
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
$("input:enabled") // 找到可用的input标签
找到被选中的option:
<select id="s1">
<option value="beijing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">广州市</option>
<option value="shenzhen">深圳市</option>
</select>
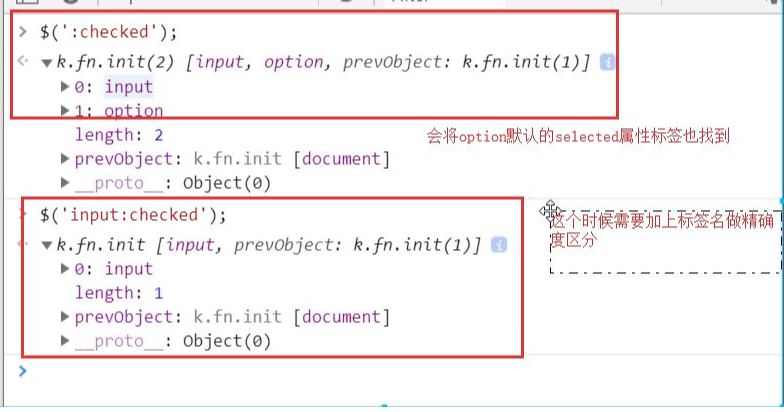
$(":selected") // 找到所有被选中的option
小BUG

下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2"
链式查找

上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
父亲元素:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
儿子和兄弟元素:
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
查找
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$("div").find("p")
等价于$("div p")
筛选
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的
等价于 $("div.c1")
补充:
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素
示例:左侧菜单
 左侧菜单栏
左侧菜单栏
| 操作属性样式 |

模态框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery%20v3.41.js"></script>
<style>
.cover {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(128,128,128,0.4);
z-index: 1;
}
.model {
position: fixed;
top: 50%;
left: 50%;
400px;
height: 200px;
margin-left: -200px;
margin-top: -100px;
background-color: white;
z-index: 2;
}
.hide {
display: none;
}
</style>
</head>
<body>
<button id="show">出来吧模态框</button>
<div class="cover hide"></div>
<div class="model hide">
<p>username: <input type="text"></p>
<p>passwod: <input type="password"></p>
<button id="cancal"> 代表人类消灭你</button>
</div>
<script>
let b1Ele=$('#show')[0];
let d2Ele=$('.cover');
let d3Ele=$('.model');
let b2Ele=$('#cancal')[0];
b1Ele.onclick=function () {
d2Ele.removeClass('hide');
d3Ele.removeClass('hide');
};
b2Ele.onclick=function () {
d2Ele.addClass('hide');
d3Ele.addClass('hide');
}
</script>
</body>
</html>
用户登陆提示信息事件案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.js"></script>
<script src="https://cdn.bootcss.com/sweetalert/2.1.2/sweetalert.min.js"></script>
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div>
<form action="">
<p><label for="t1">username:<input type="text" id="t1"></label><span class="c1"></span>
</p>
<p><label for="t2">password:<input type="password" id="t2"></label><span class="c1"></span>
</p>
<input type="submit" value="注册" id="s1">
</form>
</div>
<script>
//button绑定触发事件
$('#s1').on('click',function () {
var $usernameEle=$('#t1');
var $password=$('#t2');
// 当输入框数据为空时为span标签插入文本
if ($usernameEle.val().length==0) {
$('span').first().text('请输入账号')
}
if ($password.val().length==0) {
$('span').last().text('请输入密码')
}
return false // 屏蔽自带触发事件
});
// 当输入框被选中时,清空span标签文档
$('#t1').on('focus',function () {
$('span').first().text('');
});
$('#t2').on('focus',function () {
$('span').last().text('');
})
</script>
</body>
</html>
attr
用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
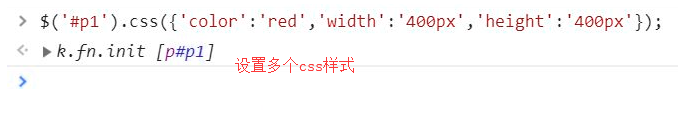
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
用于checkbox和radio
prop() // 获取属性
removeProp() // 移除属性
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。
<input type="checkbox" value="1">
<input type="radio" value="2">
<script>
$(":checkbox[value='1']").prop("checked", true);
$(":radio[value='2']").prop("checked", true);
</script>
prop和attr的区别:
attr全称attribute(属性)
prop全称property(属性)
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。
举个例子:
<input type="checkbox" id="i1" value="1">
针对上面的代码,
$("#i1").attr("checked") // undefined
$("#i1").prop("checked") // false
可以看到attr获取一个标签内没有的东西会得到undefined,而prop获取的是这个DOM对象的属性,因此checked为false。
如果换成下面的代码:
<input type="checkbox" checked id="i1" value="1">
再执行:
$("#i1").attr("checked") // checked
$("#i1").prop("checked") // true
这已经可以证明attr的局限性,它的作用范围只限于HTML标签内的属性,而prop获取的是这个DOM对象的属性,选中返回true,没选中返回false。
接下来再看一下针对自定义属性,attr和prop又有什么区别:
<input type="checkbox" checked id="i1" value="1" me="自定义属性">
执行以下代码:
$("#i1").attr("me") // "自定义属性"
$("#i1").prop("me") // undefined
可以看到prop不支持获取标签的自定义属性。
总结一下:
- 对于标签上有的能看到的属性和自定义属性都用attr
- 对于返回布尔值的比如checkbox、radio和option的是否被选中都用prop。动态的用prop

