用定时器超时来刷新数据,实现“连续”的图形输出。
1. 新建图像面板
GraphPane myPane = zedGraphControl1.GraphPane;
2. 初始化图像、坐标轴标题
myPane.Title.Text = “”;
myPane.XAxis.Title.Text = "";
myPane.YAxis.Title.Text = "";
3. 新建RollingPointPairList滚动数据对用于存放实时显示的数据(应大于滚动区域内所有采样点数之和,尽量稍微偏大些)
RollingPointPairList list = new RollingPointPairList( 1200 );
4. 新建并初始化曲线
LineItem curve = myPane.AddCurve(string label, IPointList points, Color color, SymbolType symbolType);
5. 设置定时器,并启动
timer1.Interval =1;
timer1.Enabled = true;
timer1.Start();
6. 设定面板X轴的范围和主标、副标(同时也可以设定Y轴)
myPane.XAxis.Scale.Min = 0;
myPane.XAxis.Scale.Max = 30;
myPane.XAxis.Scale.MinorStep = 1;
myPane.XAxis.Scale.MajorStep = 5;
7. 用zedGraphControl1.AxisChange();来调整X轴
8. 获取当前环境tick数
tickStart = Environment.TickCount;
定时器超时函数:
1. 如果当前面板曲线数为零,返回
zedGraphControl1.GraphPane.CurveList.Count <= 0
2. 新建曲线,如果面板曲线为空,则返回
LineItem curve = zedGraphControl1.GraphPane.CurveList[0] as LineItem;
as运算符将类型检查和强制转换合二为一,妙!
3. 获取曲线上的点集合,如果没有则返回
IPointListEdit list = curve.Points as IPointListEdit;
4. 获取当前时间,向刚才的点集合中添加当前点
double time = ( Environment.TickCount - tickStart ) / 1000.0;
list.Add( time, Math.Sin( 2.0 * Math.PI * time / 3.0 ) );
5. 新建坐标尺度
Scale xScale = zedGraphControl1.GraphPane.XAxis.Scale;
6. 保持X轴上25秒的显示范围,总共标注范围是30秒
if ( time > xScale.Max - xScale.MajorStep )
{
xScale.Max = time + xScale.MajorStep;
xScale.Min = xScale.Max - 30.0;
}
7. 调整坐标轴
zedGraphControl1.AxisChange();
8. 使控件的整个图面无效并导致重绘控件
zedGraphControl1.Invalidate();
当调整窗口时:
1. 新建一个矩形,并指向当前矩形
Rectangle formRect = this.ClientRectangle;
2. 指定放大量
formRect.Inflate( 0, 0);
3. 调整大小
if ( zedGraphControl1.Size != formRect.Size )
{
zedGraphControl1.Location = formRect.Location;
zedGraphControl1.Size = formRect.Size;
}
ZedGraph是很好的.net下的统计图开源项目,在以前的一篇随笔中提到,与其他的一些统计图控件相比,ZedGraph由于是直接在画布上作画,而不是生成图片显示,所以性能比较好,在诸如股市的实时走势图,显示cpu使用率等实时性较强的应用中有很好的表现,方法并不难,但是由于很少有人写这方面的文章,又正巧在其他论坛中看到有这方面的问题,所以写了下面的例子。
ZedGraph在描画折线图的时候,将所有的坐标点都保存在PointPairList中,在画线的时候以这个为X,Y坐标。要作动态的折线图,实际上就是不断在这个PointPairList中添加点坐标,然后刷新就可以了。
代码很简单:
Random ran = new Random();
PointPairList list = new PointPairList();
LineItem myCurve ;
Random用来生成示例数据,也就是Y坐标,PointPairList用来存放点集合。myCarve就是要画的线了。当然,不能忘了在窗体上添加zedGraph的控件。
为了突出效果,我们在Form的Load事件中加上下面的代码:
this.zedGraphControl1.GraphPane.Title.Text = "动态折线图";
this.zedGraphControl1.GraphPane.XAxis.Title.Text = "时间";
this.zedGraphControl1.GraphPane.YAxis.Title.Text = "数量";
this.zedGraphControl1.GraphPane.XAxis.Type = ZedGraph.AxisType.DateAsOrdinal;
for (int i = 0; i <= 100; i++)
{
double x = (double)new XDate(DateTime.Now.AddSeconds(-(100 - i)));
double y = ran.NextDouble();
list.Add(x, y);
}
DateTime dt = DateTime.Now;
myCurve = zedGraphControl1.GraphPane.AddCurve("My Curve",
list, Color.DarkGreen, SymbolType.None);
this.zedGraphControl1.AxisChange();
this.zedGraphControl1.Refresh();
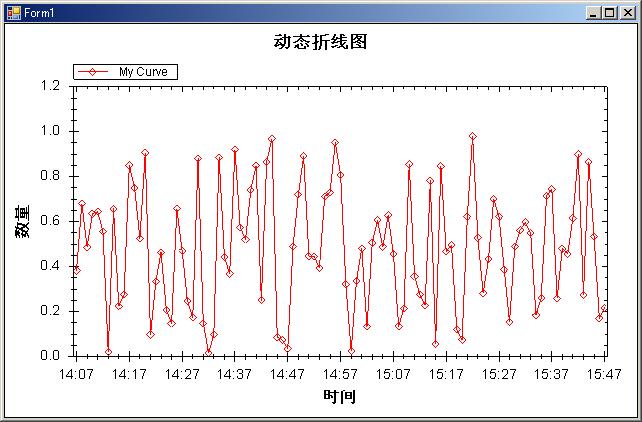
这样,窗体加载后就可以看到已经画出了一条折线图。可能象下面的样子:

但是现在,这条线现在还不会动,为了让它动起来就要定时给PointPairList中添加坐标。
添加一个Timer控件,设置Interval属性为1000,然后在Timer的Tick事件中添加代码:
zedGraphControl1.GraphPane.XAxis.Scale.MaxAuto = true;
double x = (double)new XDate(DateTime.Now);
double y = ran.NextDouble();
list.Add(x, y);
this.zedGraphControl1.AxisChange();
this.zedGraphControl1.Refresh();
运行,就会看到线条动起来了。
如果要在折线图内显示指定数量的点,只需要在添加坐标之前把第一个坐标点去掉:
if (list.Count >= 100)
{
list.RemoveAt(0);
}
如果要象windows任务管理器中的cpu使用率那样,刚开始的时候是空的,随着时间的推移才逐渐画满,可以在初始化的时候填几个Y坐标为0的点:
for (int i = 0; i <= 100; i++)
{
double x = (double)new XDate(DateTime.Now.AddSeconds(-(100 - i)));
double y = 0;
list.Add(x, y);
}
实际上,代码是比较简单的,关键就在于性能,在上面的代码中,在生成折线的时候使用的是SymbolType.None,如果使用其他几种,折点可以表示为方型,星形等图形,性能就要下降很多,例如,按照上面的代码,在我windows2000 专业版,赛扬1.7G,512内存的条件下,可以显示10000个点,而且没有明显的停顿现象,但是如果将折点的图形设置为SymbolType.Diamond,例如下图这样:

在10000个点的情况下停顿现象非常严重,实际上,不到2000个点就已经有明显的感觉了。同时在描线的时候没有使用抗锯齿,一样可以提高性能,不过,对性能的提升还是很有限的。
如果以股市实时走势图为例,每天4个小时,如果每10秒更新一次,6×60×4=1440,可以看出ZedGraph完全可以适用。