转载自:https://www.cnblogs.com/mawenqiangios/p/11088672.html
01Jmeter连接数据库
1、添加JDBC Connection Configuration
(右键测试计划-->配置元件-->JDBC Connection Configuration)
2、配置数据库连接信息,其中
DataBase URL:
jdbc:mysql://192.168.88.130:3306/dataname?useUnicode=true&characterEncoding=utf-8
1)192.168.88.130:3306为数据库的地址和端口号;dataname为数据库名
2)useUnicode=true&characterEncoding=utf-8 指定字符的编码解码格式utf-8
JDBC Driver Class :
com.mysql.jdbc.Driver 此为mysql数据库的驱动
Username: 数据库的登录用户名
Password: 数据库的密码

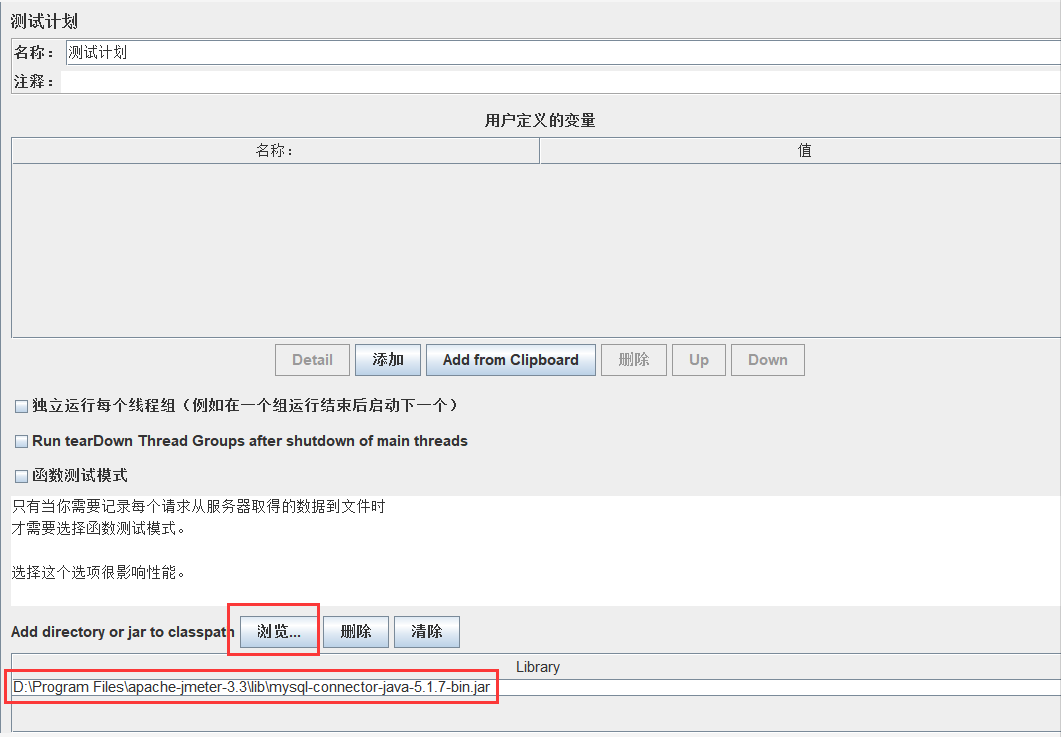
3、导入mysql驱动包
下载好mysql的驱动包(mysql-connector-java-5.1.7-bin.jar),
放到jmeter的lib目录下
选中测试计划,添加mysql驱动包

