参考博客:https://www.cnblogs.com/zhuzhenwei918/p/7271305.html
参考视频:
https://www.bilibili.com/video/BV1wy4y1D7JT?p=4
https://www.bilibili.com/video/BV1dV411a7mT?p=5
1 数据改变——》操作DOM-》视图更新。
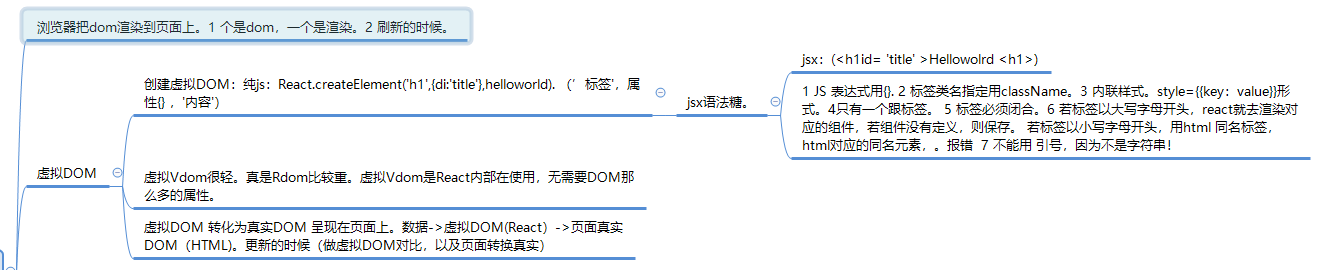
2 核心原因:因为JS执行很快, DOM 很慢,使用js模拟DOM。 数据改变—》虚拟DOM(计算变更) -》操作DOM-》试图更新。
问题是DOM 很慢?为什么慢?1 是个DOM 流程很复杂。2 是DOM 本身很重!
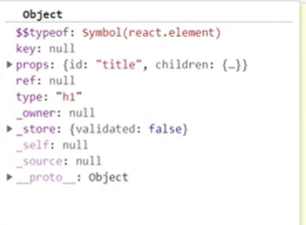
js怎么写虚拟DOM?使用对象的方式写。 标签对应。属性对应。
js怎么创建虚拟DOM?React.createElement();
js写的太麻烦了怎么办?封装成JSX。
js写的多少呢。 js写虚拟DOM 属性是非常少的。
书写代码:
html书写:
<div id =’mydiv' title='number1'> caomei <p>pinggu</p> </div>
伪代码书写: var div = { tagName:‘div’ attrs:{ id: 'mydiv' title: ' number1' 'data-index':'0' } childrens: [ 'caomei', { tagName :‘p', attrs:{}, childrebn:['apple'] ]
react调用 react.createElemnet创建!
var chlid1 = React.createElement('li',{className:'myUIclass','text'}
var chlid1 = React.createElement('li',{className:'myUIclass',[child1]}
react封装了JSX语法糖:
1 JS 表达式用{}.
2 标签类名指定用className。
3 内联样式。style={{key:value}}形式。
4只有一个跟标签。
5 标签必须闭合。
6 若标签以大写字母开头,react就去渲染对应的组件,若组件没有定义,则保存。 若标签以小写字母开头,用html 同名标签,html对应的同名元素,。报错
7 不能用 引号,因为不是字符串!
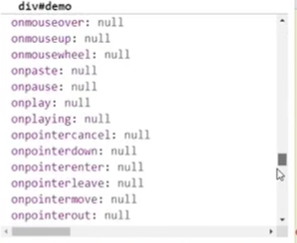
虚拟DOM 的属性:虚拟DOM 的属性少,是react内部在用,无需要真实DOM那么多。

真实DOM:API太多了!