Setup | Deploy | Sandbox
通过在Production上建立Dev 、Test 两套环境来
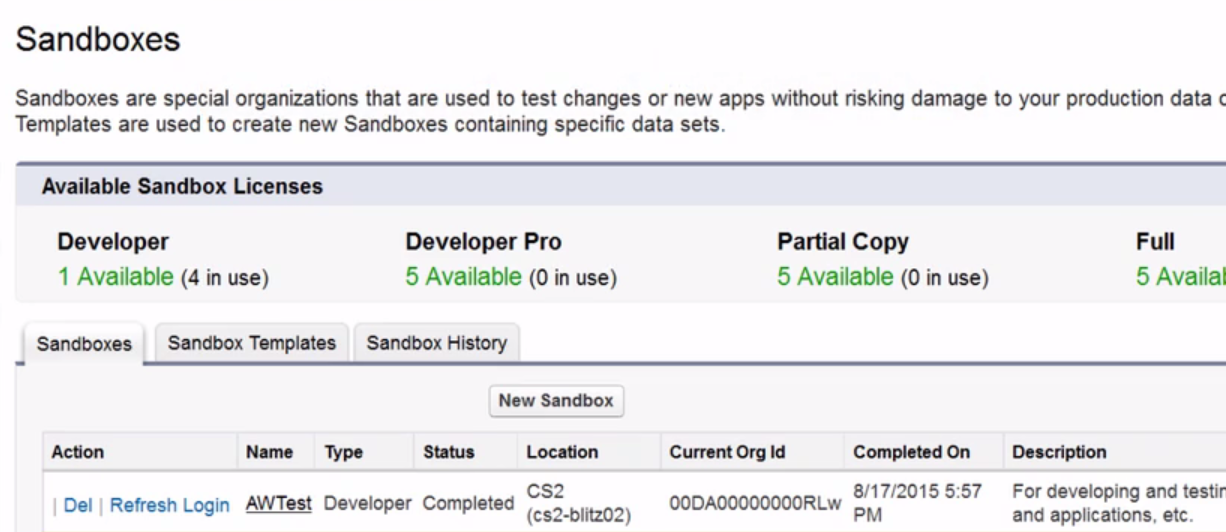
Sandbox 有四种类型
Developer Sandbox & Developer Pro Sandbox
Partial Copy Sandbox
Full Sandbox
每种好像需要单独付钱购买
1, 创建SandBox

2, 创建后点击Login 进入Sandbox

3, 登录时,不要忘记加上Sandbox 的名称

4,创建Sandbox时候,注意以下4种情况

5, 部署Sandbox
第一步,登陆production环境,到deployment setting页面

第二步, 编辑创建的的sendbox,选中 Allow inbound Change (允许入站更新)

第三步, 登陆sandbox,设置 outbound change setting

第四步,新建一个change set

第五步,创建新的Change Setting Components


第六步,如果Object中有依赖关系,需要通过View/Add Dependencies 添加进来

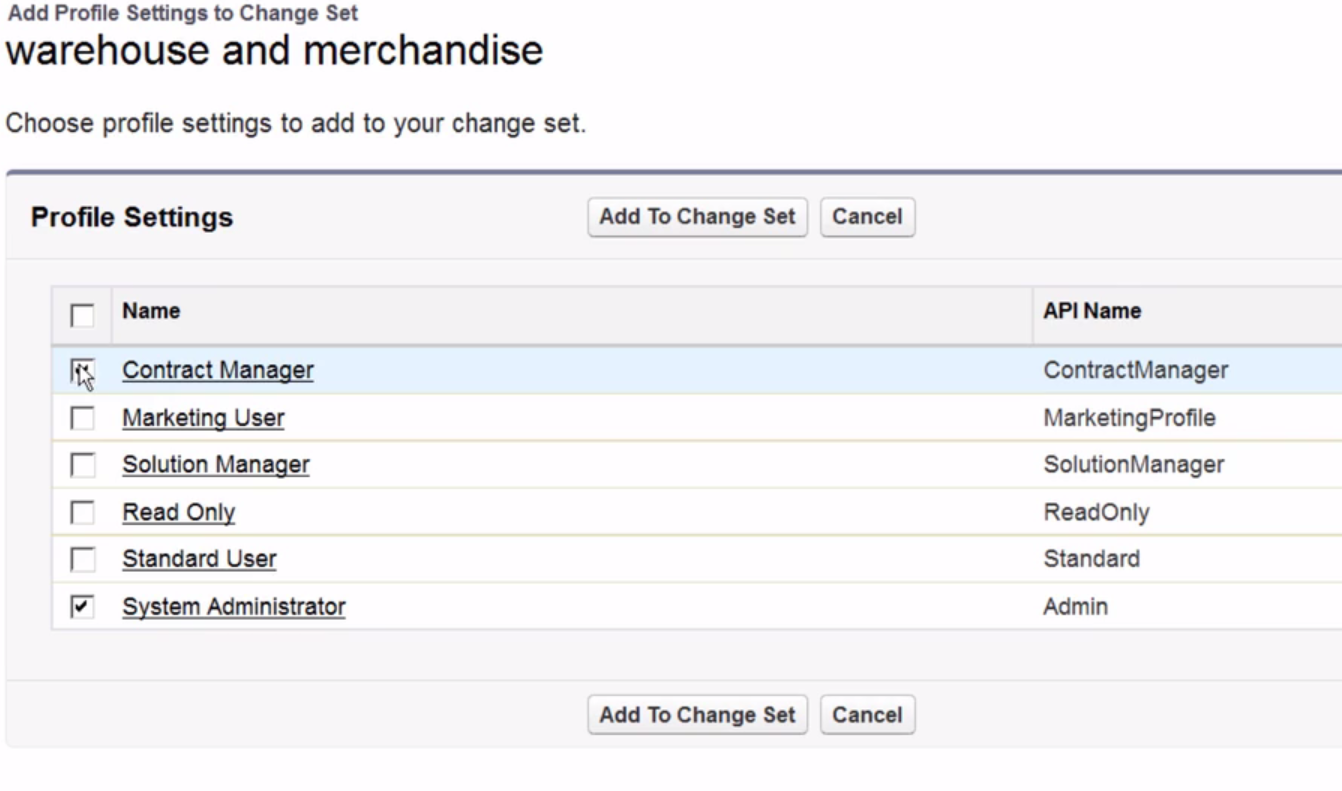
第七步,如果方面又更改则将要更改的profile加入change的行列,如果是Permission set,则通过permission set object 进行添加

