linux 系统 在root账号下
yarn install
yarn run serve 启动服务
ctrl+c //暂停服务
yarn build 打包服务
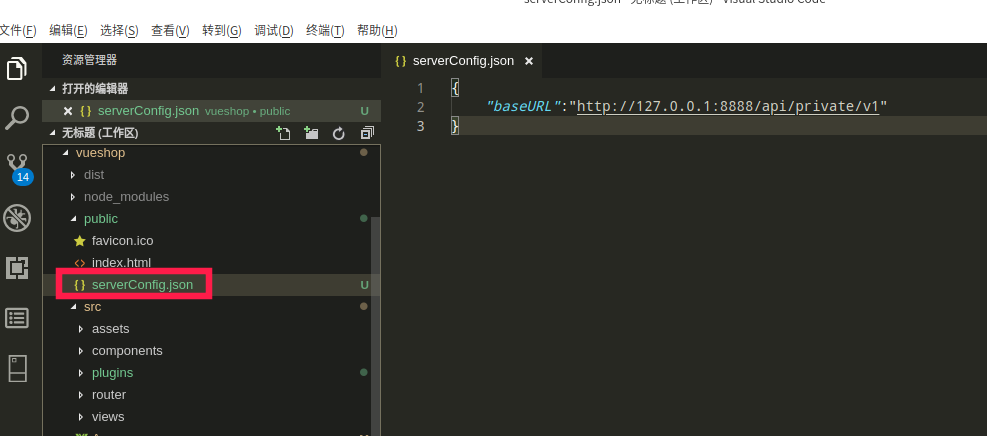
在公共目录里添加配置文件
优点:这样就修改配置时就可以不用再重新打包了
项目的src目录就是开发目录,代码都是在此目录下开发;
public目录就是存放那些不需要打包的文件,我们的那个公共路径的文件就是放在这个目录下。
新建文件/public/serverConfig.json文件

{
"baseURL":"http://127.0.0.1:8888/api/private/v1"
}
文件内容写上基本的路径,或者其他的配置文件参数等都可。
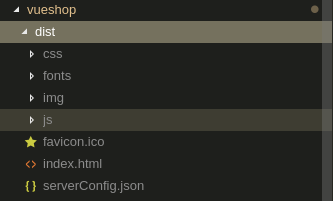
打包之后就会/dist文件夹里生成serverConfig.json,这样就修改配置时就可以不用再重新打包了

解决vue cli3.0打包上线静态资源找不到路径问题
项目中遇到打包之后静态资源路径找不到,报如下错误:
解决方法是:
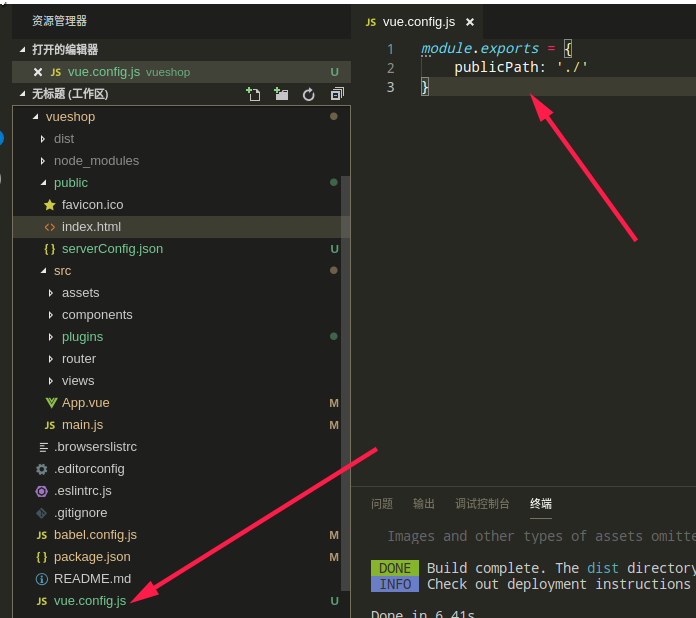
在项目的根目录下创建vue.config.js文件,在里面配置静态资源的路径,publicPath是配置静态资源路径的属性,vue.config.js文件的代码如下:
module.exports = {
publicPath: './'
}

打包文件
yarn build
打包后的文件目录

把dist目录打包给后台放在服务器上就行了