02添加Jdbc请求
添加jdbc请求并设置变量
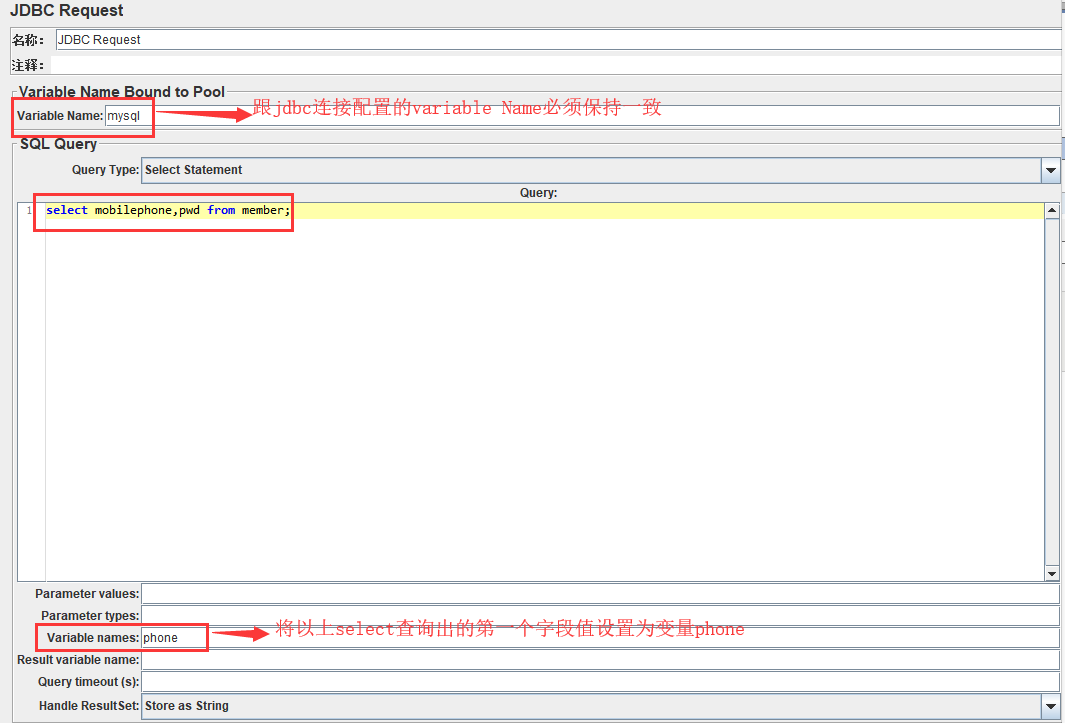
1、添加线程组-->右键线程组-->添加jdbc request,并做好设置

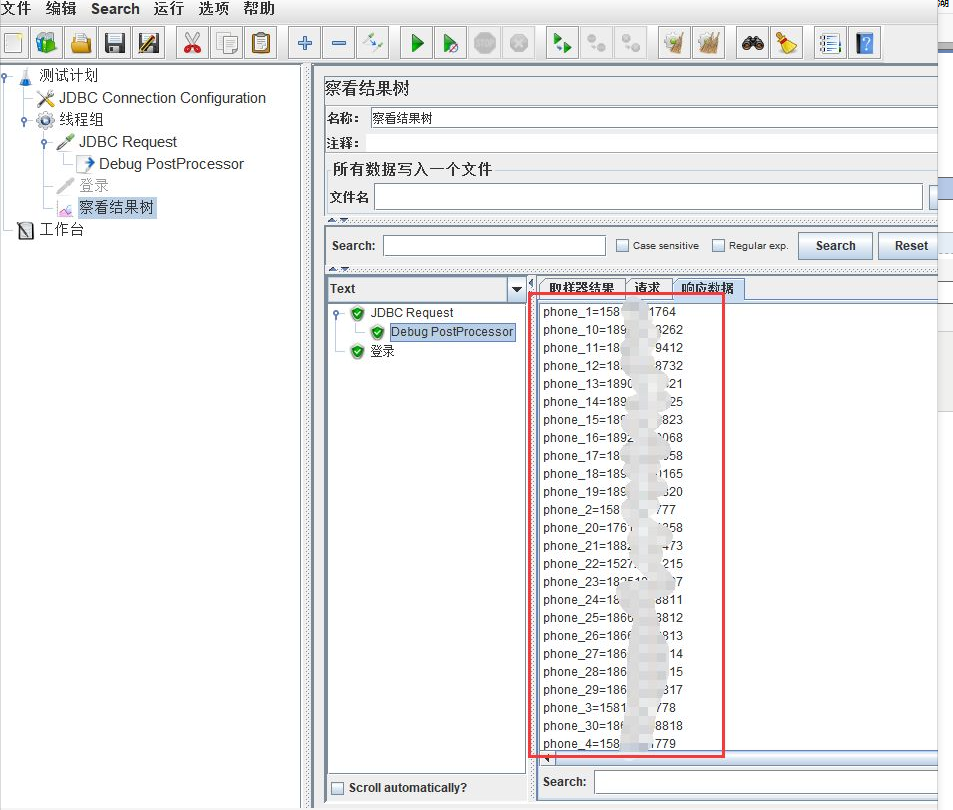
2、添加Debug PostProcessor用于查看变量phone值的获取,添加查看结果树并运行;得到以下结果。
说明jmeter发起的jdbc请求及变量设置正常


