在调试Mnist例子之前,首先需要用vs2013编译好caffe。详情请参见:
【caffe-Windows】caffe+VS2013+Windows无GPU快速配置教程
按照上述教程编译好caffe后,开始编译并调试MNIST.
1. 下载好MINIST数据:http://pan.baidu.com/s/1o7YrhKe,下载完之后解压到examplesmnist文件夹下。
2. 修改lenet_train_test.prototxt文件:
//需要修改四处地方,如下红色部分标注 name: "LeNet" layer { name: "mnist" type: "Data" top: "data" top: "label" include { phase: TRAIN } transform_param { scale: 0.00390625 } data_param { source: "....省略/examples/mnist/mnist-train-leveldb" //写上你的绝对路径 batch_size: 64 backend: LEVELDB //格式改成LEVELDB } } layer { name: "mnist" type: "Data" top: "data" top: "label" include { phase: TEST } transform_param { scale: 0.00390625 } data_param { source: "....省略/examples/mnist/mnist-test-leveldb" //写上你的绝对路径 batch_size: 100 backend: LEVELDB //格式改成LEVELDB } }
。。。省略
3. 修改lenet_solver.prototxt文件:
net: "....省略/examples/mnist/lenet_train_test.prototxt" //绝对路径 snapshot_prefix: "....省略/examples/mnist/lenet" //绝对路径 solver_mode: CPU //CPU模式
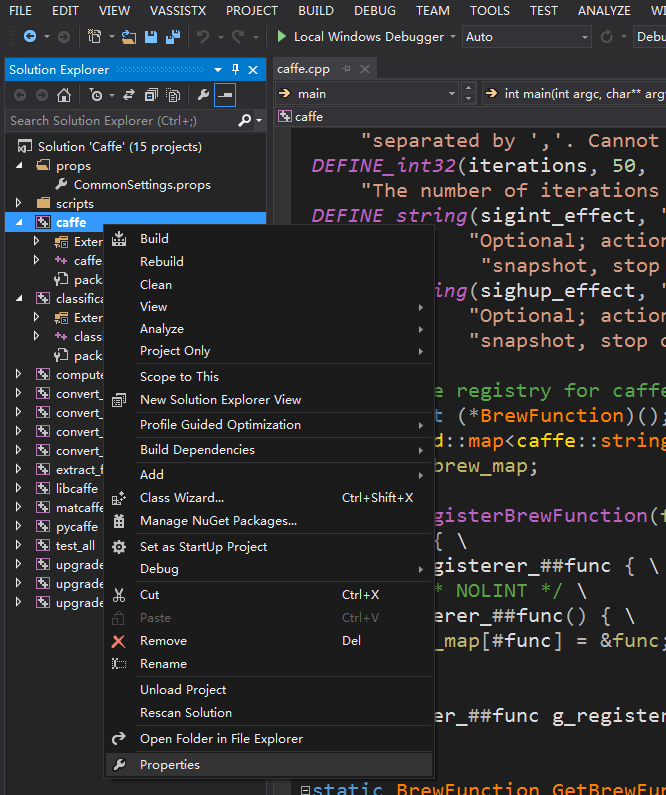
4. 右键caffe打开属性:

设置main函数的参数:

