wangEditor增加自定义宽度按钮,效果如图:

修改代码:
wangEditor.js
增加输入框和事件
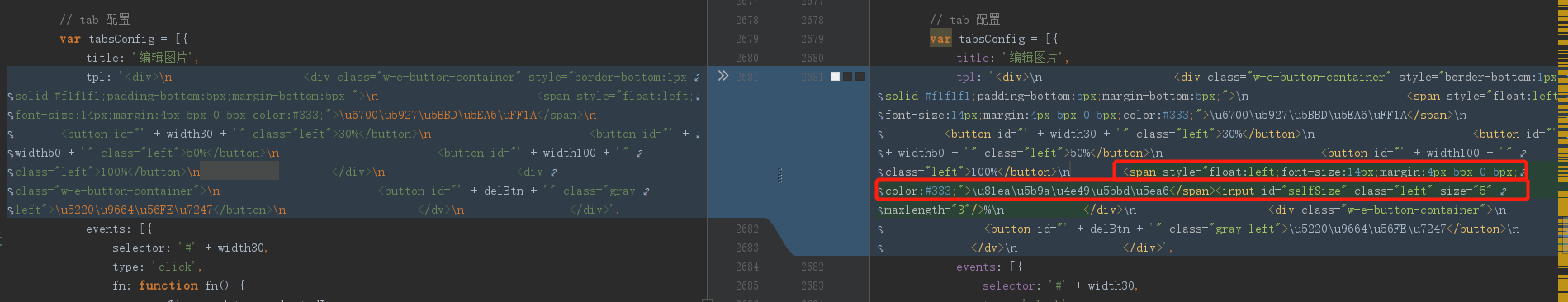
1、增加代码:
<span style="float:left;font-size:14px;margin:4px 5px 0 5px;color:#333;">u81eau5b9au4e49u5bbdu5ea6</span><input id="selfSize" class="left" size="5" maxlength="3"/>%

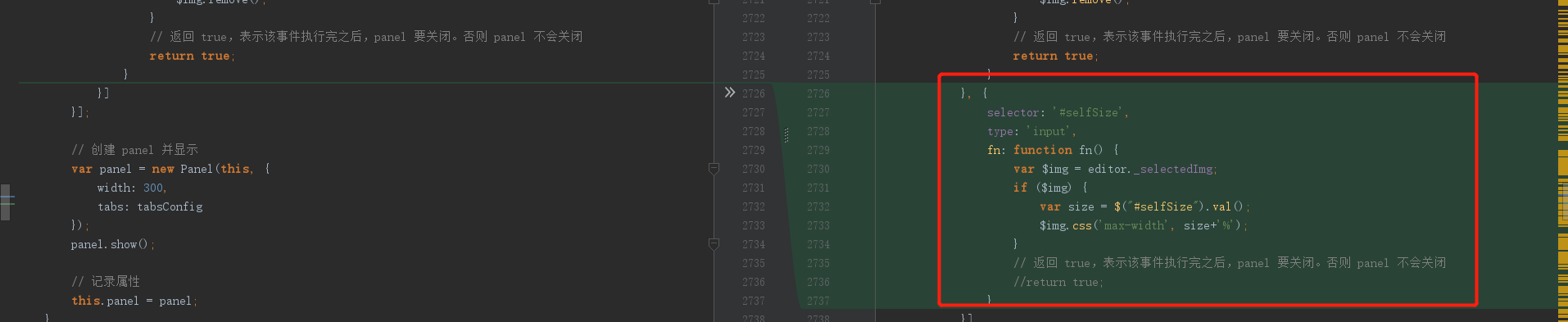
2、增加方法:
{
selector: '#selfSize',
type: 'input',
fn: function fn() {
var $img = editor._selectedImg;
if ($img) {
var size = $("#selfSize").val();
$img.css('max-width', size+'%');
}
// 返回 true,表示该事件执行完之后,panel 要关闭。否则 panel 不会关闭
//return true;
}
}