
jQuery Mobile 列表缩略图
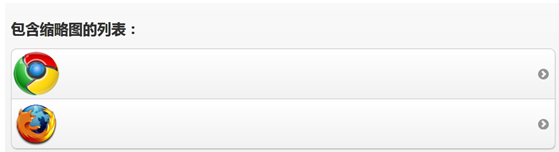
对于大于 16x16px 的图像,请在链接中添加 <img> 元素。
jQuery Mobile 将自动把图像调整至 80x80px:
实例:
<ul data-role="listview">
<li><a href="#"><img src="chrome.png"></a></li>
</ul>

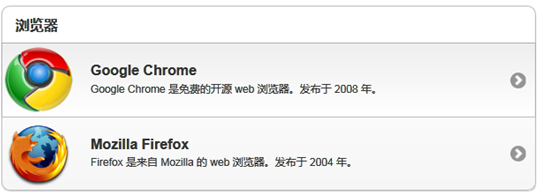
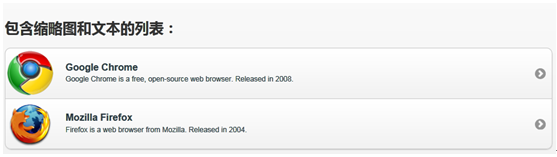
请使用标准 HTML 来填充带有信息的列表:
实例:
<ul data-role="listview">
<li>
<a href="#">
<img src="chrome.png"> <h2>Google Chrome</h2><p>Google Chrome免费的开源web浏览器。发布于2008年。</p>
</a></li>
</ul>

jQuery Mobile 列表图标
如需向您的列表添加 16x16px 的图标,请向 <img> 元素添加 class="ui-li-icon" 属性:
实例:
<li><a href="#"><img src="us.png" alt="USA" class="ui-li-icon">USA</a></li>

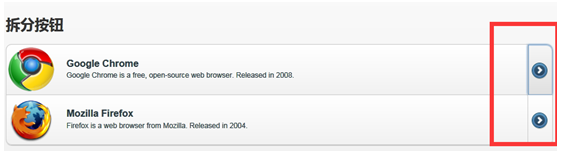
拆分按钮
如需创建带有垂直分隔栏的拆分列表,请在 <li> 元素内放置两个链接。
jQuery Mobile 会自动为第二个链接添加蓝色箭头图标的样式,链接中的文本(如有)将在用户划过该图标时显示:
实例:
<ul data-role="listview">
<li>
<a href="#"><img src="chrome.png"></a>
<a href="#">Some Text</a>
</li>
</ul>

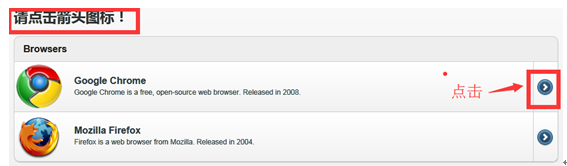
通过添加页面和对话框,可使链接的功能更强:
实例:
<ul data-role="listview">
<li>
<a href="#"><img src="chrome.png"></a>
<a href="#download"data-rel="dialog">下载浏览器</a>
</li>
</ul>

弹出对话框:

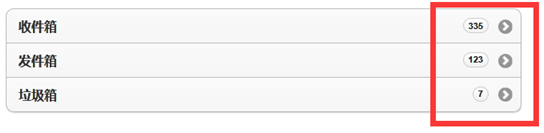
计数泡沫
计数泡沫用于显示与列表项相关的数目,例如邮箱中的消息:

