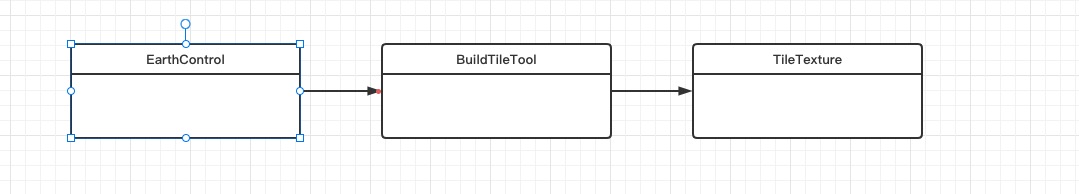
对于切片管理类

针对切片shader 获取
TileTexture类 , 调整PROVIDER 可以支持不同的切片地图
```javascript
const BABYLON = require('babylonjs');
export class TileTexture {
constructor(scene, callback, level, k, j, quadkey) {
this.scene = scene,
this.callback = callback,
this.level = level,
this.k = k,
this.j = j,
this.quadkey = quadkey,
this.maptilerKey = "ebmPcf5wTgRus4imoGrg",
this.build(level, k, j)
}
build(level, k, j) {
BABYLON.Effect.ShadersStore.sg0VertexShader = "precision highp float;\r\n\r\nattribute vec3 position;\r\nattribute vec2 uv;\r\nuniform mat4 worldViewProjection;\r\nuniform float earthRadius;\r\nuniform float zDepth;\r\nvarying vec2 vUV; \r\nvec3 spherify(float y, float x) {\r\n float phi = radians(90. - x);\r\n float theta = radians(y);\r\n vec3 pos = vec3((earthRadius) * sin(phi) * cos(theta), (earthRadius) * cos(phi), (earthRadius) * sin(phi) * sin(theta));\r\n return pos ;\r\n}\r\nvoid main(void) {;\r\n vec3 position2d = spherify(position.x,position.z);\r\n gl_Position = worldViewProjection * vec4(position2d, 1.0);\r\n vUV = uv;\r\n}\r\n",
BABYLON.Effect.ShadersStore.sg0FragmentShader = "precision highp float;\r\nuniform sampler2D textureSampler;\r\nvarying vec2 vUV; \r\nfloat maxX = 1.0; \r\nfloat minX = 0.0;\r\nvoid main(void) {\r\nif (vUV.x <= maxX && vUV.x >= minX && \r\nvUV.y <= maxX && vUV.y >= minX) { \r\ngl_FragColor = texture2D(textureSampler, vUV); \r\n} else { \r\ngl_FragColor = vec4(.15,.15,.15,0); \r\n} \r\n}\r\n",
this.shaderMaterial = new BABYLON.ShaderMaterial("sg0Shader",this.scene,{
vertexElement: "sg0",
fragmentElement: "sg0"
},{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"],
needAlphaBlending: true
}),
this.shaderMaterial.setFloat("earthRadius", 50),