Vue 组件之 Router
Vue 开发单页应用的时候,免不了使用Vue组件。在单页应用上如何进行组件切换?
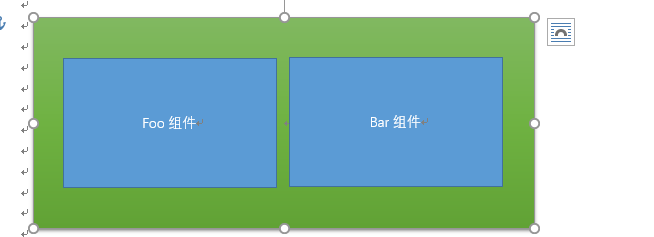
结构如下图所示:
主页面包含Foo组件与Bar组件,在主页面中可以进行Foo与 Bar的切换

这个时候就会需要组件路由,Vue官方推荐的路由组件是Vue-Router。下面通过实例来演练 Vue-Router
安装Vue-Router
npm install vue-router
定义组件
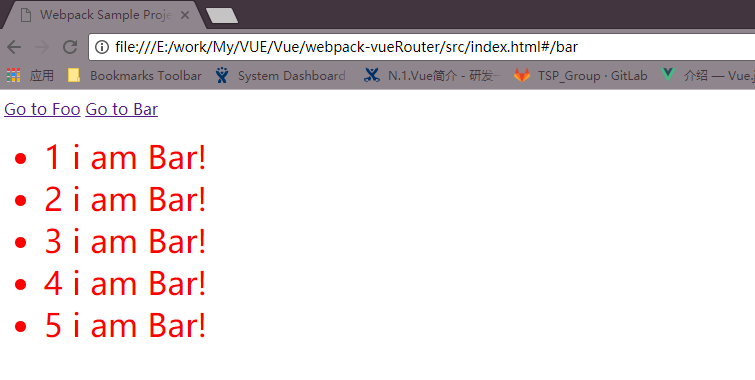
Bar.vue
<!--组件呈现模板-->
<template>
<p>
<ul>
<li v-for="n in 5" v-bind:key="n">{{ n }} {{msg}}</li>
</ul>
</p>
</template>
<!--es6 组件导出-->
<script>
export default {
data:function(){
return {
msg:"i am Bar!"
}
}
}
</script>
<!--组件样式,加了scoped后样式仅在本组件中起作用-->
<style scoped>
li{
font-size:2em;
color:red;
}
</style>
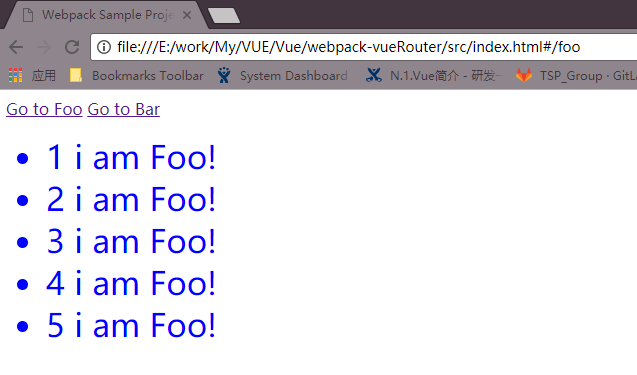
Foo.vue
<!--组件呈现模板-->
<template>
<p>
<ul>
<li v-for="n in 5" v-bind:key="n">{{ n }} {{msg}}</li>
</ul>
</p>
</template>
<!--es6 组件导出-->
<script>
export default {
data:function(){
return {
msg:"i am Foo!"
}
}
}
</script>
<!--组件样式,加了scoped后样式仅在本组件中起作用-->
<style scoped>
li{
font-size:2em;
color:blue;
}
</style>
定义路由组件映射
/**
* Router组件
*/
import Vue from 'vue';
import VueRouter from 'vue-router';
import Foo from "./component/Foo.vue";
import Bar from "./component/Bar.vue";
//Vue使用 VueRouter
Vue.use(VueRouter);
//Router 与 组件映射
const router = new VueRouter({
routes: [
{ path: "/foo", component: Foo },
{ path: "/bar", component: Bar }
]
});
export default router
Main函数
/* 引入vue和主页 */
import Vue from 'vue'
import App from './App.vue'
import router from './router.js'
/* 实例化一个vue */
var app = new Vue({
el: '#app',
// store,
router,
render: h => h(App),
created: function() {}
})
App.Vue
<template>
<div style="height: 100%;" id="app">
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
<router-view></router-view>
</div>
</template>
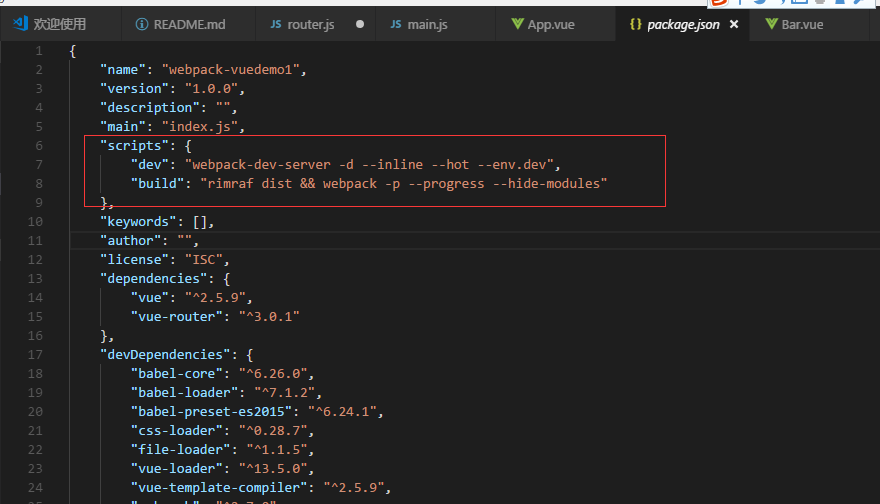
Package.json 定义的 dev 与 build
"scripts": {
"dev": "webpack-dev-server -d --inline --hot --env.dev",
"build": "rimraf dist && webpack -p --progress --hide-modules"
},

运行
npm run dev