03循环读取库的用户信息
实现循环读取库的用户信息,并传递到下一个登录请求
接下来就要思考怎么将查库得到的用户手机号,作为参数传递给下一个登录请求。
这里需要引用到 ForEach控制器
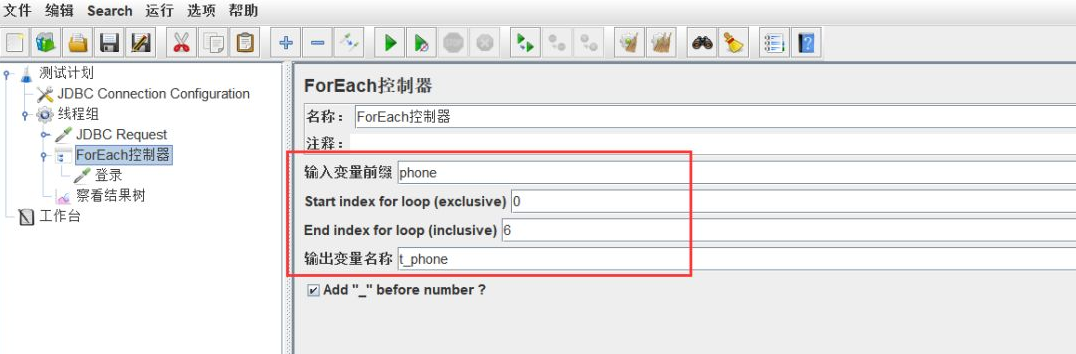
1、添加ForEach控制器(右键线程组-->逻辑控制器-->ForEach控制器),并先尝试如下设置

输入变量的前缀:phone;
从之前的jdbc request设置的变量得知,我们要取的值为phone_1、phone_2、phone_3......,所以这里输入phone
Start index for loop:0;
变量循环启动的索引,第一个元素起始索引+1
End index for loop:6;
变量循环结束的索引。
所以这里是取值phone_1、phone_2、...、phone_6
输出的变量名称:t_phone;
用于替换循环下的请求的变量
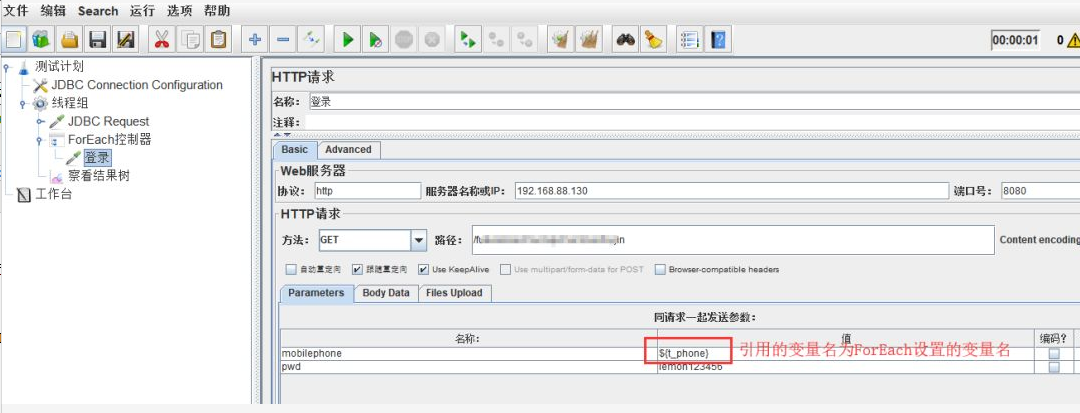
2、在ForEach控制器下添加登录请求,并进行变量引用

