1. 51map 标注接口
实现在地图上标注位置、采集位置信息等操作。说的普通点就是获得地图上某个地方的经纬度和放缩比例
使用这个接口需要引入两段js:
<script language="javascript" src="http://api.51ditu.com/js/maps.js"></script>
<script language="javascript" src="http://api.51ditu.com/js/ezmarker.js"></script>
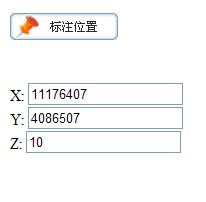
2. 51map 标注接口效果图

该图主要显示了标注获得经纬度的结果。点击上面的标注位置这个按钮,可以出现一个地图,在地图上可以标注任何一个位置的地理位置。

使用该地图标注可以获得地图上的地理位置和地图的放缩比例。该功能主要用于采集数据。当然这个获得的经纬度数值不是单纯的经纬度,而是经纬度数字*100000 获得的。在上面一副图的文本框中可以看出。
3. 51map 标注用法代码说明
 代码
代码
1 <html>
2 <head>
3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
4 <title>Untitled Document</title>
5 <script language="javascript" src="jquery-1[1].2.3.min.js"></script>
6 <script language="javascript" src="http://api.51ditu.com/js/maps.js"></script>
7 <script language="javascript" src="http://api.51ditu.com/js/ezmarker.js"></script>
8 <script language="JavaScript">
9
10 /**
11 * LTEZMarker : 用于显示地图标注
12 * 该操作一般用于采集地理位置经纬度
13 *
14 * LTEvent.addListener 添加一个事件 由哪个标注值来填充数据
15 *
16 * setDefaultView 设置默认的标注位置,一般用地理位置的拼音来
17 * 指定,如shanghai
18 *
19 * ezmarker.setValue 也可以使用经纬度坐标来标注默认位置
20 *
21 */
22 function setMap(point,zoom){
23 document.getElementById("txtX").value=point.getLongitude();
24 document.getElementById("txtY").value=point.getLatitude();
25 document.getElementById("txtZ").value=zoom;
26 }
27 var ezmarker=new LTEZMarker("ezmarker");
28 ezmarker.setDefaultView("shanghai",5);
29 ezmarker.setValue(new LTPoint(11200000,4000000),10);
30 LTEvent.addListener(ezmarker,"mark",setMap);//
31 </script>
32
33 </head>
34 <body>
35 <br/><br/><br/>
36 X: <input type="text" id="txtX" value="" /><br/>
37 Y: <input type="text" id="txtY" value="" /><br/>
38 Z: <input type="text" id="txtZ" value="" /><br/>
39 </body>
40 </html>
41
2 <head>
3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
4 <title>Untitled Document</title>
5 <script language="javascript" src="jquery-1[1].2.3.min.js"></script>
6 <script language="javascript" src="http://api.51ditu.com/js/maps.js"></script>
7 <script language="javascript" src="http://api.51ditu.com/js/ezmarker.js"></script>
8 <script language="JavaScript">
9
10 /**
11 * LTEZMarker : 用于显示地图标注
12 * 该操作一般用于采集地理位置经纬度
13 *
14 * LTEvent.addListener 添加一个事件 由哪个标注值来填充数据
15 *
16 * setDefaultView 设置默认的标注位置,一般用地理位置的拼音来
17 * 指定,如shanghai
18 *
19 * ezmarker.setValue 也可以使用经纬度坐标来标注默认位置
20 *
21 */
22 function setMap(point,zoom){
23 document.getElementById("txtX").value=point.getLongitude();
24 document.getElementById("txtY").value=point.getLatitude();
25 document.getElementById("txtZ").value=zoom;
26 }
27 var ezmarker=new LTEZMarker("ezmarker");
28 ezmarker.setDefaultView("shanghai",5);
29 ezmarker.setValue(new LTPoint(11200000,4000000),10);
30 LTEvent.addListener(ezmarker,"mark",setMap);//
31 </script>
32
33 </head>
34 <body>
35 <br/><br/><br/>
36 X: <input type="text" id="txtX" value="" /><br/>
37 Y: <input type="text" id="txtY" value="" /><br/>
38 Z: <input type="text" id="txtZ" value="" /><br/>
39 </body>
40 </html>
41
var ezmarker=new LTEZMarker("ezmarker");
用于地图标注的类
其中setDefaultView("shanghai",5) 方法是用于设置默认标注的位置和放缩比例。方法前面的参数是城市或地址位置的拼音或者汉字,后面的是放缩比例。
如果说要默认标注某个经纬度使用 setValue(new LTPoint(11200000,4000000),10)
LTEvent.addListener(ezmarker,"mark",setMap) 是为这个标注添加一个监听事件
