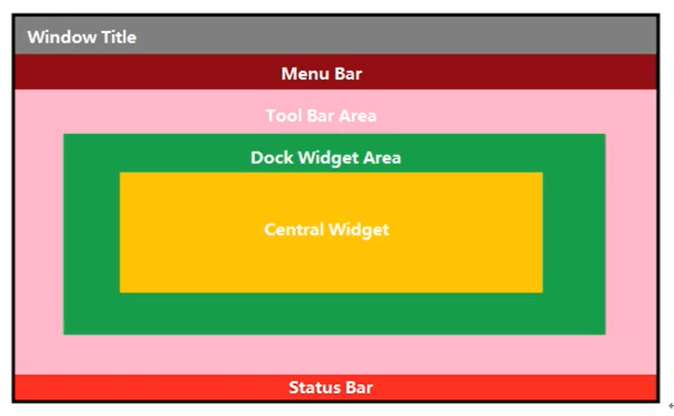
QMainWindow

菜单栏
菜单栏 最多有一个
//菜单栏创建,一个
QMenuBar *menu = new QMenuBar(this);
// this->setMenuBar(menu);
//创建菜单
QMenu *file_menu = menu->addMenu("文件");
QMenu *edit_menu = menu->addMenu("编辑");
//创建菜单项
QAction *new_action = file_menu->addAction("新建");
//添加分割线
file_menu->addSeparator();
QAction *open_action = file_menu->addAction("打开");
工具栏
可以有多个。可以添加菜单项或者小控件
//工具栏,多个
QToolBar *tool = new QToolBar(this);
this->addToolBar(Qt::RightToolBarArea, tool);
tool->addAction("1");
tool->addAction("2");
//只允许左右停靠
tool->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);
//禁用 浮动
tool->setFloatable(false);
tool->addAction(new_action);
//添加控件
QPushButton *btn = new QPushButton("hello", this);
tool->addWidget(btn);
//禁用移动
tool->setMovable(false);
状态栏
//状态栏,一个
QStatusBar *status = new QStatusBar(this);
setStatusBar(status);
//标签控件
QLabel *label = new QLabel("提示信息",this);
status->addWidget(label);
QLabel *label2 = new QLabel("右侧提示信息", this);
status->addPermanentWidget(label2);
铆接部件
//铆接部件,多个
QDockWidget *dock = new QDockWidget("浮动", this);
addDockWidget(Qt::BottomDockWidgetArea, dock);
//设置后期停靠区域,只允许上下
dock->setAllowedAreas(Qt::TopDockWidgetArea);
中心部件
//中心部件,一个
QTextEdit *text_edit = new QTextEdit(this);
setCentralWidget(text_edit);
对话框
模态与非模态
对话框分为模态和非模态。模态就是不能对其他窗口进行操作,因为被阻塞了。非模态是可以对其他窗口进行操作的。区别就在于是对象创建区域和显示方式。
//弹出一个对话框
connect(ui->actionnew, &QAction::triggered, [&](){
//对话框 分类
//模态对话框(不可以对其他窗口进行操作)和非模态对话框(可以对其他窗口进行操作)
//模态创建 阻塞
// QDialog dlg(this);
// dlg.resize(240, 240);
// dlg.exec();
// qDebug() << "模态对话框弹出了";
//非模态对话框
//QDialog dlg2(this);//这种方法窗口会一闪而过,因为对象在栈里面,退出函数之后会导致数据消失
//dlg2.show();
//new的数据存放在堆里面,需要手动释放才会消失
QDialog *dlg2 = new QDialog(this);
dlg2->setAttribute(Qt::WA_DeleteOnClose);//这样在关闭对话窗口的时候会删除该数据,避免内存泄漏
dlg2->show();
});
消息对话框
//错误对话框
// QMessageBox::critical(this, "critical", "错误");
//信息对话框
// QMessageBox::information(this, "info", "信息");
//question
//父窗口, title, text, 选项, 默认选项
// if(QMessageBox::Save == QMessageBox::question(this,
// "question", "问题",
// (QMessageBox::Save|QMessageBox::Cancel),
// QMessageBox::Cancel)){
// qDebug() << "You select save";
// }
// else{
// qDebug() << "You select cancel";
// }
//警告
QMessageBox::warning(this, "warning", "警告");
颜色选取
//颜色
QColor color = QColorDialog::getColor();
qDebug() << "r = " << color.red() << "g = " << color.green() << "b = " << color.green();
文件选择
//文件选取对话框
//父窗口、标题、默认路径、要求文件后缀
// QString file_name = QFileDialog::getOpenFileName(this, "打开文件", "D:\Users\wangzhankun\qt\test", "*.cpp");
// qDebug() << file_name;
qDebug() << QFileDialog::getExistingDirectory(this, "打开文件夹");
字体选择
bool flag = true;
QFont font = QFontDialog::getFont(&flag, QFont("华文彩云", 36), this);
qDebug() << "字体" << font.family()
<< "字号" << font.pointSize()
<< "是否加粗" << font.bold()
;
登录窗口布局
-
实现登陆窗口
-
利用布局方式 给窗口进行美化
-
选取 widget 进行布局 ,水平布局、垂直布局、栅格布局
-
给用户名、密码、登陆、退出按钮进行布局
-
默认窗口和控件之间 有9像素间隙,可以调整 layoutLeftMargin
-
利用弹簧进行布局
-
sizePolicy控制widget高度是否与内容一致
-
echoMode修改为password