3、运行后,查看结果,成功从库里获取了前6个用户手机号,并分别成功登录

以上这种处理需要自行查库获知总共有多少个用户,再去设置ForEach控制器的End index for loop值(设置为用户总数),就可以将库里所有用户进行参数传值登录了;
问题:能不能jmeter自动去获知数据库表的用户数,然后去循环取值进行登录呢?
当然可以,先用jdbc request查出用户数,再直接对ForEach控制器的End index for loop值进行设置就ok了
实操:
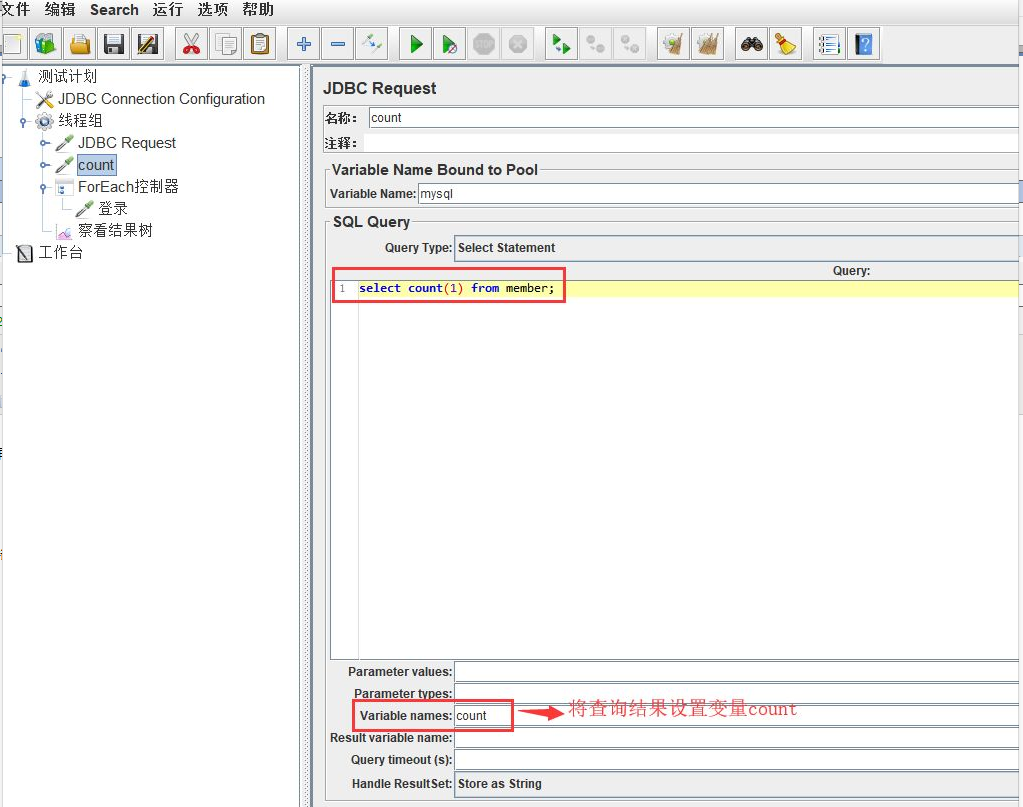
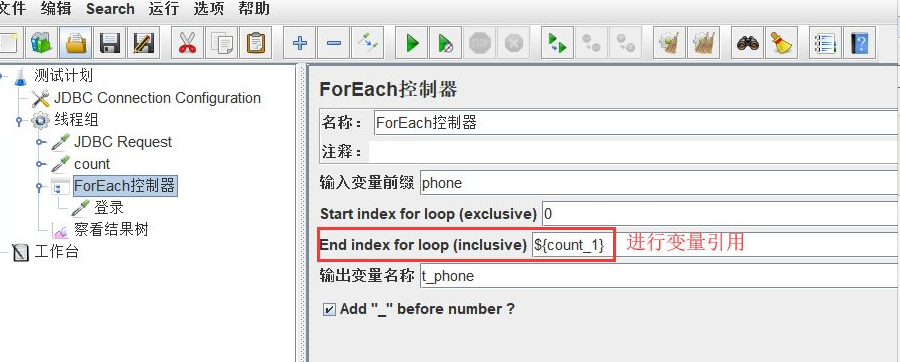
a、添加一个jdbc请求,查询用户表的用户总数,并设置变量count
b、设置ForEach控制器的End index for loop值

c、运行,查看结果成功

本文由柠檬班土豆老师原创