第八步,选择upload 更新 到 production

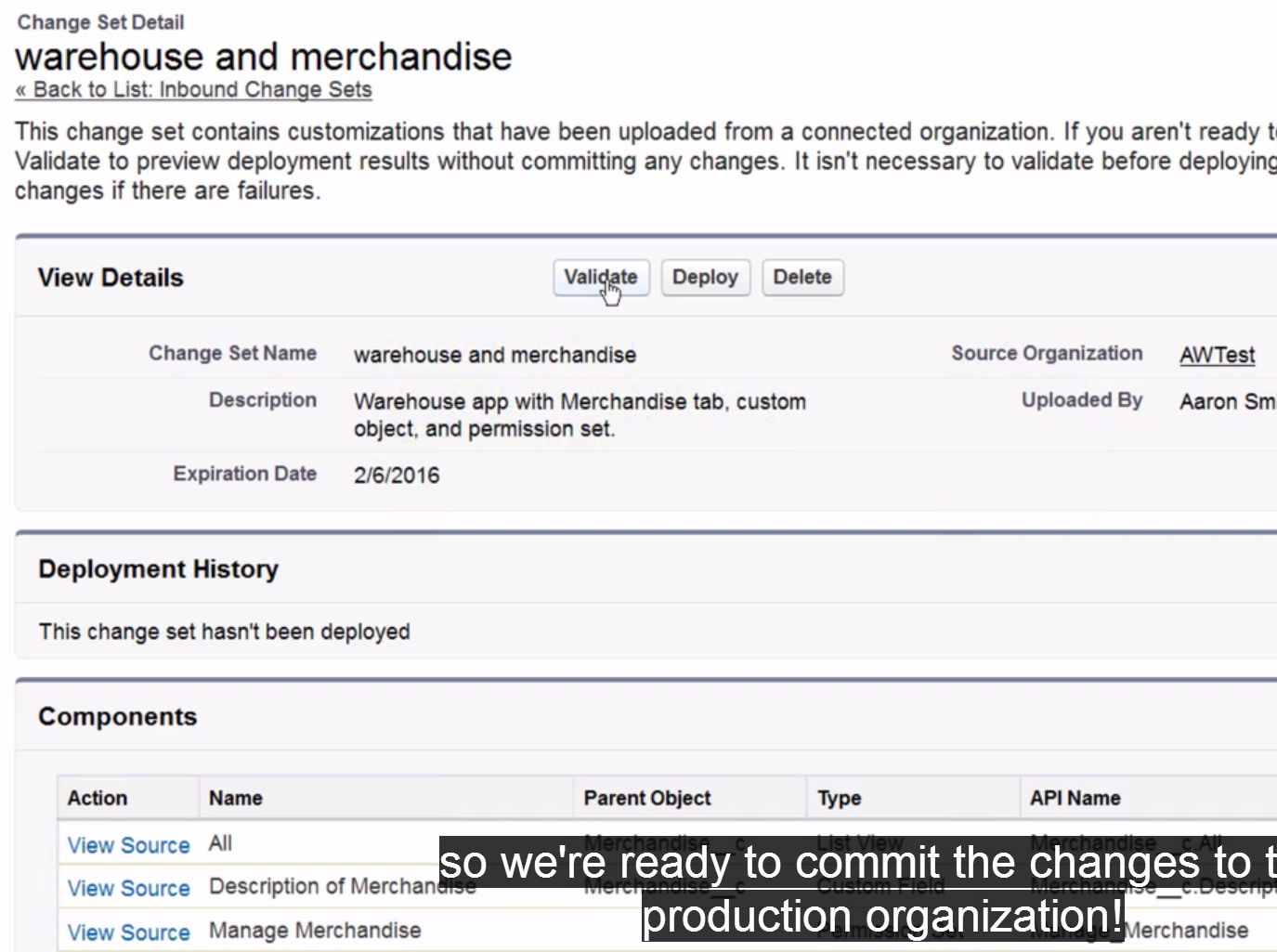
第九步, 回到production 环境到 deployment setting, 点击要更新的内容并验证,如果没问题,则开始部署

第十步,如果更新了permission set 的内容,那么权限需要重新进行分配