如需添加计数泡沫,请使用行内元素,比如 <span>,设置 class "ui-li-count" 属性并添加数字:
实例:
<ul data-role="listview">
<li><a href="#">Inbox<span class="ui-li-count">335</span></a></li>
<li><a href="#">Sent<span class="ui-li-count">123</span></a></li>
<li><a href="#">Trash<span class="ui-li-count">7</span></a></li>
</ul>
注释:如需在计数泡泡中显示正确的数字,就必须进行程序化更新。
更多示例:
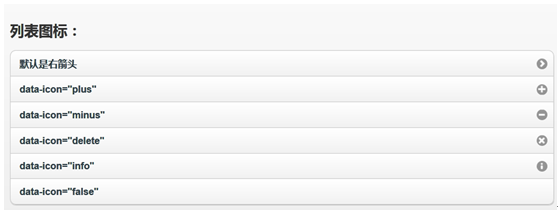
如何为列表项设置不同的链接图标(右箭头是默认的)。
<div data-role="page" id="pageone">
<div data-role="content">
<h2>列表图标:</h2>
<ul data-role="listview" data-inset="true">
<li><a href="#">默认是右箭头</a></li>
<li data-icon="plus"><a href="#">data-icon="plus"</a></li>
<li data-icon="minus"><a href="#">data-icon="minus"</a></li>
<li data-icon="delete"><a href="#">data-icon="delete"</a></li>
<li data-icon="info"><a href="#">data-icon="info"</a></li>
<li data-icon="false"><a href="#">data-icon="false"</a></li>
</ul>
</div>
</div>

2、可折叠列表
如何创建隐藏和显示内容的列表。
<div data-role="page" id="pageone">
<div data-role="header">
<h1>可折叠列表</h1>
</div>
<div data-role="content">
<div data-role="collapsible">
<h4>A</h4>
<ul data-role="listview">
<li><a href="#">Adam</a></li>
<li><a href="#">Angela</a></li>
</ul>
</div>
<div data-role="collapsible">
<h4>B</h4>
<ul data-role="listview">
<li><a href="#">Bill</a></li>
<li><a href="#">Bob</a></li>
</ul>
</div>
<div data-role="collapsible">
<h4>C</h4>
<ul data-role="listview">
<li><a href="#">Calvin</a></li>
<li><a href="#">Cameron</a></li>
<li><a href="#">Christina</a></li>
</ul>
</div>
</div>
<div data-role="footer">
<h1>此处是页脚文本</h1>
</div>
</div>

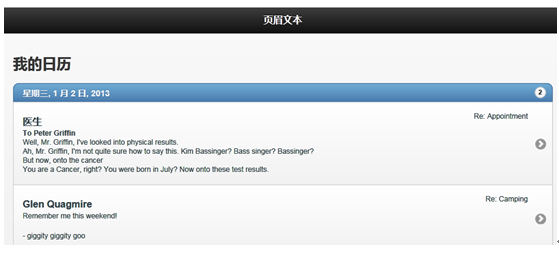
3、更多内容格式
如何制作日历。
<div data-role="page" id="pageone">
<div data-role="header">
<h1>页眉文本</h1>
</div>
<div data-role="content">
<h2>我的日历</h2>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">星期三, 1 月 2 日, 2013 <span class="ui-li-count">2</span></li>
<li><a href="#">
<h2>医生</h2>
<p><b>To Peter Griffin</b></p>
<p>Well, Mr. Griffin, I've looked into physical results.</p>
<p>Ah, Mr. Griffin, I'm not quite sure how to say this. Kim Bassinger? Bass singer? Bassinger?</p>
<p>But now, onto the cancer</p>
<p>You are a Cancer, right? You were born in July? Now onto these test results.</p>
<p class="ui-li-aside">Re: Appointment</p></a>
</li>
<li><a href="#">
<h2>Glen Quagmire</h2>
<p>Remember me this weekend!</p>
<br>
<p>- giggity giggity goo</p>
<p class="ui-li-aside">Re: Camping</p></a>
</li>
<li data-role="list-divider">周二, 1 月 1 日, 2013 <span class="ui-li-count">1</span></li>
<li><a href="#">
<h2>Louis</h2>
<p><b>Happy Girl!</b></p>
<p>Thank you so much!!</p>
<p class="ui-li-aside">Re: Christmas Gifts</p></a>
</li>
</ul>
</div>
<div data-role="footer">
<h1>页脚文本</h1>
</div>
</div>