使用JQ对象插入标签的几种方式:
添加到指定元素内部的后面
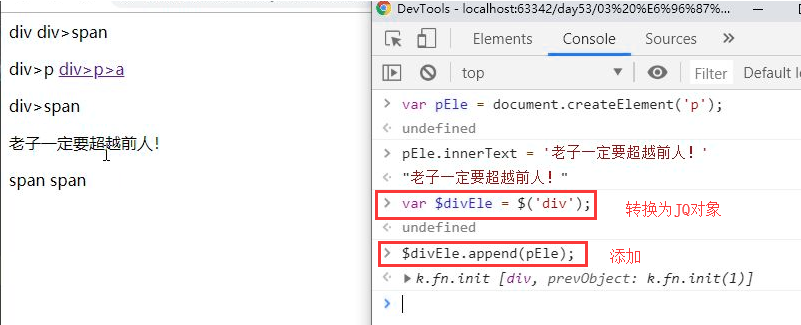
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B

添加到指定元素内部的前面
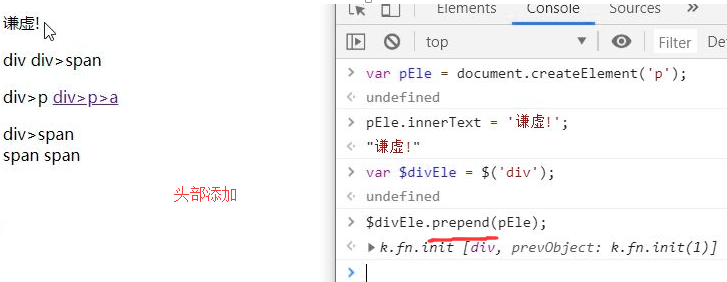
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B

添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
remove()// 从DOM中删除所有匹配的元素。
empty()// 删除匹配的元素集合中所有的子节点。
例子:
点击按钮在表格添加一行数据。
点击每一行的删除按钮删除当前行数据。
替换
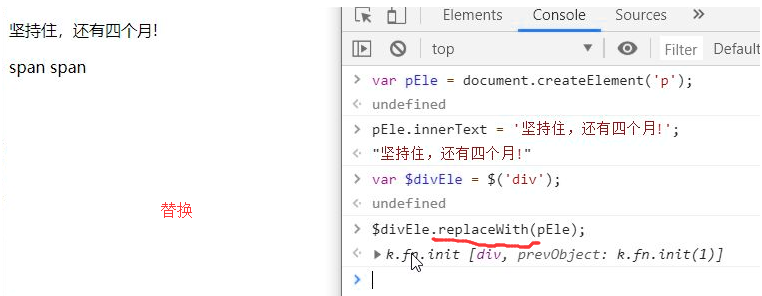
replaceWith()
replaceAll()

| 事件 |
克隆
clone()// 参数

克隆示例:
 点击复制按钮
点击复制按钮鼠标悬停触发 hover
<body> <p>来玩啊,小老弟</p> <script> $('p').hover( function () { alert('how much?') } ) </script> </body> </html>
input 动态获取用户输入
可以用户用户登陆账户验证
<body> <input type="text"> <script> $('input').on('input',function () { console.log(this.value) }) </script> </body> </html>
取消标签自带事件的两种方式
1 return false
2 preventDetault
<body> <input type="submit"> <script> $('input').click(function (e) { alert('124'); e.preventDefault() }) </script> </body> </html>
事件冒泡(如果时多层嵌套标签,下级标签的事件会一层层向上级汇报)
阻止事件冒泡
<body> <div>div <p>div>p <span>div>p>span</span> </p> </div> <script> $('div').click(function () { alert('div') }); $('p').click(function () { alert('p') }); $('span').click(function (a) { 注意括号中的形参 alert('span'); a.stopPropagation() 阻止事件冒泡的方法 }) </script> </body> </html>
事件委托
页面载入
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
两种写法:
$(document).ready(function(){
// 在这里写你的JS代码...
})
简写:
$(function(){
// 你在这里写你的代码
})
文档加载完绑定事件,并且阻止默认事件发生:
 登录校验示例
登录校验示例与window.onload的区别
- window.onload()函数有覆盖现象,必须等待着图片资源加载完成之后才能调用
- jQuery的这个入口函数没有函数覆盖现象,文档加载完成之后就可以调用(建议使用此函数)
事件委托
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。
示例:
表格中每一行的编辑和删除按钮都能触发相应的事件。
$("table").on("click", ".delete", function () {
// 删除按钮绑定的事件
})

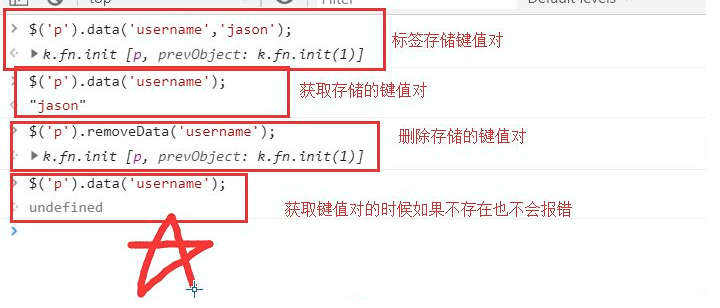
data()
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
.data(key, value):
描述:在匹配的元素上存储任意相关数据。
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
.data(key):
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值—通过 .data(name, value)或 HTML5 data-*属性设置。
$("div").data("k");//返回第一个div标签中保存的"k"的值
.removeData(key):
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据。
$("div").removeData("k"); //移除元素上存放k对应的数据