在Command Arguments输入: train --solver=前面的绝对路径/mnist/lenet_solver.prototxt
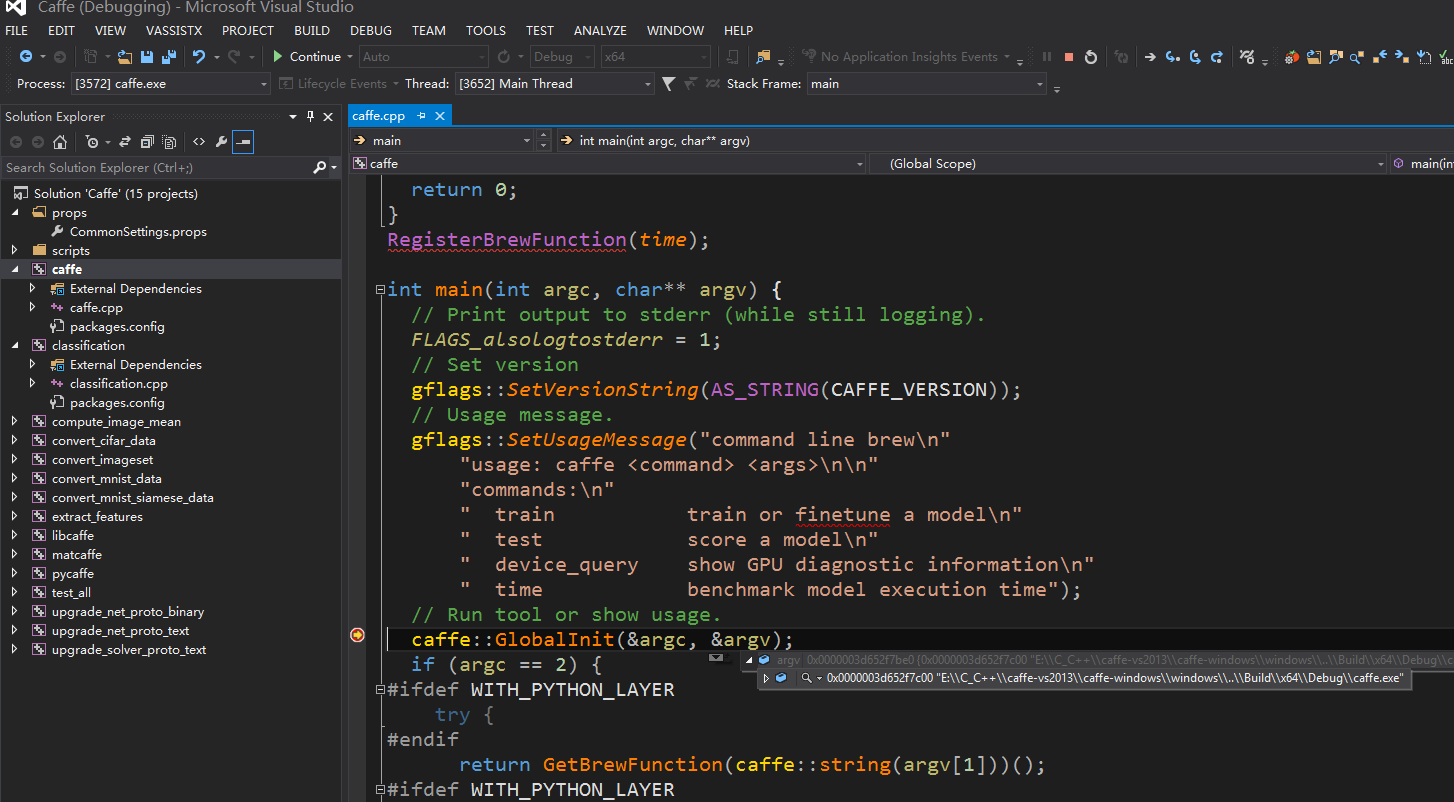
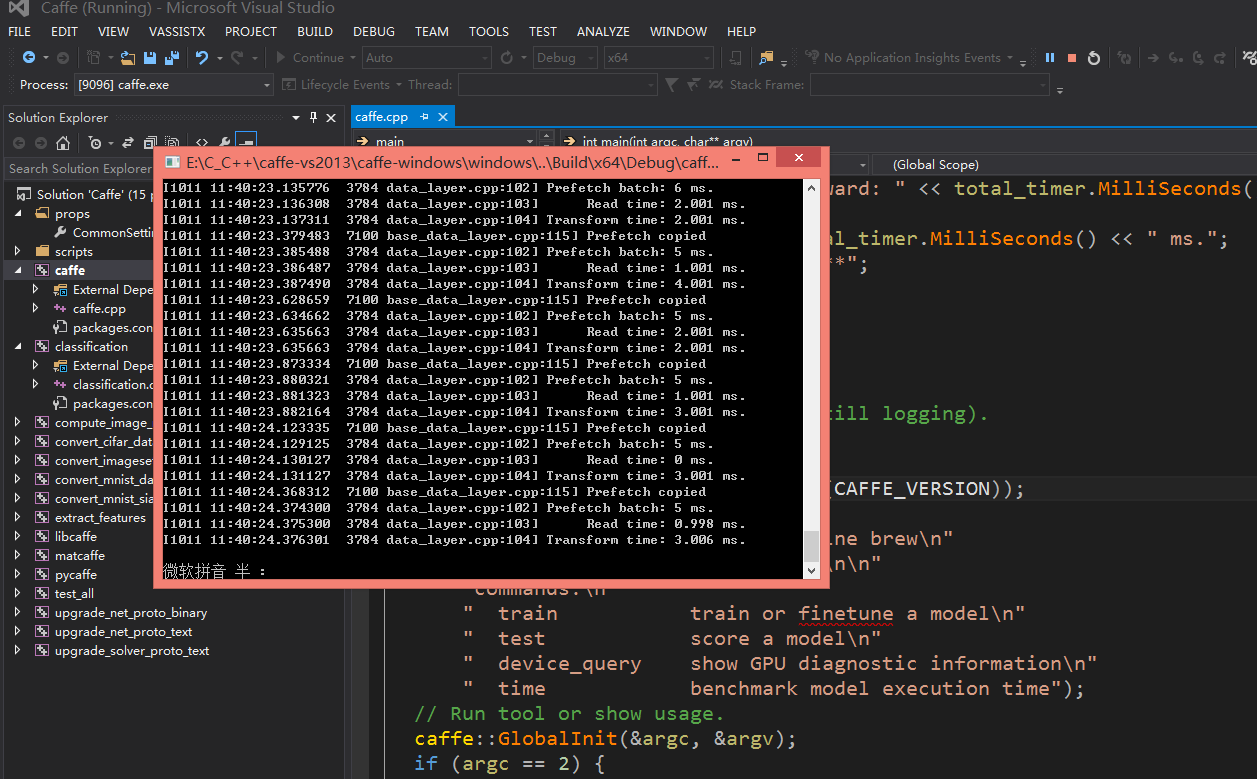
5. 确定后debug caffe,大功告成!


是不是又看到了熟悉的vs调试界面~哈